This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
![]()
Hi,
I have a situation where I want to see all additional data which is added in the query activity inside a delivery/delivery template inside a workflow.
I can get the targetData.fieldname if I already know the fieldname. The scenario is whatever the fields are added in the query as additional data, I want to get those details in a delivery template.

Thanks!

Hi,
<%= targetData[field] %>. If you don't need the entity escaping you can also stay inside the jssp tag with document.write(targetData[field]).
Thanks,
-Jon
![]()
Hi Jon,
My concern is to check how many additional data is added inside the delivery/delivery template. I shouldn't have to manually add <%= targetData[field1] %> <%= targetData[field2] %> <%= targetData[field3] %>.
I want to loop through the targetData. For example, if 3 additional data (targetData.firstName, targetData.lastName, targetData.email) is added, I should be able to code as follows. Because I do not know how many additional data is added in the query activity.
Expected code:
<%
for each(var data in targetData) {
document.write(data + "\n")
}
%>
Expected Output:
First Name
Last Name
Thanks.
Views
Replies
Total Likes

Hello,
You can use a simple forloop for that.
for(var i=0;i <=targetData.length;i++){
document.write(targetData[i] + "\n")
}
Let me know if that make sense?
![]()
Hi Manoj,
That doesn't work. Getting error as " targetData is not defined. SCR-160012 JavaScript: error while evaluating script 'content '". If I point like targetData.email that works. The above code that you provided couldn't help me.
Views
Replies
Total Likes

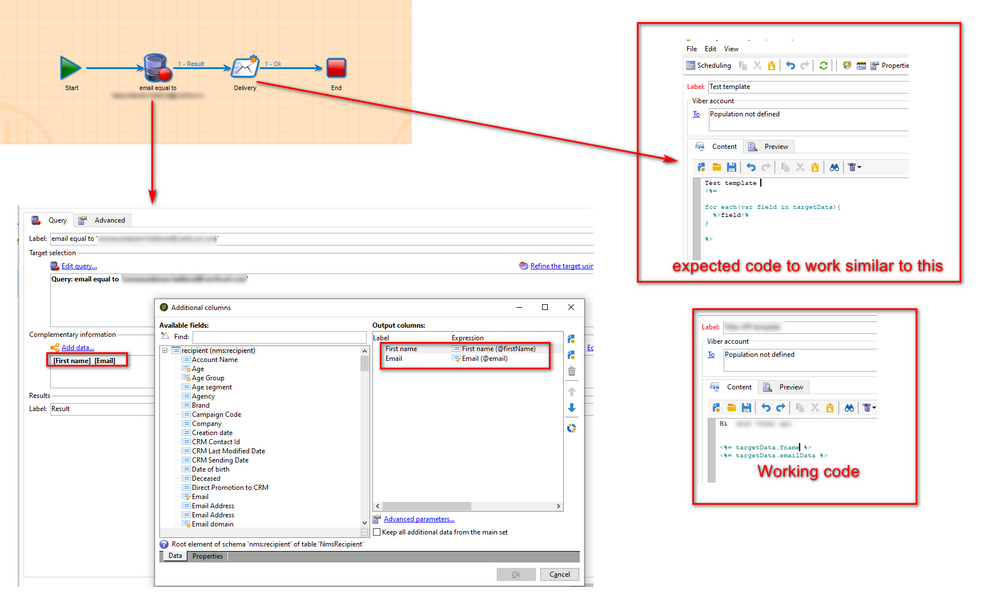
Hi,
You can view Additional Data of your Query activity as explained below:
You can add all the parameters you had in your query activity.
Thanks.
Views
Likes
Replies
Views
Likes
Replies