Typology rule to check the personalization block present in the email
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Scenario: Create a typology rule which will check a personalization block is present in the email delivery and will stop the delivery if the personalization block is missing.
All I could figure out as of now is : I have to create a control typology and in the html source need to check the personalization block- but the major issue is I do not have the syntax of fetching {nms:includeView} from delivery.content.html.source .
1. Where to check the logInfo defined in a typology rule?
2. How to know the syntax if we have to create a new different typology in future? Any references?
3. Please let me know if there is any other way to achieve this.
Thank you so much in advance for any help and answer.
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
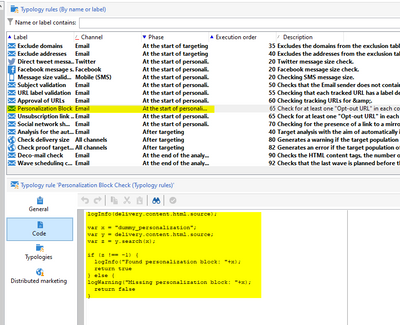
Create a control typology rule and add it to your desired typology and assign that to your template, use the code below to check for the personalization internalname
var x = "dummy_personalization"; //internalname of personalization block
var y = delivery.content.html.source;
var z = y.search(x);
if (z !== -1) { //if not found it returns -1
logInfo("Found personalization block: " + x);
return true
} else {
logWarning("Missing personalization block: " + x);
return false
}

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Poonam_Dogra ,
We always use one of the personalisation block in our delivery, i.e Mirror Page.
And there is a typology rule which looks whether Mirror Page is included in Delivery or not. You can use this typology rule in your typology and validate whether it has a Personalisation Block included or not.
Typology Rule: Social network sharing link validation(viral)
Thanks,
Jyoti

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Create a control typology rule and add it to your desired typology and assign that to your template, use the code below to check for the personalization internalname
var x = "dummy_personalization"; //internalname of personalization block
var y = delivery.content.html.source;
var z = y.search(x);
if (z !== -1) { //if not found it returns -1
logInfo("Found personalization block: " + x);
return true
} else {
logWarning("Missing personalization block: " + x);
return false
}
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report