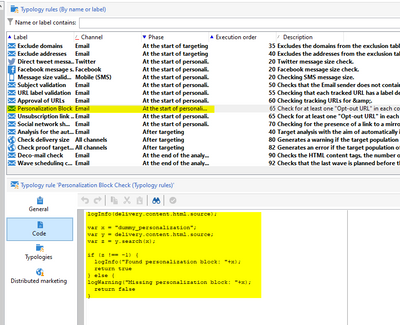
Scenario: Create a typology rule which will check a personalization block is present in the email delivery and will stop the delivery if the personalization block is missing.
All I could figure out as of now is : I have to create a control typology and in the html source need to check the personalization block- but the major issue is I do not have the syntax of fetching {nms:includeView} from delivery.content.html.source .
1. Where to check the logInfo defined in a typology rule?
2. How to know the syntax if we have to create a new different typology in future? Any references?
3. Please let me know if there is any other way to achieve this.
Thank you so much in advance for any help and answer.