Hi everyone,
In Adobe Campaign Classic, we have created a custom delivery template with content management forms.
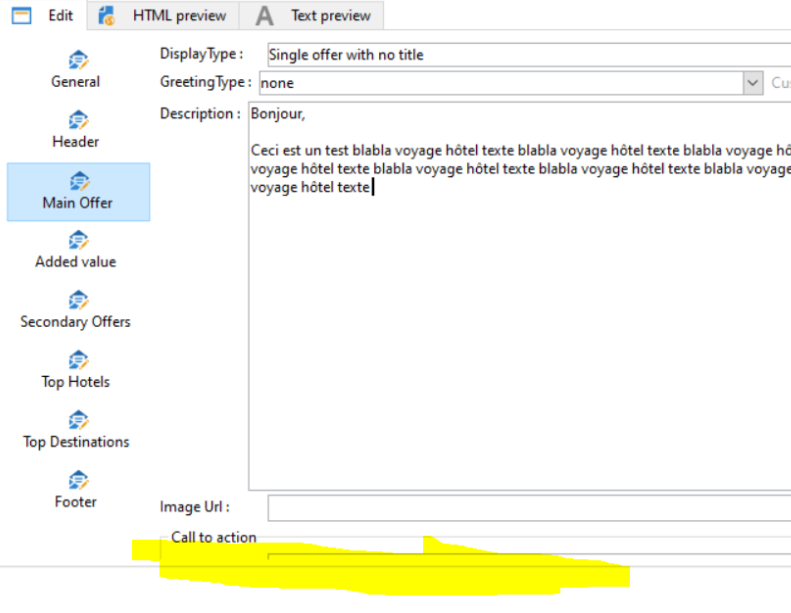
In some cases, it is impossible to fill out all the inputs because they display out of the screen size and no scroll is possible.
See example here:

How would you manage this situation?
(Given that, it is not an option to have the view divided in 2 columns.)
It looks, we're limited by the screen size/resolution here and no scroll button appear..
Thank you for your help,
R