This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
Hi ,
Is it possible to change the CTA for the Image as well using Adobe Target for ACC deliveries ?
Solved! Go to Solution.
Views
Replies
Total Likes

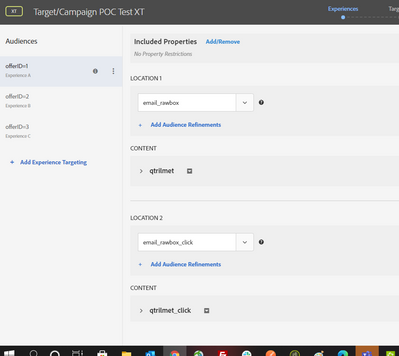
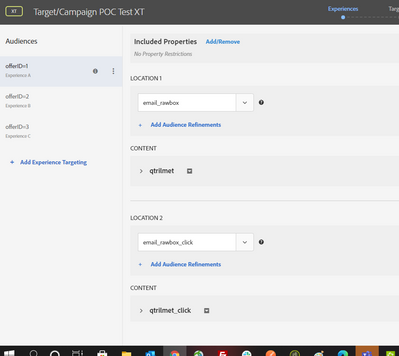
Sorry for the late reply, in Target, the trick is at 2 levels:



and each audience refer to an Experience that contains the 2 redirect offer (depending on their location image or click)

Thanks,
Denis.

HI,
In the out-of-the-box ACC/AT integration (mBox), the CTA for the image coming from Target is also coming from Target.
The HTML in the email looks like the following
<P><a href='https://CustomerAT.tt.omtrdc.net/m2/CustomerAT/ubox/raw?mboxXDomain=disabled&mboxXDomainCheck=true&m... (document.mode == "preview")? Math.random() * 10000: message.id%>&mboxPC=<%= (document.mode == "preview")? Math.random() * 10000 : message.id%><%= (document.mode == "preview" || delivery.FCP) ? "&mboxHost=Preview": "" %>¶mId=<%= targetData.paramId %>&mbox=email_rawbox_click&mboxDefault=https%3A%2F%2Fblogsimages.adobe.com%2Fwp-content%2Fthemes%2FAdobe_Home%2Fimages%2FAdobe_Remix_GMUNK.png&at_property=' target="_blank"><IMG
style="BORDER-TOP: medium none; BORDER-RIGHT: medium none; BORDER-BOTTOM: medium none; BORDER-LEFT: medium none"
alt="Dynamic Image"
src='https://CustomerAT.tt.omtrdc.net/m2/customerAT/ubox/raw?mboxXDomain=disabled&mboxXDomainCheck=tr... (document.mode == "preview")? Math.random() * 10000: message.id%>&mboxPC=<%= (document.mode == "preview")? Math.random() * 10000 : message.id%><%= (document.mode == "preview" || delivery.FCP) ? "&mboxHost=Preview": "" %>&paramId=<%= targetData.paramId %>&mbox=email_rawbox&mboxDefault=https%3A%2F%2Fblogsimages.adobe.com%2Fwp-content%2Fthemes%2FAdobe_Home%2Fimages%2FAdobe_Remix_GMUNK.png&at_property='></A></P>
As you see, the CTA is a AT mbox request that will execute the same logic than the image inbox but will do a redirect instead of returning an offer.
Hope this helps,
Thanks
Denis
Views
Replies
Total Likes
Denis , But can you please give example how you setup mbox=email_rawbox_click in target for change the CTA URL?
Views
Replies
Total Likes

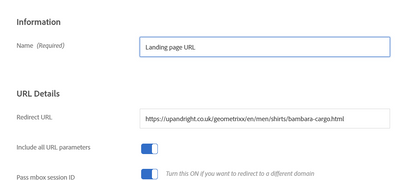
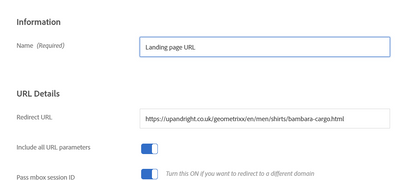
Sorry for the late reply, in Target, the trick is at 2 levels:



and each audience refer to an Experience that contains the 2 redirect offer (depending on their location image or click)

Thanks,
Denis.
Views
Likes
Replies
Views
Likes
Replies