Using Events on a page to measure scroll depth
i'm using the Time and Scroll Event plugin in Launch. The plan is to track on a page the scroll depth by 25, 50, 75, 100 percent. i'm not using getpercentplugin because the business wants to know on first page visits the interaction so it wouldn't work.
i'm running into issues with my implementation for a few reasons. First, although i've allocated success events to each percentage, when the rules are successfully firing, i'm getting extra calls. For example:
🚀 [Adobe Analytics] Applying the following properties on tracker: "{"events":"event10","linkTrackVars":"events,channel,server","linkTrackEvents":"event10,event8,event7,"}".
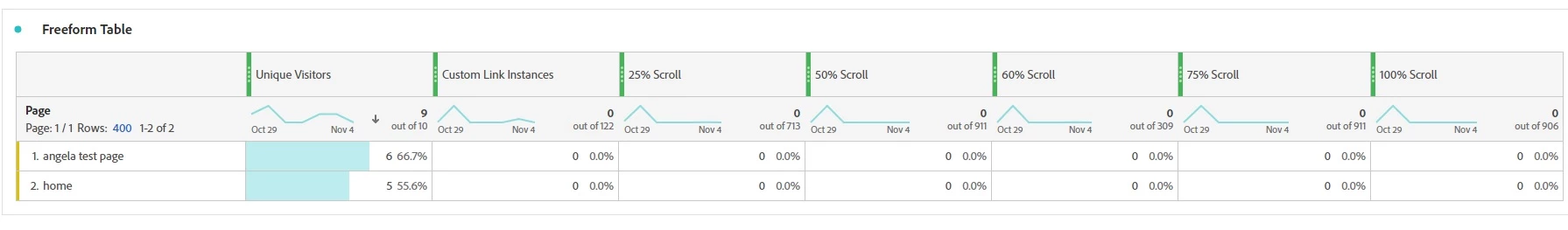
Secondly, when i look at my data in workspace, its not showing data for the scroll events.

i'm not sure what i'm doing wrong here. Ideally, at the very least i want to look at a given page and see how many scroll events for a particular depth has occurred. Is it the rule order in Launch? Is it the action or, eg Set Variables, Send Beacon, Clear Variables/?
Please help!