My data element is populating on the console log but not when a rule is firing. What can I try to fix?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
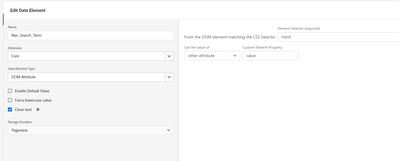
I have a data element that captures the Search_Term when users types it in the search bar. The data element is using Core - DOM Attributes:
The rule is triggered via custom events when a user conducts a search action.
When I type in the search bar and use the _satellite.getVar('Search_Term') I get the correct value. However, when the rule triggers, I do not see the search term variable being populated.
Some insight would be appreciated here.
Note - I am also trying a different method to capture the search term from the URL: https://ABC.XYZ.com/search?keyword=Climate (Will update here once I test it out).
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
"Timing Issue" is the same as "the input box disappearing as soon as the search is performed"... they aren't separate suggestions... It's a "timing" issue because there isn't enough time to get the value before it disappears.
When you run _satellite.getVar('Search_Term') in your console, it executes the extraction... you didn't initiate the search, the input field is fully available to grab the value from the element....
When you are actually performing the search, the the search behaviour takes you from the page where you executed the search to the search results page... it's entirely possible that the input element is not reachable by the time the Data Element attempts to execute and get the value..
Without seeing the implementation or the behaviours this is the most likely scenario based on the fact that the Data Element works just fine when not actually submitting the form.
You could try to create a rules on "Blur" of the input element.. Holding the value to use on submit (rather than grabbing the value during submit), but if the user submits the form using their enter key, I don't know if this constitutes a "blur" action.
Or, you could ask your developers to try adding a short 100-200ms delay after submitting the form and leaving the page to load the results.. this should be small enough not to be noticed by users, but might just allow your original Data Element to succeed in getting the value.
I would work with your developers, show them the issue you are having. Work together in a Dev environment to try a few things like adding a slight delay to see if that fixes the problem...

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It's possibly a timing issue? Maybe the input box disappears as soon as the search is performed (so the Data Element) doesn't have a chance to populate for the tracking?
I also collect from our Search Form, but because we have multiple forms on the page technically (desktop and mobile variants - one being hidden at a time). I actually just extracted the value using custom code based on which form was actually being submitted...
You might have to try something like that?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I don't believe its a timing issue as the data element is populated before the search event fires.
Since I can already see the correct value using the _satellite.getVar('Search_Term').
It is most likely the latter - Maybe the input box disappears as soon as the search is performed (so the Data Element) doesn't have a chance to populate for the tracking?
what would I be able to do if this is the case? Create a custom code that asynchronously stores the value until the custom event is called.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
"Timing Issue" is the same as "the input box disappearing as soon as the search is performed"... they aren't separate suggestions... It's a "timing" issue because there isn't enough time to get the value before it disappears.
When you run _satellite.getVar('Search_Term') in your console, it executes the extraction... you didn't initiate the search, the input field is fully available to grab the value from the element....
When you are actually performing the search, the the search behaviour takes you from the page where you executed the search to the search results page... it's entirely possible that the input element is not reachable by the time the Data Element attempts to execute and get the value..
Without seeing the implementation or the behaviours this is the most likely scenario based on the fact that the Data Element works just fine when not actually submitting the form.
You could try to create a rules on "Blur" of the input element.. Holding the value to use on submit (rather than grabbing the value during submit), but if the user submits the form using their enter key, I don't know if this constitutes a "blur" action.
Or, you could ask your developers to try adding a short 100-200ms delay after submitting the form and leaving the page to load the results.. this should be small enough not to be noticed by users, but might just allow your original Data Element to succeed in getting the value.
I would work with your developers, show them the issue you are having. Work together in a Dev environment to try a few things like adding a slight delay to see if that fixes the problem...
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank your for your excellent advise! Unfortunately going to the dev team to help fix this will take a quarter but we will have the requirements for this set up to fix.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Would you be able to share a URL to see this in action? (Even through a private message)
I can try to see if there is anything I can see from the actual behaviour.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies