Loading Adobe Analytics no longer fires the javascript onload event.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Loading Adobe Analytics no longer fires the javascript onload event.
Since it was running at the stage of 2023/5/22,
"buildInfo": {
"buildDate": "2023-05-25T02:19:39Z",
"turbineBuildDate": "2023-02-22T20:37:26Z",
"turbineVersion": "27.5.0"
},
It seems that the version of the script is causing a problem, what should I do?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When you say "javascript onload event" are you talking about the standard Window Loaded event that is an available trigger, or a custom code trigger using JS?
I am also running 27.5.0 and all my tracking is working fine... maybe there is a script error in your build that is breaking tracking (as opposed to the Adobe version causing issues)... That version has been in production since Feb... if there was a critical error with that version, more users would be complaining.
Even you said that your code was working up to 2023/5/22, since that should have been using this version of Adobe, it would indicate that it's something in your code that has broken...
Since I don't know what you changed, I can't really help.. but my advice would be to compare your current build to the last working build and look at what has changed... then try to figure out what broke and fix it.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When you say "javascript onload event" are you talking about the standard Window Loaded event that is an available trigger, or a custom code trigger using JS?
I am also running 27.5.0 and all my tracking is working fine... maybe there is a script error in your build that is breaking tracking (as opposed to the Adobe version causing issues)... That version has been in production since Feb... if there was a critical error with that version, more users would be complaining.
Even you said that your code was working up to 2023/5/22, since that should have been using this version of Adobe, it would indicate that it's something in your code that has broken...
Since I don't know what you changed, I can't really help.. but my advice would be to compare your current build to the last working build and look at what has changed... then try to figure out what broke and fix it.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for your reply.
I understand the situation, and it seems to be a phenomenon that occurs in Safari on iOS.
I made a simple mock to make the situation easier to understand.
This mock is as simple as javascript window.onload and window.addEventListener 'load'.
I prepared two, but the difference is whether or not the Adobe Analytics CDN is loaded.
No Adobe Analytics
https://codepen.io/mhchigpj-the-looper/pen/vYQBmeY
With Adobe Analytics
https://codepen.io/mhchigpj-the-looper/pen/YzRKVEz
Please check with Safari on iOS.
If you do not load Adobe Analytics, the onload event will run,
The onload event will not run if you are loading Adobe Analytics.
So, it is possible that Adobe Analytics is doing something wrong, such as stealing events.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Unfortunately, those samples aren't working, the Adobe Launch file is being blocked by cross-origin frame issue...
But, if you are trying to run multiple actual "window.onload" functions, that is bad JS practice to begin with... even without Adobe Launch, running multiple instances of "window.onload" will result in the last run variation overwriting the ones that came before....
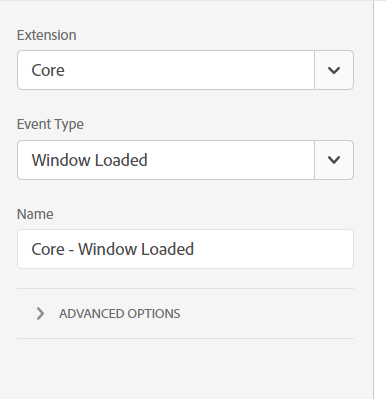
Which is why I asked how you are handling the code in Adobe Launch? Are you using the built in trigger:
Or are you trying to run "window.onload" through a custom code block....
If you are trying to do a custom code block using window.onload... don't. It's not Adobe causing the problem, it's trying to run the same JS command twice in the execution that is causing the issue.
I've never seen Adobe's default "Window Loaded" call interfere with site code (since it should be using a listener and not superseding the JS event), but custom code when using code that should only be triggered once WILL break something.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For example, I took your codepen sample:
window.onload=function(){
document.getElementById("text0").innerHTML += "OK!";
}
window.addEventListener('load', function() {
document.getElementById("text1").innerHTML += "OK!";
})
the output:
window.onload? -> OK!
window.addEventListener? -> OK!
and changed it to:
window.onload=function(){
document.getElementById("text0").innerHTML += "OK!";
}
window.onload=function(){
document.getElementById("text1").innerHTML += "OK!";
}
The output:
window.onload? ->
second window.onload? -> OK!
Event without Adobe Launch being added, you can see that you cannot have 2 window.onloads in the same code.... regardless of where it's called from...
Which is why I am asking IF you are using Adobe's default trigger, or a custom code block that used window.onload?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
thank you for your reply! Great help!
In code on Adobe Launch,
-----------------------------
Extension: Core
Event Type : Window Loaded
Name : Core - Window Loaded
-----------------------------
When set as above, in javascript
window.addEventListener('load', function() {});
does that mean it won't run?
> Or are you trying to run "window.onload" through a custom code block...
I've checked window.onload in the mock, but it actually uses addEventListener's 'load'.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That shouldn't interfere then... you can have multiple event listeners for the same event without them interfering with one another... the only issue I can see happening would be if you were loading a custom "window.onload" event....
Would you be willing to share a link to your site? Even if it's through a private message? So that I can see the actual behaviour?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for your immediate response! !
It was great to see that Adobe Analytics did not interfere with the 'load' event of addEventListener.
If so, I think it's my problem, so I'll review the Adobe Analytics settings.
>Would you be willing to share a link to your site? Even if it's through a private message? So that I can see the actual behaviour?
Sorry, I can't share this page because it's a work project page.
I haven't been able to find the cause, but I feel like I've made a step forward.
Thank you for your daily reply!
Thank you very much.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You're welcome..
Have you used the debug mode for Launch?
You can enable/disable it by running this in your console:
// turn on Debug
_satellite.setDebug(true)
// turn off Debug
_satellite.setDebug(false)
This can help you see more what is happening from Launch... let me know how you make out.. maybe I can try to support even without seeing the code....
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
thank you!
i will try!
Views
Replies
Total Likes
Views
Like
Replies