Issue with Populating Product Name
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
In product object i am passing Name, ID, Category Quantity and Price. But with product string we can only configure only these Category, ID, Quantity and Price.
I was thinking to track as custom code but the problem is total number of products are more than 1M+.
Can someone suggest best approach for this ?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ah.. ok, what you are looking for is called Merchandising eVars
so the format of products is:
"Category;Product;Quantity;Price;Events;EVars"
Both Events and eVars can take multiple values with a pipe (|) delimiter.
so let's say I have a product "12345" in category "merchandise", and I want to attach some additional information such as name (ball) and colour (red)
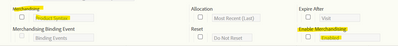
First, I need to configure 2 new eVars (let's use eVar1 and eVar2 for simplicity), you must make these "Merchandising eVars" using "Product Syntax":
You don't set these eVars the normal way, you actually have to add them to the products value, this is what explicitly connects Name A to Product A, and Name B to Product B.
Now, your products string should look like (I am not passing events in this example, but you can add events in between the two semi-colons):
merchandise;12345;1;5.99;;evar1=ball|evar2=red
So let's say you have 2 products in the same call:
merchandise;12345;1;5.99;;evar1=ball|evar2=red,merchandise;56775;1;14.97;;evar1=shirt|evar2=blue
(eVar in the notation can be either normal eVar or lowercase evar)
Now you will have explicitly connected "12345" with "ball" and "red"
and separately, you will have "56775" connected with "shirt" and "blue"
Here is some more information on Products:
https://experienceleague.adobe.com/docs/analytics/implementation/vars/page-vars/products.html?lang=e...

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you help explain more about your use case?
Even with more 1M+ products in your inventory, you should still be able to collect the data... the "500,000" limit really is more for the Workspace interface for performance... you can of course increase this limit (I have on some of our dimensions to 2M and not noticed any performance impact)
The raw data is still available, and if you are trying to deal with that many items, you are likely exporting full data to analyze it, as Workspace can only show up to 400 rows.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @Jennifer_Dungan. Just to add more details around my use case is - In product string all variable are occupied Category, ID, Quantity and Price, but there are few more such as product name etc which I would like add as part of product. Could you please suggest best approach.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ah.. ok, what you are looking for is called Merchandising eVars
so the format of products is:
"Category;Product;Quantity;Price;Events;EVars"
Both Events and eVars can take multiple values with a pipe (|) delimiter.
so let's say I have a product "12345" in category "merchandise", and I want to attach some additional information such as name (ball) and colour (red)
First, I need to configure 2 new eVars (let's use eVar1 and eVar2 for simplicity), you must make these "Merchandising eVars" using "Product Syntax":
You don't set these eVars the normal way, you actually have to add them to the products value, this is what explicitly connects Name A to Product A, and Name B to Product B.
Now, your products string should look like (I am not passing events in this example, but you can add events in between the two semi-colons):
merchandise;12345;1;5.99;;evar1=ball|evar2=red
So let's say you have 2 products in the same call:
merchandise;12345;1;5.99;;evar1=ball|evar2=red,merchandise;56775;1;14.97;;evar1=shirt|evar2=blue
(eVar in the notation can be either normal eVar or lowercase evar)
Now you will have explicitly connected "12345" with "ball" and "red"
and separately, you will have "56775" connected with "shirt" and "blue"
Here is some more information on Products:
https://experienceleague.adobe.com/docs/analytics/implementation/vars/page-vars/products.html?lang=e...
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would also suggest exploring classifications to load additional data about your product that doesn’t need to be captured front end.
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies