Custom Event not getting captured after the initial one for SPA
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm trying to capture route changes as page views for a react SPA. I have the Adobe Analytics extension installed, and
1. Added custom code in my app that dispatches an event named `analytics` every time the route changes. It's set on the window object. I've verified this works.
2. Set up Rules with Event: Core - Custom Event, Actions: Set Variables, Send Beacon, Clear Variables.
3. In Rules - Event - Custom Event, the Event Type input is `analytics` (the same as #1) for any element.
4. In Rules - Set Variables, I have Page URL set in the Additional Settings.
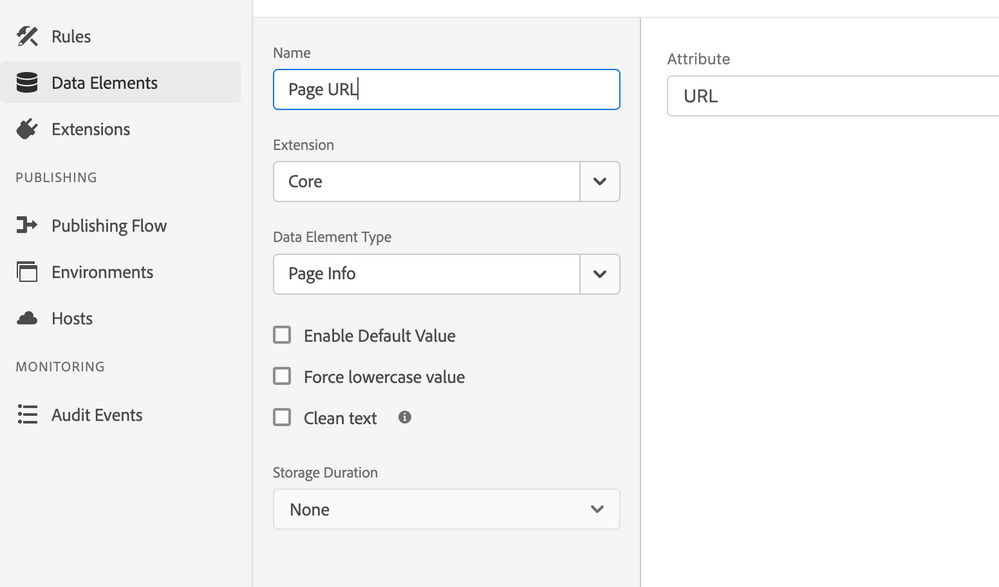
5. I also have a Data Element, with Core extension and Data Element Type as Page info - URL attribute.
When I check the network tab in Chrome, I see `s` getting sent only on the initial page load, but not when the route changes. Also, when I check what `s.pageURL` is set to be in the console, it's always the initial URL even when it has changed. I've attached screenshots.
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is the "analytics" event you mentioned, more like a custom JavaScript event that your developers are firing?
window.dispatchEvent(analytics)
If so, I am using similar code, and the built-in custom event trigger doesn't work for me... I had to use custom code to add my own EventListener:
document.addEventListener('analytics', function (e) {
trigger();
}, false);
The trigger(); part of this is what makes the rule fire, so its wrapped inside an event listener looking for the specific event to be fired.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is the "analytics" event you mentioned, more like a custom JavaScript event that your developers are firing?
window.dispatchEvent(analytics)
If so, I am using similar code, and the built-in custom event trigger doesn't work for me... I had to use custom code to add my own EventListener:
document.addEventListener('analytics', function (e) {
trigger();
}, false);
The trigger(); part of this is what makes the rule fire, so its wrapped inside an event listener looking for the specific event to be fired.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So `dispatchEvent` alone didn't work for you but adding `trigger` on top of it did?
This is what I currently have:
In index.html
window.analyticsEvent = new Event('analytics');
In a react tsx file
React.useEffect(() => {
window.dispatchEvent(window.analyticsEvent);
}, [location.pathname]);Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
"dispatchEvent" is fired by our developers... this is the event to tell me it's ready to track.
Using Adobe's "Custom Event" built-in trigger didn't work (I tried listening for our custom event, but the rule never triggered)... creating a custom listener did.
I haven't tried using Adobe's Custom Event trigger for years... but it sounds like it still may not work.
That is assuming that is the type of event you are talking about... if you are talking about more like an "event" being triggered in the Adobe Data Layer (similar to how GTM "fires events") then you need a different rule for that.
The EventListener code that I provided is used to listen for JS events.
Oh, one more thing.. I think in my copy / paste above, I accidentally mixed the scopes... the event is either on the window or the document object, you need to listen for it in the same scope!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, I mean Adobe's Custom Event.
I think I didn't understand your first comment correctly because I didn't realize you meant the Custom Code event type of Core extension (I'm pretty new to the AA).
Also what is `trigger` function?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No worries
trigger(); is a reserved function within Launch's custom code architecture.
In a custom code event, once that is fired, this is a signal within the Rule that says "run".
So let's use a simple example...
Let's say I created a custom code trigger that was just:
trigger();
There are actually no controls on this... as soon as the JS for this rule is loaded, this will immediately activate (so not really a good idea).
Now, let's say I wanted to create a condition looking for a specific variable (let's use "sample" as the variable name, and "value" as the value we are looking for)
if (sample === "value"){
trigger();
}
Again, as soon as the script for this is loaded, it will evaluate the variable sample, and if the value is "value" the rule will fire.
In a traditional website, this can be used to run rules for specific pages... if the url is x, or the subdomain is y, etc, then run this rule. Conditions probably work better for this purpose, but you get the idea.
When you are dealing with a Single Page Application, you can't use standard triggers like Window Loaded, or DOM Ready, as these only trigger when the site is first opened.. which is where custom events can become so important.
But these can be used in so many different ways... when a form is successfully submitted (and the developers suppressed the standard "submit" event so you can't tell the form was actually submitted), or maybe when someone signs up for a newsletter (but you actually want to track after a success signal is sent back on from the server, rather than just tracking the click to subscribe), etc.. Or maybe you want to check for multiple conditions... custom code gives you a lot of flexibility!
Here is a blog post I found about using Custom Code triggers:
https://blog.developer.adobe.com/custom-code-event-type-6cde810ff09c
I hope this helps!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for explanation! And I'm happy to report that using trigger() as a custom code event worked!
For anybody who might come across this with the same issue, I also needed to increase the timeout between Set Variables and Send Beacon for the tracker to be sent.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Whoot! Glad that worked
Views
Likes
Replies