Adobe Launch - how to capture link URL on a click action?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear community,
I'm rather new to Adobe Launch and therefore, probably an obvious question:
- I need to track some links in a custom way in Adobe Analytics via Adobe Launch.
- I have a rule that triggers s.tl() tracking call with custom link with a specific value
- I see in AA debugger that the link URL is sent in the call (see picture) but I can't retrieve this in AA reporting (not part of standard variables?)
- Therefore I would like to capture the target URL (href value) of the clicked links in custom variable
- How can I do this? How to create a data element that returns the value for link HREF when clicked? Custom code?
I've been working for years with GTM and there it is pretty straightforward - these are built-in variables (link text, link href,...) without any coding.
Any help would be welcome 🙂
Thanks.
Note: I have found this article: https://experienceleaguecommunities.adobe.com/t5/dynamic-tag-management-questions/how-to-track-the-c... but it looks outdated (old DTM interface)
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Go to Your Web Property
Create a Rule
Add event type Click
Add specific element, add CSS selector value for that link (example for anchor a)
Define your variable eVar/prop for URL
example eVar1 is for URL
In set variable eVar1 = %this.href%
If needed I can share screenshots for more clarification.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @MichaelNotte if you use Custom Code in the Action of the Rule, you can access two variables:
- event: that is the JS object of the event triggered. "event.target" is the DOM object where you clicked and from there you can retrieve the URL
- this: is the DOM object you clicked (like the event.target) and from there you can retrieve the URL from the href.
Hope this helps.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To back this up, I do myself use custom code "this.href" to pass the url of the clicked element into my parameters....
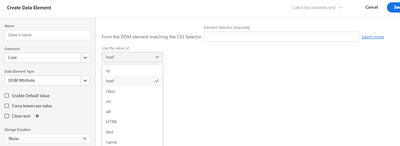
However, it may be possible to get this with a "DOM Attribute" Data Element?
I have not tested this, but if you use the same CSS Selector as you are using for your click, it might pick up the value, or it might grab the first matched element.
This is why I've always used the custom code method, because I am sure it's exactly what I need.....

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Go to Your Web Property
Create a Rule
Add event type Click
Add specific element, add CSS selector value for that link (example for anchor a)
Define your variable eVar/prop for URL
example eVar1 is for URL
In set variable eVar1 = %this.href%
If needed I can share screenshots for more clarification.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I don't think that worked when Launch was first launched, but I can confirm this does work!
But if you need to do any manipulation or logic checks on the value, custom code is still needed. But it sounds like you are using a straight pass-through @MichaelNotte so this should be sufficient for your needs.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Jennifer_Dungan , @MichaelNotte
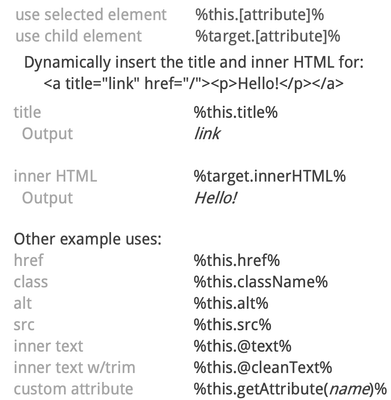
maybe this cheat sheet helps (also backs what @pradnya_balvir wrote)
A slightly different, more complex approach could be going to the "Adobe Analytics" extension > Configure > CONFIGURE TRACKER USING CUSTOM CODE > Open Editor
s.registerPreTrackCallback(function (requestUrl) {
if (s.linkURL) {
s.eVar1 = s.linkURL;
s.linkTrackVars += ",eVar1";
}
});The same way, you can implement different behavior, based on the different link properties e.g., if you want to treat downloads differently, you can only listen to s.linkType === "d" and so forth.
s.linkName": "My custom link"
s.linkURL: "https://example.com"
s.linkType: "o"/"d"/"e"
Best regards
Björn


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @bjoern__koth
I always use the custom code route myself, but usually because I want to do some clean up / manipulation / logic on top of the values.. but for a simple grab, this is definitely handy.
And in case anyone is wondering, most of the time I will let Activity Map handle my tracking needs, if I am creating custom click logic, it usually means I need to pair a specific link or usage with additional parameters, and I often need to check which variation the link is pointing to, so that I can add contextual information to the tracking (such as a button that will link to a feature directly vs link to our purchase a subscription page in order to actually access the feature... (I need to know the usage of the link in total, but split it to see the different behaviours - that is one such use in my experience)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Thank you all for the feedback. It worked! (of course it did, so simple once you know it ;-))
And the cheat sheet is very handy.
You made my day.
Regards,
Michael

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @MichaelNotte for the update.
Views
Likes
Replies