This conversation has been locked due to inactivity. Please create a new post.
This conversation has been locked due to inactivity. Please create a new post.
![]()
Hi WF Community,
Wondering if anyone can help me with text mode that will assist in adding conditionally highlighting to a view on a project report?
Thanks.
Nick
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes
![]()
Hey Nick,
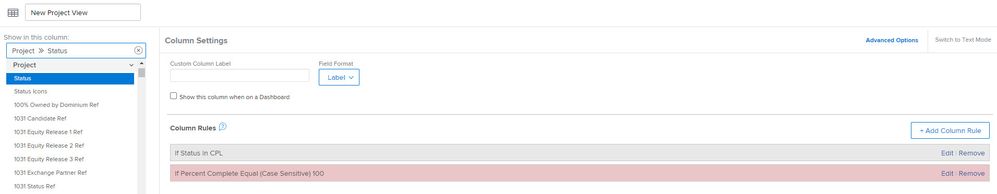
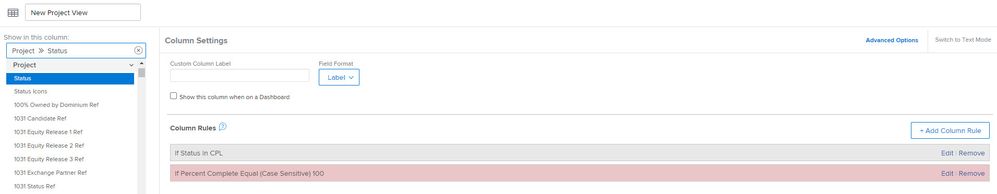
I wasn't able to get this to work in the percent complete column, but in a status column, I was able to get the complete & 100% grey (white wouldn't work), and the not complete & 100% red with the standard rules:

Here is the text mode:
enumclass=com.attask.common.constants.ProjectStatusEnum
linkedname=direct
namekey=status
querysort=status
styledef.case.0.comparison.icon=false
styledef.case.0.comparison.isrowcase=true
styledef.case.0.comparison.leftmethod=status
styledef.case.0.comparison.lefttext=status
styledef.case.0.comparison.operator=in
styledef.case.0.comparison.operatortype=string
styledef.case.0.comparison.righttext=CPL
styledef.case.0.comparison.trueproperty.0.name=bgcolor
styledef.case.0.comparison.trueproperty.0.value=e8e8e8
styledef.case.0.comparison.truetext=
styledef.case.1.comparison.icon=false
styledef.case.1.comparison.isrowcase=true
styledef.case.1.comparison.leftmethod=percentComplete
styledef.case.1.comparison.lefttext=percentComplete
styledef.case.1.comparison.operator=eq
styledef.case.1.comparison.operatortype=double
styledef.case.1.comparison.righttext=100
styledef.case.1.comparison.trueproperty.0.name=bgcolor
styledef.case.1.comparison.trueproperty.0.value=eac6c9
styledef.case.1.comparison.truetext=
textmode=false
type=enum
valuefield=status
valueformat=val
row.0.styledef.applyallcases=true
row.0.styledef.case.0.comparison.icon=false
row.0.styledef.case.0.comparison.isrowcase=true
row.0.styledef.case.0.comparison.leftmethod=status
row.0.styledef.case.0.comparison.lefttext=status
row.0.styledef.case.0.comparison.operator=in
row.0.styledef.case.0.comparison.operatortype=string
row.0.styledef.case.0.comparison.righttext=CPL
row.0.styledef.case.0.comparison.trueproperty.0.name=bgcolor
row.0.styledef.case.0.comparison.trueproperty.0.value=e8e8e8
row.0.styledef.case.0.comparison.truetext=
row.0.styledef.case.1.comparison.icon=false
row.0.styledef.case.1.comparison.isrowcase=true
row.0.styledef.case.1.comparison.leftmethod=percentComplete
row.0.styledef.case.1.comparison.lefttext=percentComplete
row.0.styledef.case.1.comparison.operator=eq
row.0.styledef.case.1.comparison.operatortype=double
row.0.styledef.case.1.comparison.righttext=100
row.0.styledef.case.1.comparison.trueproperty.0.name=bgcolor
row.0.styledef.case.1.comparison.trueproperty.0.value=eac6c9
row.0.styledef.case.1.comparison.truetext=
Hope that helps!
Views
Replies
Total Likes
Hi Nick- you should be able to achieve all of this via the Column Rule on your report columns. In Report Edit- click on a column header, then you will see Advanced Options- add Column Rules to highlight for each of the metrics you are looking for. I like to adjust it from there, so next steps (i.e. if you want varying red shades), go back into the column, Edit Text mode, change the color of the background/font to a brighter/bolder color by looking up the CSS code for a color you want. For example:
This is the Workfront text mode code for background color of red is a light red:
styledef.case.0.comparison.trueproperty.0.name=bgcolor
styledef.case.0.comparison.trueproperty.0.value=eac6c9
Google CSS colors, pick the red you want, and replace just the code and save
Views
Replies
Total Likes
![]()
Thanks, Sara.
I'm familiar what you described. On my end, it's the part where there are multiple conditions that need to be met (AND statement). E.g. % complete = 100% AND status is NOT complete, then highlight status field in red.
Not sure how to work that into the text mode code for conditional highlighting, as noted here.
I'm using a workaround - the addition of custom columns with an IF && valueexpression and a text result, but I'm still curious how to use conditional highlighting on existing native fields when multiple criteria is required.
Views
Replies
Total Likes
![]()
@Doug Den Hoed‚ - hate to bother you, but based on a link you sent me to to wf-pro.com for something else, I found an example (Ref # 14602) of conditional highlighting a field value, and it includes a valueexpression that allows for an IF statement. I'm thinking this could work for my above asks; however, the text mode code I modified doesn't seem to be working. Wondering if you could take a quick peek when you get a moment?
Ask: conditionally highlight a view on a project report
Scenario: % complete = 100% AND status is NOT complete (highlight background or text in red)
Text mode...
displayname=% Complete
linkedname=direct
namekey=percentcomp
querysort=percentComplete
styledef.case.0.comparison.icon=false
styledef.case.0.comparison.leftmethod=percentComplete
styledef.case.0.comparison.lefttext=percentComplete
styledef.case.0.comparison.operator=notblank
styledef.case.0.comparison.operatortype=double
styledef.case.0.comparison.righttext=
styledef.case.0.comparison.trueproperty.0.name=bgcolor
styledef.case.0.comparison.trueproperty.0.value=eac6c9
styledef.case.0.comparison.truetext=
textmode=true
valueexpression=IF({percentComplete}="100"&&{status}!="CPL")
valueformat=doubleAsPercentRounded
Thanks, regardless of whether you manage to take a look or not.
Nick
Views
Replies
Total Likes

Hi Nick,
Try adding this column to your Project View; I set it up on the % Complete field (and quite like it), but you can easily copy only (but all of) the styledef. rows and paste them onto the tail end of any column (in text mode) you wish.
Regards,
Doug
descriptionkey=percentcomplete
linkedname=direct
listsort=doubleAsDouble(percentComplete)
namekey=percentComplete
querysort=percentComplete
styledef.case.0.comparison.icon=false
styledef.case.0.comparison.leftmethod=percentComplete
styledef.case.0.comparison.lefttext=percentComplete
styledef.case.0.comparison.operator=lt
styledef.case.0.comparison.operatortype=double
styledef.case.0.comparison.righttext=100
styledef.case.0.comparison.truetext=
styledef.case.1.comparison.icon=false
styledef.case.1.comparison.leftmethod=statusEquatesWith
styledef.case.1.comparison.lefttext=statusEquatesWith
styledef.case.1.comparison.operator=in
styledef.case.1.comparison.operatortype=string
styledef.case.1.comparison.righttext=CPL
styledef.case.1.comparison.truetext=
styledef.case.2.comparison.icon=false
styledef.case.2.comparison.leftmethod=percentComplete
styledef.case.2.comparison.lefttext=percentComplete
styledef.case.2.comparison.operator=eq
styledef.case.2.comparison.operatortype=double
styledef.case.2.comparison.righttext=100
styledef.case.2.comparison.trueproperty.0.name=bgcolor
styledef.case.2.comparison.trueproperty.0.value=ff0000
styledef.case.2.comparison.truetext=
textmode=false
type=tile
valuefield=percentComplete
valueformat=asPercent
width=80
tile.name=component.percentcompletelistview
![]()
Thanks, Doug!
When looking at my criteria for % complete = 100% AND status is NOT complete, your text mode code works in that it highlights the Percent Complete field when it's 100%, but it doesn't seem to be accounting for the the Status field not equaling Complete. I tried modifying your code, but I'm coming up empty.
Views
Replies
Total Likes
![]()
Hey Nick,
I wasn't able to get this to work in the percent complete column, but in a status column, I was able to get the complete & 100% grey (white wouldn't work), and the not complete & 100% red with the standard rules:

Here is the text mode:
enumclass=com.attask.common.constants.ProjectStatusEnum
linkedname=direct
namekey=status
querysort=status
styledef.case.0.comparison.icon=false
styledef.case.0.comparison.isrowcase=true
styledef.case.0.comparison.leftmethod=status
styledef.case.0.comparison.lefttext=status
styledef.case.0.comparison.operator=in
styledef.case.0.comparison.operatortype=string
styledef.case.0.comparison.righttext=CPL
styledef.case.0.comparison.trueproperty.0.name=bgcolor
styledef.case.0.comparison.trueproperty.0.value=e8e8e8
styledef.case.0.comparison.truetext=
styledef.case.1.comparison.icon=false
styledef.case.1.comparison.isrowcase=true
styledef.case.1.comparison.leftmethod=percentComplete
styledef.case.1.comparison.lefttext=percentComplete
styledef.case.1.comparison.operator=eq
styledef.case.1.comparison.operatortype=double
styledef.case.1.comparison.righttext=100
styledef.case.1.comparison.trueproperty.0.name=bgcolor
styledef.case.1.comparison.trueproperty.0.value=eac6c9
styledef.case.1.comparison.truetext=
textmode=false
type=enum
valuefield=status
valueformat=val
row.0.styledef.applyallcases=true
row.0.styledef.case.0.comparison.icon=false
row.0.styledef.case.0.comparison.isrowcase=true
row.0.styledef.case.0.comparison.leftmethod=status
row.0.styledef.case.0.comparison.lefttext=status
row.0.styledef.case.0.comparison.operator=in
row.0.styledef.case.0.comparison.operatortype=string
row.0.styledef.case.0.comparison.righttext=CPL
row.0.styledef.case.0.comparison.trueproperty.0.name=bgcolor
row.0.styledef.case.0.comparison.trueproperty.0.value=e8e8e8
row.0.styledef.case.0.comparison.truetext=
row.0.styledef.case.1.comparison.icon=false
row.0.styledef.case.1.comparison.isrowcase=true
row.0.styledef.case.1.comparison.leftmethod=percentComplete
row.0.styledef.case.1.comparison.lefttext=percentComplete
row.0.styledef.case.1.comparison.operator=eq
row.0.styledef.case.1.comparison.operatortype=double
row.0.styledef.case.1.comparison.righttext=100
row.0.styledef.case.1.comparison.trueproperty.0.name=bgcolor
row.0.styledef.case.1.comparison.trueproperty.0.value=eac6c9
row.0.styledef.case.1.comparison.truetext=
Hope that helps!
Views
Replies
Total Likes

Thanks Sarah; well done!
Nick, I expect Sarah's example will do the trick, but if you still need a hand, just let me know.
Regards,
Doug
![]()
Hi Sarah!
Hope you are well. Thanks for the workaround. Nice creative thinking.
I'll see if this is something our teams can work with.
Views
Likes
Replies
Views
Likes
Replies