Publishing XML Content to AEM Sites - Want to use existing AEM Sites template?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Problem Statement
You are using XML Documentation to author XML/DITA content and one of the publish output is AEM Sites.
You want to use an existing AEM Sites template in order to use the pre-designed header/footer (branding, styles etc.) used on your marketing or end user portal (instead of out-of-the-box templates that comes with XML Documentation)
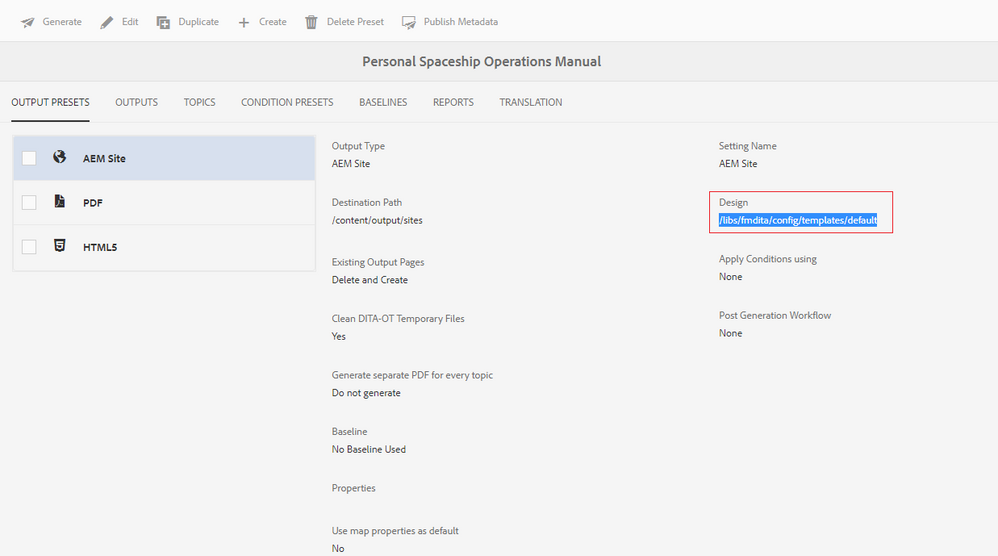
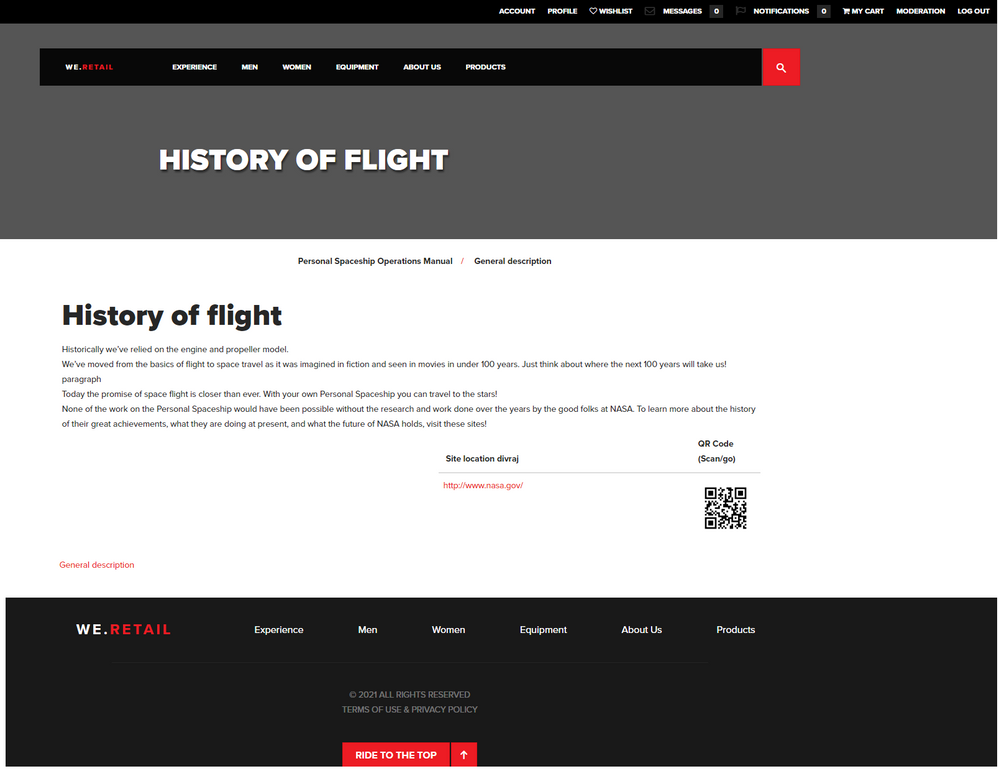
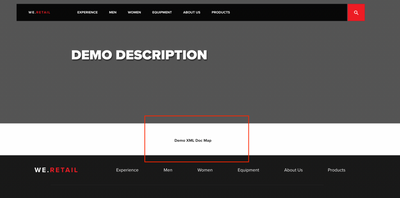
For reference, lets take an example of we-retail website (AEM sample site) that has an already defined design. The left picture is an out-of-the-box template from XML Documentation, the right one is same content but using AEM's we-retail editable template.
This article will give details on how you can make use of existing AEM Sites templates to publish DITA/XML content
Some understanding towards the solution
In this article:
- We will demonstrate use of we-retail template - an editable template (see additional resources for more details), so its assumed that your existing template is an editable template or you are aware of constructs of editable template
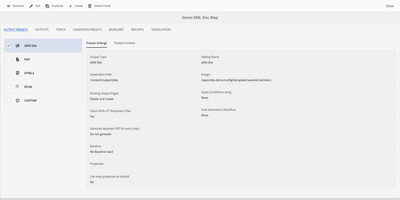
- We will also refer to the DITAMap dashboard which is a publishing interface for DITA content in XML Documentation, from where we will change the AEM Site template. Refer below screenshot, which shows the default configuration where it uses the out-of-the-box configuration "/libs/fmdita/config/template/default"
Steps to configure and use existing AEM Sites template for XML/DITA content output
Step 1: Create a template configuration that points to your existing template
Lets assume you created this at path "/apps/dita-demo/config/templates/weretail-techdocs". The configuration should have following properties:
- topicPageTemplate: the template that will be used by the DITA content on AEM Sites output. So this should point to the existing template which in our case will be "/conf/we-retail/settings/wcm/templates/experience-page"
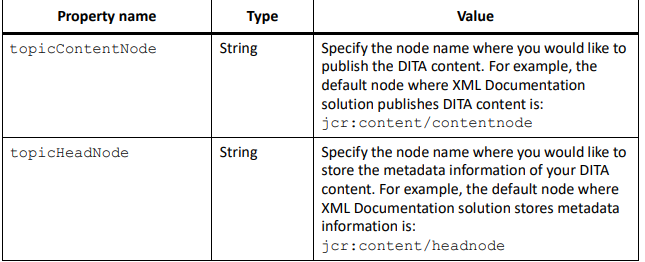
- topicHeadNode: Specify the location of the node that will contain the head values (or metadata) derived from the DITA content. Path is relative to "topicPageTemplate"
- topicContentNode: Specify the location of the node that will contain the DITA content in a topic page. Path is relative to "topicPageTemplate"
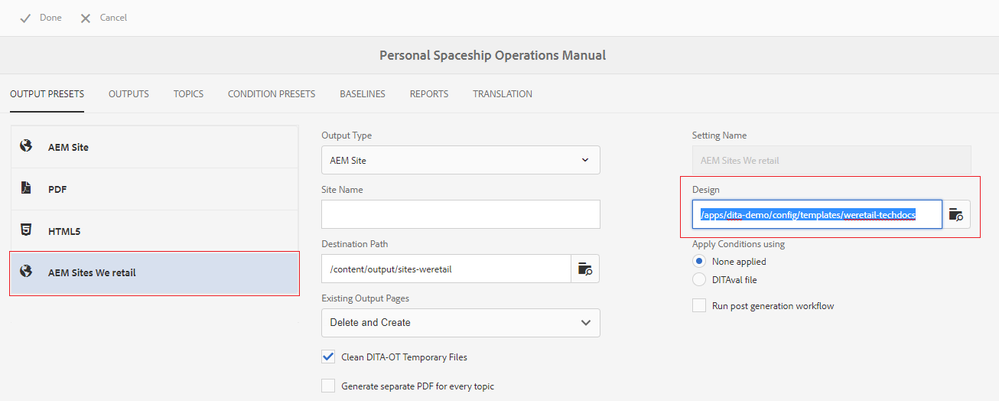
The above properties are key drivers to adapt to the custom AEM sites template. The other properties shown in the screenshot below can be defined on need basis - those are also detailed out in section "Customize design template for generating output" of Installation and Configuration Guide of XML Documentation
With above settings, you are not creating any new template but just creating a configuration that points to an existing AEM Sites template. This configuration is used by DITAMap to pubilsh the DITA content to AEM Sites output.
You can download above configuration using link provided in the "Sample Configuration" section at the bottom of this article
Step 2: Adapt the used template to add placeholder for "topicContentNode" and "topicHeadNode"
From Step 1, lets assume you used the existing template "/conf/we-retail/settings/wcm/templates/experience-page", so the structure of this template should contain the nodes needed by "topicContentNode" and "topicHeadNode".
- For "topicHeadNode" as per configuration there should be a node "jcr:content/root/responsivegrid/headnode" under the template "/conf/we-retail/settings/wcm/templates/experience-page"
- For "topicContentNode" as per configuration there should be a node "jcr:content/root/responsivegrid/contentnode" under the template "/conf/we-retail/settings/wcm/templates/experience-page"
Refer screenshot below for details:
|
|
|
Step 3: Point the DITAMap to the new configuration
With above 2 steps your template and configuration are set. Now you can use this template/configuration to publish a map to desired destination. For that:
- Open the DITAMap dashboard for the DITAMap, Edit/Create a preset (AEM Site) to point to new template configuration we created, refer screenshot below, where the "Design" field now points to the new configuration "/apps/dita-demo/config/templates/weretail-techdocs" that was just created:
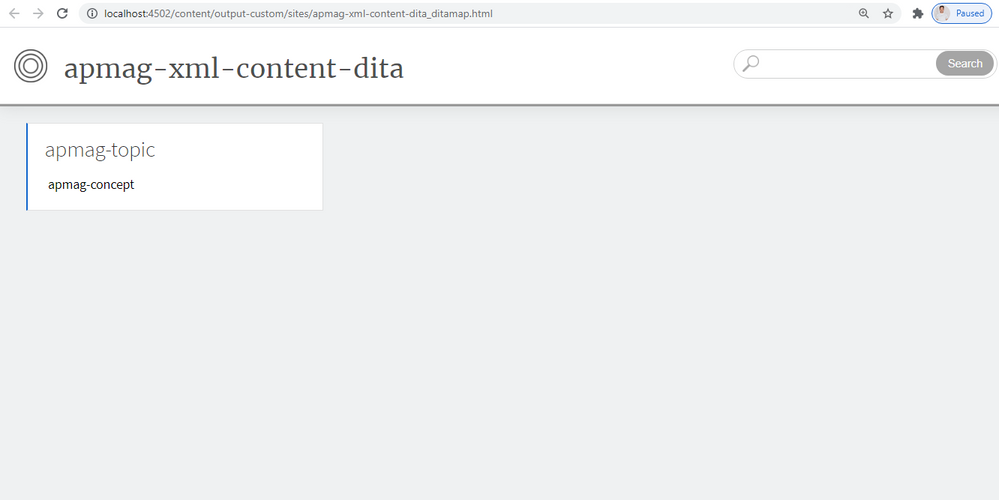
- Save and generate the output to test, you should see an output like below
Sample Configuration
The configuration created in Step 1 can also be installed using the package which is available for download here
Additional Resources
Read more about Editable Templates
Similar Upcoming Articles
We will be publishing articles on:
- How to customize DITA/XML content components used in AEM Sites output
- Configuration options for nodes under AEM Sites output (nodes that are created by XML Documentation publisher)
These will be updated with links once the articles are ready.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi ,
How to consider the path for topicContentNode and topicHeadNode?
also above properties are mandatory ?
Thanks in advance.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
These paths are the nodes under the generated page where the content of topic and topic head gets generated. Following description is the snippet from Installation and configuration guide:
These two properties are mandatory - or else the DITA content will not be added to the generated page.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for your information.
I have tried but not reflecting header and footer.
What are preconditions for editable template?
Like only Header and Footer should be added in IntialContent of editable template and reaming content should add on page- template should be like this
can you suggest how exactly the template should be?
Created editable template and authored the Text Component( for Header/Footer) in IntialContent and same template configured -/apps/fmdita/config/templates/xxx-dita-content) topicPageTemplate. but not working -not reflecting this header and footer after generate AEM sites-.
can you please suggest and thanks in advance.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HI DivrajSingh,
I applied this path "/apps/fmdita/config/templates/xxx-dita-content" in design while AEM-sites generates.
Thanks in advance
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HI DivrajSingh,
where can we check this topicPagetemplate-(custom ediatable template) on content page?
Thanks in advance.
Thanks,
Venkatesham

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Apmag ,
If you are asking about the configuration "topicPageTemplate" - this is added on the new config that you can create, refer Step1 of the original post on this page.
The generated page uses this config to create page that uses this value as cq:template.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @DivrajSingh,
Thanks a lot for your support.
I have followed all the steps in locally but not working.
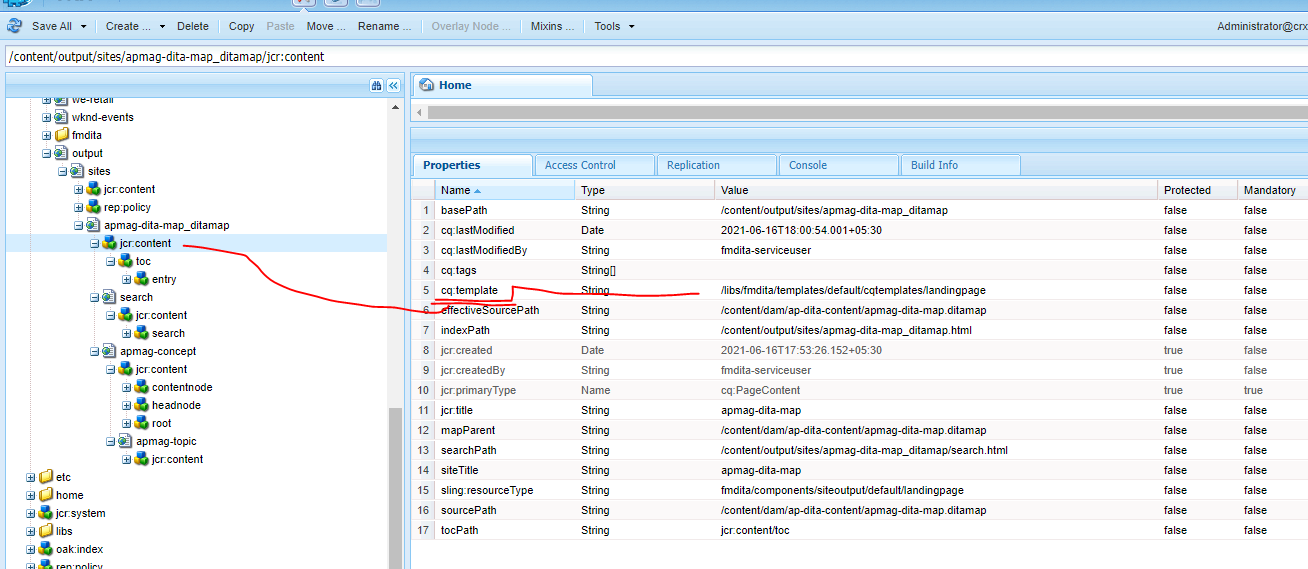
The cq:template value not update with topicPageTemplate value after page creation.
Even i changed manually but not working.
First Screen:
.
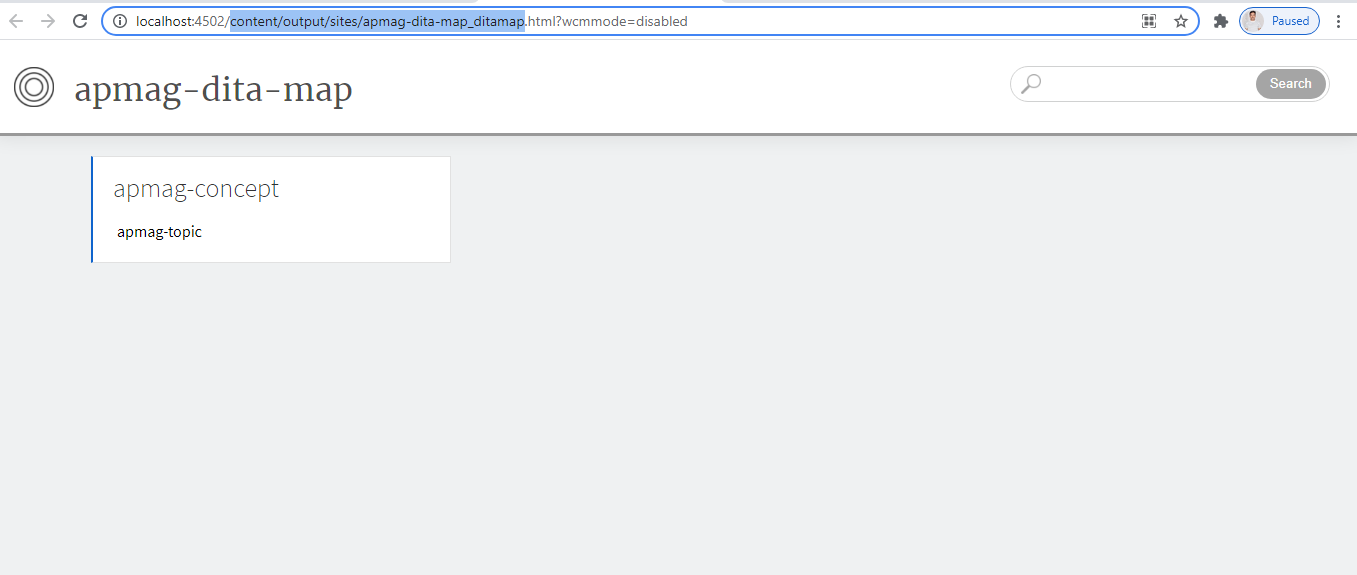
second screen
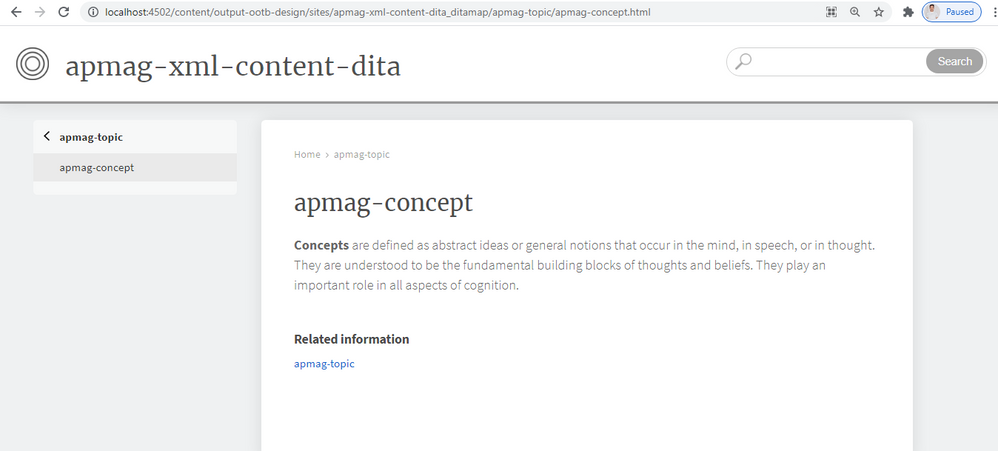
Third Screen
Screen 4

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It seems you did already publish to the same target "/content/output/sites" once using the default config "/libs/fmdita/config/templates/default" before using the weretail-techdocs config - because of which the settings are from default template.
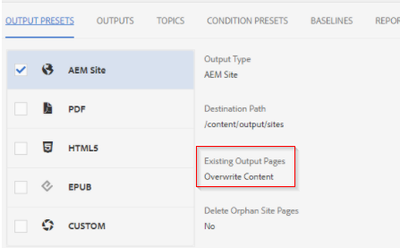
To explain - the template settings are set only on the initial publish/output generation with "Overwrite Content" option for property: "Existing Output Pages" on map dashboard (see screenshot below), and as you know this is designed to support the use cases where you want an existing page content to not get wiped off every time the DITA content is refreshed.
So to test, you can either publish it to a different target (other than /content/output/sites) or you may delete the sites page hierarchy "/content/output/sites/apmag-dita-map_ditamap" and then generate the output again.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @DivrajSingh ,
Thanks a lot and thank you so much for your support.
No i am able to apply custom template-( with Delete and Create) but DITA content is not loading.
So we can discuss in next call.
Actual Template :
Actual DITA Content Page
But getting the below page after apply custom template
So not displaying the DITA content and also starting page also not reflected with custom template.
Starting page :
we will discuss in next call. Thanks in advance.
Thanks,
Venkatesham,
8008162349
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
if i update the landingPagetemplate value with cutstom-editable-tmeplate (/conf/we-retail/settings/wcm/templates/experience-page) then template applied but DITA Content not loading.
Thanks in advance.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For understanding how editable templates are setup, you can refer to the samples site (weretail) page "/content/we-retail/us/en" which uses the component "/apps/weretail/components/structure/page" - from where you can follow how header and footer are aded to their pages.
We used the content page template "/conf/we-retail/settings/wcm/templates/experience-page" which also uses the same component "/apps/weretail/components/structure/page" to render the page content - to see how header works you can check the "/apps/weretail/components/structure/header" component.
For more details on editable template, you can refer to additional resources section of the article that points to "Read more about Editable Templates"
If you need specific support on working with Editable templates, I would recommend to raise a separate post on this community.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi ,
I followed steps mentioned but as others, I am also facing same issue. DITA map is getting applied but content is not appearing. Do you know where i am going wrong?


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@MayurSatav : possibly please share the DITA content package along with the template configuration you created.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @DivrajSingh ,
I am sharing the DITA content package please check
https://drive.google.com/file/d/1WYsAUv-BjFM2LJrNlckZWa2wz2okGTTK/view?usp=sharing
You can refer below screenshot for configuration


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey @MayurSatav, @DivrajSingh
Did you get any resolution for the above mentioned problem?
I am also getting the same DITA Map is getting applied but content is not appearing?
Also, how can I style my DITA content ?
Note:*Citi is the name of my map.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Sudeep09 @MayurSatav : After few rounds of review we found that the article had a missing section - the description of this post is updated to fix the html issue - you will now see "Step 2" which was missing earlier in this article ... hope this works for anyone who plans to use it.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@DivrajSingh
After following the second step, the content is still not appearing. Can you please suggest what I might be doing wrong?
@MayurSatav @Sudeep09 Did you get any resolution for the above mentioned problem?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@kondisrinivasu : can you please share the template and configuration? Also what is the AEM service pack you tried this with?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@DivrajSingh
I am using the cloud version: 2023.9.13420.20230907T185228Z-230800, and I am using the landing page template form WKND project.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@kondisrinivasu : probably can you first try with documented steps (we-retail experience page template) - as the landing page template may have a different structure where the content node names may not be matching with configuration(step 1) in your setup.
The steps given highlight the node names and configs that should match.
Probably you can raise a support ticket to troubleshoot or work with implementation team who can create similar structure - as in the we-retail editable template
Views
Replies
Total Likes