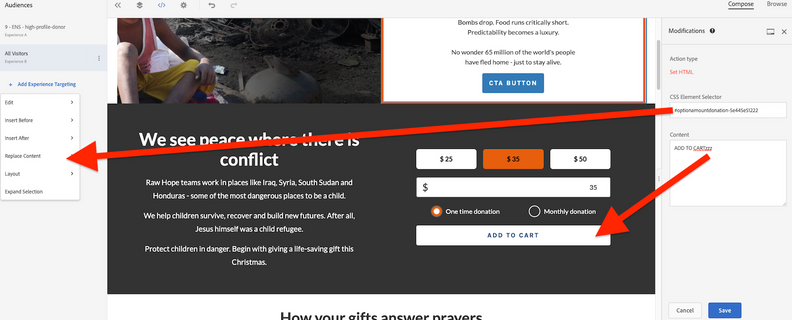
Target using the wrong selector
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @sean12341 ,
You can also select a required selector, from a breadcrumb kind of thing that appears at bottom of the VEC composer, else you can directly replace the selector in modifications as well.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Provide your site/page details to troubleshoot more...
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
Is that form directly defined in the page or is it a custom web component? Have you tried manually entering the selector in the Modifications area?
Thank you,
/Cristinel

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @sean12341 ,
You can also select a required selector, from a breadcrumb kind of thing that appears at bottom of the VEC composer, else you can directly replace the selector in modifications as well.
Views
Likes
Replies



