@javierm24191144 For SPA , there is a initial Target prefetch() call that captures all the views qualifying for that activity and their corresponding experiences .
After this delivery request , when ever we fire any view notification call using triggerView() function , the content associated with that view renders on the page.
To further debug , could you try firing the triggerView call on URL change? You may use Data element to capture the viewName :

or
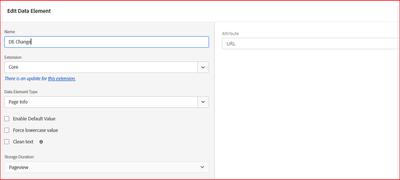
simply capture the URL change in the Data element , something like this :

and then fire triggerView call on this data element value change:

Hope this helps.