Hi @hstk1,
There are multiple ways this could be done. The "easiest" probably depends somewhat on your implementation and use case. Here's a way I might consider doing it.
- You have to send age information to Target in order for it to create an audience on it. Assuming you have a client-side deployment of Target (with at.js) and the age is available on the page, then you need to add a custom profile parameter to the request that goes out to Target.
- With at.js you could add a targetPageParams() function to the top of the at.js library or loaded separately but prior to the line loading the at.js. Something like this could do:
function targetPageParams() {
return "profile.age=40"
}
- Where the "40" is dynamically updated based on the visitor's age.
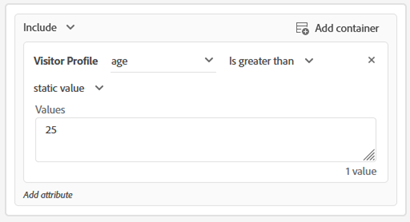
- Then in Target create an audience like so:
- Visitor profile > age > evaluator (e.g., less than, greater than) > static value > NUM

If you don't have the visitor's age available on the page before the request to Target, you might try one of the offline methods to get information into Target for a profile/visitor. A couple options are Profile Update API or customer attributes. Those options may rely on the syncing of your customer ID for that visitor with Target's ID for that visitor. These options in my option are not as easy, but can be a preferred option depending on your needs.