There are two ways to implement via at.js
1) Without tag:
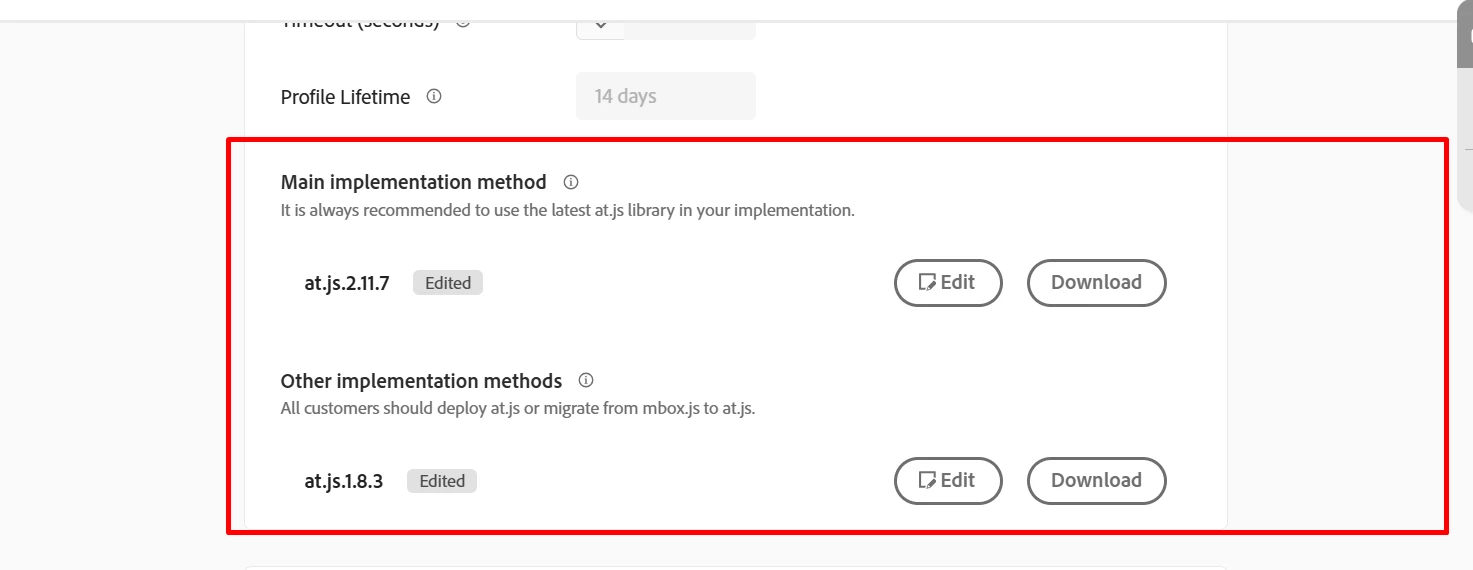
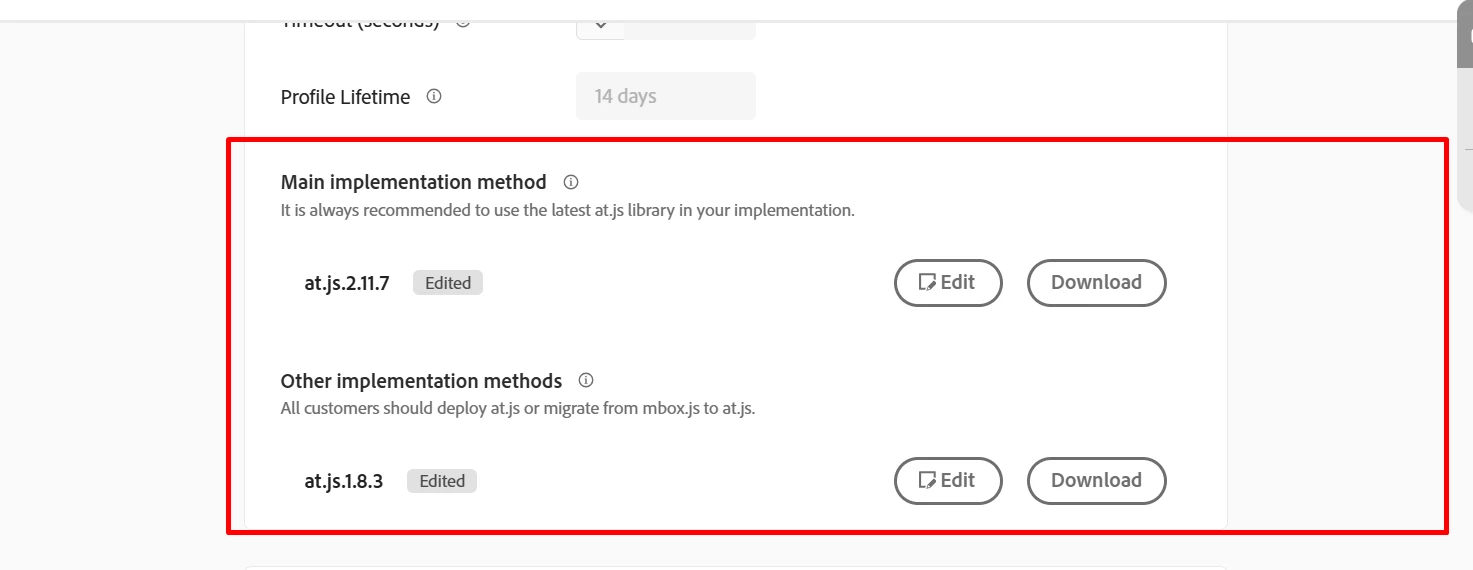
Go to Administration -> Implementation and download the at.js library

In your frontend code place this file in the public directory, in your index.html page(i am assuming you are working with React, but the method is similar in other frameworks as well) call the at.js library like <script src="public/path_to_downloaded_file"></script>
2) Implement via launch
1) Create a tag
2) Fire the load target rule
3) Run a build
4) Copy the script tag from Environment.
5) Paste it in your frontend code, i.e., index.html file.
Do let me know if you have some questions
Thank you!
Sarthak Bhatt | Senior Product Consultant | Customer Experience | Adobe