Using profile Geo-location
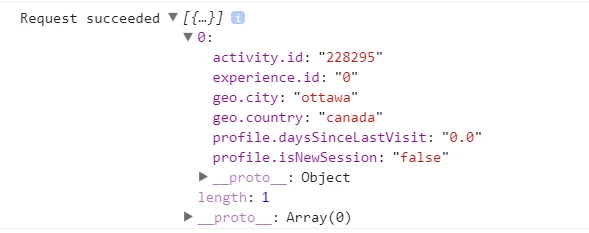
Is there a way to push profile.geolocation.country in my mbox response? I was looking at profile scripts but I can't seem to access the DOM through it. I know I can create experienced based on country, but I would like to leverage that information for other purposes.
Thanks,