Table with subform: manage the font (size, color) of each recording
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
I have a data table that I display via subforms and I would like for some lines to be able to modify the font (size, color, style etc) from a field in my current data line.
Example:
. my data table:
| LAST_NAME | FIRST_NAME | CHANGE_STYLE |
| HAMILTON | LEWIS | X |
| RAIKKONEN | KIMI | |
| SENNA | AYRTON | X |
| ALONSO | FERNANDO |
Now, when this data are displayed in my PDF, i would like, for example, the following result:
| LAST_NAME | FIRST_NAME | CHANGE_STYLE |
| HAMILTON | LEWIS | X |
| RAIKKONEN | KIMI | |
| SENNA | AYRTON | X |
| ALONSO | FERNANDO |
The new style of the row (line 1 and 3 in my example) is applied if the field 'CHANGE_STYLE' is equal to 'X'.
Is it possible to do that? in javascript i suppose.
Thank for any help.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
the layout.ready event is the one you must use for such changes to field formatting. But I approach it slightly different then you I guess. The linked example takes 2 seconds to render a 1000 row table (which is good). I created a very rough subform based table and make a pseudo data fill with a script. See if that works for you.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
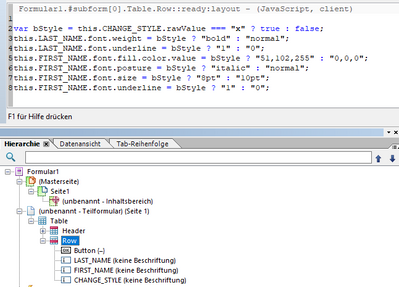
this is posibble. All you need is a scritpt in the layout ready event of the row.
Given the cells are named LAST_NAME, FIRST_NAME and CHANGE_STYLE it could look this way:
var bStyle = this.CHANGE_STYLE.rawValue === "x" ? true : false;
this.LAST_NAME.font.weight = bStyle ? "bold" : "normal";
this.LAST_NAME.font.underline = bStyle ? "1" : "0";
this.FIRST_NAME.font.fill.color.value = bStyle ? "51,102,255" : "0,0,0";
this.FIRST_NAME.font.posture = bStyle ? "italic" : "normal";
this.FIRST_NAME.font.size = bStyle ? "8pt" : "10pt";
this.FIRST_NAME.font.underline = bStyle ? "1" : "0";
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
it does not work for me, moreover if I implement this event it is very very slow, in the case where I have hundreds of lines it is impossible as a solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
the layout.ready event is the one you must use for such changes to field formatting. But I approach it slightly different then you I guess. The linked example takes 2 seconds to render a 1000 row table (which is good). I created a very rough subform based table and make a pseudo data fill with a script. See if that works for you.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies