I have a form with a flowed subform, containing several fields.
I need all the fields in the subform to expand in height to fit the height of that particular field that is filling.
How can I make all the fields in the subform expand in height when the one field expands?
Thank you for any assistance on this.
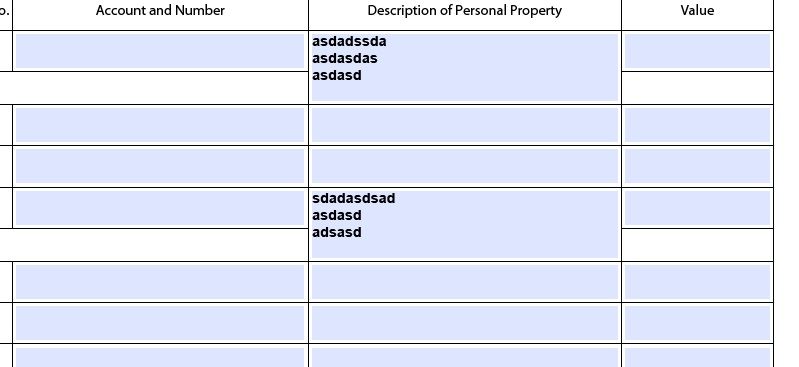
Here is a screenshot showing the issue with the subform. The fields started as two lines in height. I typed in three lines and the field expanded, as I needed it to, but the other fields in that row did not expand in height. Need them to expand in height as well. Must be subforms - can't be a Row. Autofit for the subform height is checked off and grayed out.