Showing and hiding multiple tables with a drop down list
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am trying to make a drop down list so that users can select the number of tables that are shown/generated when they specify how many tables they need to fill out (there is 1 table to fill out for each day of a multi=day event, max of 5).
I thought I would use a similar javascript as the one I used in another place onthe form which was applied to radio buttons for showing or hiding a specific table. When I applied this to the drop down and added more lines the scipt was not working, with some playing around I got it to work, but now it seems thre is an issue with which value is being selected in the list. When a user selects a certain value, it shows the previous value (so when I selected 4 days, which has a velue of "3", the message box I added for testing purposed is telling me I selected value "2").
I am just wondering if there is an easier way to do the function i am trying to do, or if drop down is the best solution? The max number of tables that can be filled out is 5, so the drop down seems like an ideal way of resticting that for the person filling out the form.
This is an exmaple of the script I have applied to the drop down, as a "change" action. It's repeated 4 times for each value.
form1.Page2.DropDownList1::change - (JavaScript, client)
if (this.value == "2") {
form1.Page2.TableDay1.presence = "visible";
form1.Page2.TableDay2.presence = "visible";
form1.Page2.TableDay3.presence = "hidden";
form1.Page3.TableDay4.presence = "hidden";
form1.Page3.TableDay5.presence = "hidden";
}
else {
form1.Page2.TableDay1.presence = "hidden";
form1.Page2.TableDay2.presence = "hidden";
form1.Page2.TableDay3.presence = "hidden";
form1.Page3.TableDay4.presence = "hidden";
form1.Page3.TableDay5.presence = "hidden";
}
if (this.value == "3") {
form1.Page2.TableDay1.presence = "visible";
form1.Page2.TableDay2.presence = "visible";
form1.Page2.TableDay3.presence = "visible";
form1.Page3.TableDay4.presence = "hidden";
form1.Page3.TableDay5.presence = "hidden";
}
else {
form1.Page2.TableDay1.presence = "hidden";
form1.Page2.TableDay2.presence = "hidden";
form1.Page2.TableDay3.presence = "hidden";
form1.Page3.TableDay4.presence = "hidden";
form1.Page3.TableDay5.presence = "hidden";
}
I've looked it over and tried a few different things, and my coworker who is much better than me with sciprting is also at a loss at the moment - he isn't familiar with LiveCycle, less than I so any help is appreciated. Many thanks again as my last issue (the script for the radio buttons) was solved on here. Thanks again.
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The issue that you're seeing with the value being off is due to the fact that you're using the change event. The change event fires *before* the new value is assigned to the field. This event is usually used to intercpet changes. If you want to keep using the change event, you can get the new value with:
xfa.event.newText;
This, however, will get the display text instead of the value behind. You could probably check the dropdown nodes to see what the value is, but I think you should just avoid all this by adding your code to each hideable subform's layout:ready event.. for example, for the first one, in the layout_ready event of TableDay2 (as day1 should never be hidden, as I understand) put:
this.presence = (DropDownList1.rawValue >= 1) ? "visible" : "hidden";
TableDay3 would have:
this.presence = (DropDownList1.rawValue >= 2) ? "visible" : "hidden";
etc.
Let me know if this helps.
- Scott
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The issue that you're seeing with the value being off is due to the fact that you're using the change event. The change event fires *before* the new value is assigned to the field. This event is usually used to intercpet changes. If you want to keep using the change event, you can get the new value with:
xfa.event.newText;
This, however, will get the display text instead of the value behind. You could probably check the dropdown nodes to see what the value is, but I think you should just avoid all this by adding your code to each hideable subform's layout:ready event.. for example, for the first one, in the layout_ready event of TableDay2 (as day1 should never be hidden, as I understand) put:
this.presence = (DropDownList1.rawValue >= 1) ? "visible" : "hidden";
TableDay3 would have:
this.presence = (DropDownList1.rawValue >= 2) ? "visible" : "hidden";
etc.
Let me know if this helps.
- Scott
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Scott.
I tend to use the layout:ready event with a degree of caution. It fires very often as the user interacts with the form, for example exiting a field that does not have any script will cause a relayout and fire all layout:ready scripts in other objects.
This example is intended to show this: http://assure.ly/nB0Bvz. Note that this requires Acrobat X/Reader X, as it uses the Flash object.
I would still use the exit event of the dropdown, but make the script a little leaner:
// First hide all fields
form1.Page2.TableDay1.presence = "hidden";
form1.Page2.TableDay2.presence = "hidden";
form1.Page2.TableDay3.presence = "hidden";
form1.Page3.TableDay4.presence = "hidden";
form1.Page3.TableDay5.presence = "hidden";
// Then the if statement
if (this.rawValue == "2") {
form1.Page2.TableDay1.presence = "visible";
form1.Page2.TableDay2.presence = "visible";
}
else if (this.rawValue == "3") {
form1.Page2.TableDay1.presence = "visible";
form1.Page2.TableDay2.presence = "visible";
form1.Page2.TableDay3.presence = "visible";
}
Niall
Message was edited by: Niall O\'Donovan: corrected this.value to this.rawValue
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you both! Both of these tips solved the problem with the show/hide. I tried them here at home on a test form and its working perfectly. I will use it on the actual form when I get back to work tomorrow and can finally finish this form. Thanks so much!!
- Jamie
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This post (5 years later) helped me understand the importance of lean script design.
- //Firsthideallfields
- form1.Page2.TableDay1.presence="hidden";
- form1.Page2.TableDay2.presence="hidden";
- form1.Page2.TableDay3.presence="hidden";
- form1.Page3.TableDay4.presence="hidden";
- form1.Page3.TableDay5.presence="hidden";
- //Thentheifstatement
- if(this.rawValue=="2"){
- form1.Page2.TableDay1.presence="visible";
- form1.Page2.TableDay2.presence="visible";
- }
- elseif(this.rawValue=="3"){
- form1.Page2.TableDay1.presence="visible";
- form1.Page2.TableDay2.presence="visible";
- form1.Page2.TableDay3.presence="visible";
- }
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I know no one has replied to this in a while but I was trying to teach myself how to control hidden tables in my PDF using drop down selections. I used the above code to mock-up a simple form and have it working but when you open the PDF I get a validation error message when you make your selection in the drop-down menu:
The value you entered for Drop-down List is invalid.
If you click OK it still unhides the table you selected in drop down. How do you edit the following to stop the error messages from popping up when a user makes a selection.
form1.Test1.DropDownList1::validate - (JavaScript, client)
//Firsthideallfields
form1.Test1.YES.presence="hidden";
form1.Test1.NO.presence="hidden";
//Thentheifstatement
if(this.rawValue=="Yes"){
form1.Test1.YES.presence="visible";
}
else if(this.rawValue=="No"){
form1.Test1.NO.presence="visible";
}
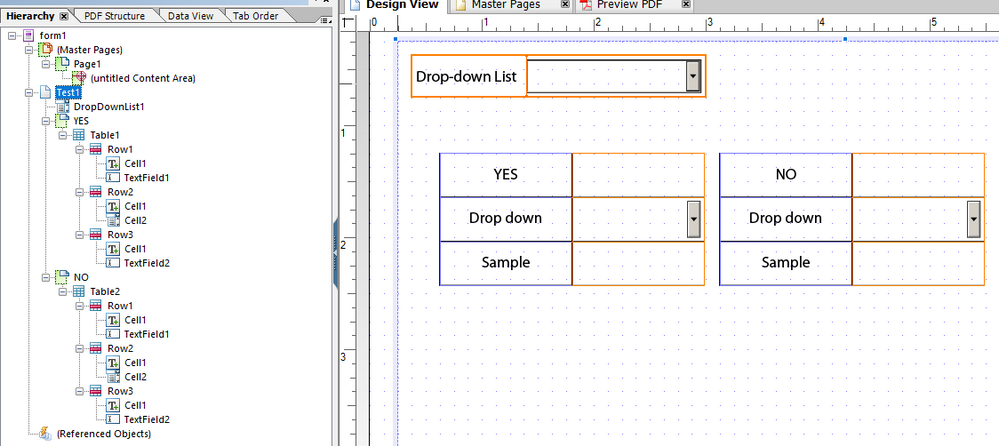
The above image is a sample of what I have using Adobe LiveCycle to develop. I basically have a DropDownList which has the option Yes or No. And then I have 2 subForms
YES - Table and info needed
NO - Table and info needed
As I mentioned using the code provided in this earlier post I have this working but I just have an error message popping up.
Any help would be great.
Cheers,
D
Views
Replies
Total Likes
Views
Likes
Replies