Preventing printing page based on field value
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi. Is it possible to prevent certain pages from printing based on the value of a field in the form?
Similarly, is it possible to prevent certain pages from being displayed based on a field value?
I am by no means an accomplished JS coder.
Windows XP
LiveCycle Designer ES2
Thanks in advance
Gary, NJ
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I doubt whether your if condition is working or not. Can you try with the couple of things:
1) Write the same code in Textfield exit event instead of the current enter event.
2) Check if the if condition is working for "xyz" value or not by using simple alert in the condition.
if (topmostSubform.Page1.TextField1.rawValue == "xyz") {
Page2.presence = "hidden";
app.alert("page hidden condition"); //just for test purpose..remove it at later point of time
}
else {
Page2.presence = "visible";
app.alert("page visible condition");
}
This will help you to know whether this condition is actually working or not.
"Hidden" will make a page hidden as well as it will not print it.
Hope this should work for you.
kc
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, it is possible.
To prevent a page from printing, you can make that page as hidden.
You can use the following script in the event you want to trigger.
In javaScript,
if (textfield1.rawValue == "xyz") {
Page2.presence = "hidden";
}
else {
Page3.presence = "visible";
}
Hope this helps.
----------
kc
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks KC. However no luck. Using XP, ES2.
Premise: I have a form that has 2 pages. If the content of Page1.TextField1 = "xyz", then only print Page1, otherwise print Page1 and Page2.
Here's my code --
topmostSubform.Page1.TextField1::enter - (JavaScript, client)
if (topmostSubform.Page1.TextField1.rawValue == "xyz") {
Page2.presence = "hidden";
}
else {
Page2.presence = "visible";
}
Page2 always prints. Do you think I need to configure a setting in options somewhere for this to work?
Also, and perhaps more important, is there a way to prevent Page2 from being displayed on the screen if TextField1 = "xyz". (Unless I misunderstand. Does "hidden" mean to not print and not display).
Thanks for your help.
G
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I doubt whether your if condition is working or not. Can you try with the couple of things:
1) Write the same code in Textfield exit event instead of the current enter event.
2) Check if the if condition is working for "xyz" value or not by using simple alert in the condition.
if (topmostSubform.Page1.TextField1.rawValue == "xyz") {
Page2.presence = "hidden";
app.alert("page hidden condition"); //just for test purpose..remove it at later point of time
}
else {
Page2.presence = "visible";
app.alert("page visible condition");
}
This will help you to know whether this condition is actually working or not.
"Hidden" will make a page hidden as well as it will not print it.
Hope this should work for you.
kc
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I think that there may be a more fundemental problem.
When the root node is "topmostSubform", it indicates that the form was created by importing an existing Word or PDF document.
It really depends on how you imported the existing document. In some cases, you cannot save the form as a Dynamic XML Form, which would be needed for this type of dynamic behaviour (showing/hiding pages).
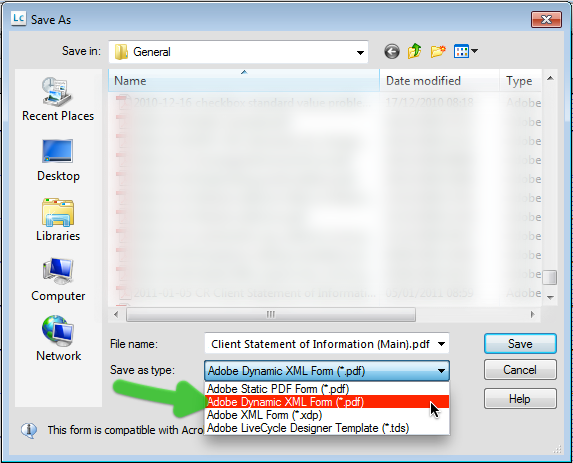
So to start, I would recommend checking if you can save the form as a Dynamic XML Form in the save as dialog:
If you can't save your form as a Dynamic XML Form, then you will not be able to achieve what you are looking for.
Good luck,
Niall
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you both KC and Niall. Taking the instruction from both of you enabled me to print select pages.
As Niall had noted, I had imported another pdf into LiveCycle. Given that, when importing it REALLY helps to select the "Create an Interactive Form with a Flowable Layout" option rather than creating one with fixed pages. ![]()
Views
Replies
Total Likes
Views
Likes
Replies