Page numbering fails for static forms

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello.
When rendering static xdp templates in designer (ES 8.2) as well as workbench, the "Page n of m" custom object does not render the page numbers on the form. It says "Page of ". When rendering this form as a dynamic form, the pages show up properly.
Is this a bug? or is there a different way to accomplish page numbering in static forms?
Steps to reproduce - create a new xdp form. Add the custom control for "Page n of m" to a master page. Set the preview property (in form properties) to render as a static instead of dynamic form. Preview the PDF.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can try the following to fix it.
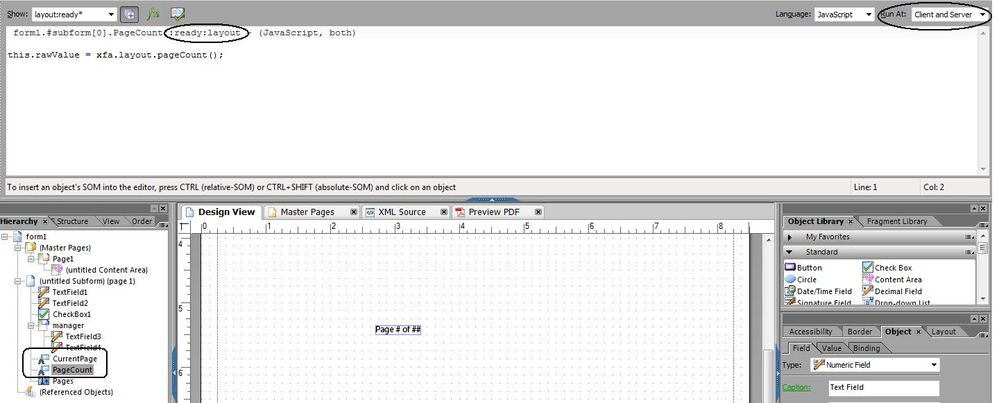
When you include the Custom Object "Page n of m", the Designer will add two more fields in the heirarchy.
CurrentPage
PageCount
Select "CurrentPage" field from the Heirarchy palette, go the Script Editor and select the Layout Ready event. Change the Run at to "Client and Server"..
Do the same for "PageCount" field.
Thanks
Srini

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We have done what is described below...
We are using the RenderPDFForm service and setting the Render At Client option to "No". We end up bundling this form with other flattened forms, and need this form to be static in order for the assembly to work correctly. This base form needs to remain editable. The other forms in the bundle show thier page numbers correctly, and are flattened, but the form that remains static and not flattened does not show the page numbers correctly.
The forms have thier properties set to by dynamic, interactive forms.
It appears that the script (javascript) in the custom control for the page numbers is not being fired on the server side when running the RenderPDFForm service.
Any forms that we flatten after rendering show the page numbers correctly. How can we get the script to fire on the form when it renders on the server side?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Have you tried setting the script to Run At: Server?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, we have tried client and server, as well as just server.
The rendering of the page numbers works on Designer when doing the Preview with the preview form property set to static, but does not work when running the form through an orchestration that uses the RenderPDFForm service where the render at client option is set to "No".
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
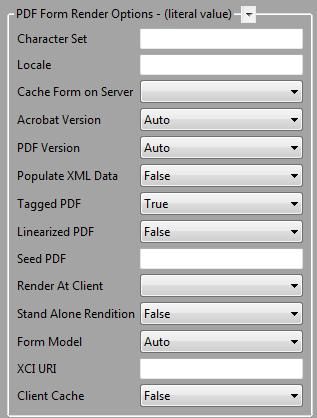
I tried a test with a static PDF and did not see that issue replicating. I have set the script to run at Client which is the default.
I set the PDF Rendering as Static Form and the Preview also I set to Static form. I saved the form as XDP and used in my process.
Below are the setting I have done for the Render PDF form service.
If you are still having issues, you can upaload the file so I can have a look at it.
Thanks
Srini
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We had the same issue this week. While setting it to run on Client and Server did work, I wasn't really satisfied with that solution. Running scripts on the server is supposed to be for forms that are rendered on the web using the Livecycle Forms module, so it doesn't make sense to turn it on for a script that is supposed to run in Reader/Acrobat.
There appears to be a bug in the form itself preventing the text from showing up. You can edit the javascript and make it pop up a message box, so it's clearly running the javascript. You can even have it display the page number in the message box.
In the end, we created a new form and copied everything on the page to the new form, and this cleared up the problem.
Hope this helps anyone who has this problem going forward.
Wes Freeman
Information Analysis, Inc.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This worked for me. Thank you!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies