Multiple scripts on one event
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you have more than one script on an event. I have a series of radio lists and after the selections a button is pressed and the selection then shows up in the header and footer. Based on one of the selections there is a disclaimer that needs to appear on the footer of the first page. How would I get the disclaimer to appear?? I tried to find the answer in the forum but couldn't find anything similar to this. Any help on this is appreciated, thanks so much.
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The red colour didn't make it to the post ![]()
When accessing objects on the Master Page you need to resolve the node. For example:
xfa.resolveNode("#pageSet.Page1.Header").rawValue = text; Hope that solves it. If not, check the Javascript Console.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Yes, you can have script in one event doing multiple things. The sequence will follow the order in which the script is in the event. It can be helpful to add comments in the script, so that you can follow the parts later. Text after a double forward slash (//) will be read as a comment.
With the disclaimer you could put a script in the click event of the particular radio button exclusion group, which sets the presence of the disclaimer.
There is kind of an example here, where the image on the master page would be replaced by the disclaimer text.
https://acrobat.com/#d=B4LUXxOdFSj-5bljqM7X7A
Hope that helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This didn't work for me. I think I may be doing to many things at once. I got the previous script to finally work right with just putting Page1.header.presence = "headerandfooter"; on button click event but now the disclaimer won't show up by using the same line. I'll keep working at it.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Maybe if you could share the form. If you can, you could upload it to a file sharing site, like Acrobat.com and post the published link here.
Just in relation to your script - it looks incorrect. The presence property has a set number of potential values. For example "visible", "invisible" and "hidden". There is another value, but these are the main ones.
Your line...:
Page1.header.presence = "headerandfooter";
...looks as if you are setting the presence incorrectly. Try "visible" or "invisible" depending on what you are trying to achieve.
Good luck,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry that was a typo...I meant to put Page1.header.rawValue = headerandfooter; which this works with the script that is written but when I put the presence script for the disclaimer I can't get that part to work. It seems like one or the other script can work just not both scripts. Unfortunately i can't share the file as it is on a intranet system. I can shorthand some of the script if that helps but there's not much I can do about sharing the whole file or I would. ![]()
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You can definitely have multiple lines of script, each carrying out a specific purpose.
I still don't get:
Page1.header.rawValue = headerandfooter;
is headerandfooter a script variable? If its not, then I can't see how that line works.
Maybe include the full script and that might help.
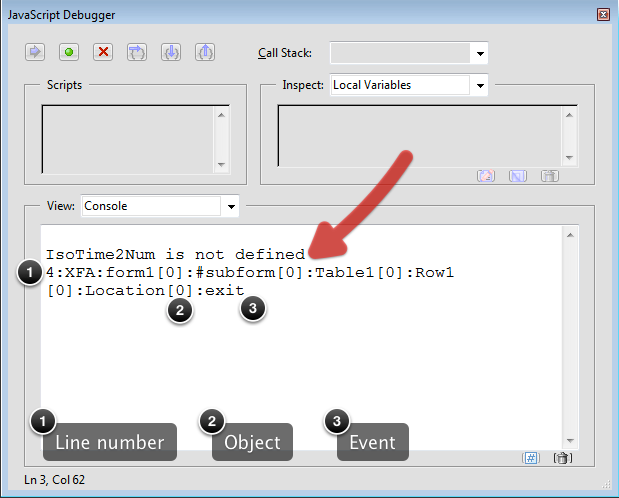
Also open the JavaScript Console (Control+J) and see if any error comes up as you interact with the form:
Post any errors here (as well as the script).
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay I'll try to explain the best way I can.
First I have a button on the form that allows the user to chose their header and footer. Once the button is clicked a custom pop-up appears. The script for the button is as follows:
form1.subform_p1.popWindow.presence = "visible";
this.presence = "invisible";
Once the pop-up window appears there are a list of radio buttons as choices and then a button once clicked add those choices to the header and footer. The header and footer and disclaimer are all on the masterpage and if this helps also the disclaimer really only has to show up on the first page. The script for the button on the pop-up window is as follows:
var text = "";
var r1 = form1.subform_p1.popWindow.RadioList.rawValue;
if (r1==1) {
text = "HeaderAndFooter 1";
Page1.TXT_disclaimer.presence = "hidden";
}
if (r1==2) {
text = "HeaderAndFooter 2";
Page1.TXT_disclaimer.presence = "visible";
}
if (r1==3) {
text = "HeaderAndFooter 3";
Page1.TXT_disclaimer.presence="visible";
}
Page1.Header.rawValue = text;
Page1.Footer.rawValue = text;
form1.subform_p1.popWindow.presence = "invisible";
form1.subform_p1.Button.presence = "visible";
The line in red is the part I seem to not get it to work right. I even tried the xfa.resolveNode.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The red colour didn't make it to the post ![]()
When accessing objects on the Master Page you need to resolve the node. For example:
xfa.resolveNode("#pageSet.Page1.Header").rawValue = text; Hope that solves it. If not, check the Javascript Console.
Niall
Views
Replies
Total Likes