More problems with deleting current instance of Table Section
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all,
I had this working perfectly but now it just won't work....no idea what changed.
I have two table rows grouped into a table section. I have add and delete buttons in the first column of the first row of the table group.
Add works fine but the delete button no longer deletes the current instance. I usually solve this with more .parent(s) but this time I'm completely failing.
I also would really love to be able to autonumber the first row in each new table section but it counts the second row each time so I get 1,3,5,7,9 instead of 1,2,3,4,5.
Huge pressure to get this done.
If any of you much smarter than me people wouldn't mind helping me out I'd sure appreciate it.
James
Dropbox - TNTA-MAINT-JKR-007 TASK CONTROL WORKSHEET REV. 1 EXP.pdf - Simplify your life
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi James,
Ok, so the section in your form is just to group the two rows together? I've only used sections to decide which rows to display or to do sub-heading/footers.
In that case you want to remove the "this.parent.instanceManager.addInstance()" line from your add code
The sequence number calculation code needs to be "this.rawValue = this.parent.parent.index +1" an extra .parent
But I could only get the delete button to work if the section was given a name. So if it was called "Block" then this seemed to work "_Block.removeInstance(Block.index);"
You also have an exception being thrown when you leave the description field blank. That code should be something like;
if (!this.isNull) {
this.rawValue = this.rawValue.toUpperCase();
}
So it doesn't call toUpperCase() if the value is null.
Regards
Bruce
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi James,
Your add button seems to work with an extra .parent, so
this.parent.parent.instanceManager.addInstance();
Or you could just have
_Row1.addInstance()
as the JavaScript engine will work up your form structure until it can resolve a name
But the code in that add button click event also has the code "this.resolveNode('Table1._[0]').addInstance(1);", which adds a whole new table. Is it meant to be there, without it the sequence numbering also works.
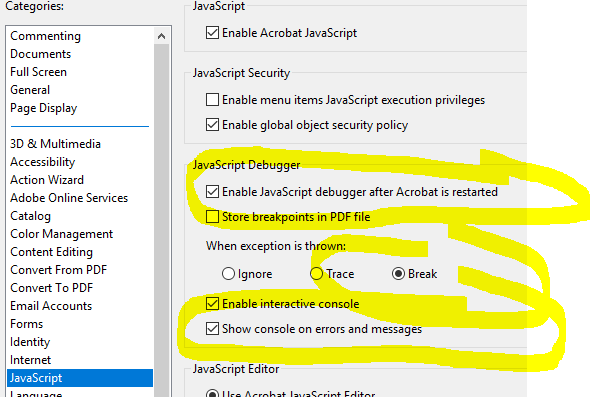
Also in Acrobat under Edit ... Preferences ... JavaScript, you have the JavaScript debugging options selected, as your code was throwing an exception
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for taking the time to reply Bruce.
The Add button works fine (although I do need to look at the part of the code you mentioned. I thought it was adding a table group and not the whole table as there was no header displayed after clicking the add button - just the group (two rows).
My apologies if I was unclear, just issues with the delete button and trying to figure out how to skip numbering.
Thanks for the info though. Gives me something else to look at.
JR
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi James,
Ok, so the section in your form is just to group the two rows together? I've only used sections to decide which rows to display or to do sub-heading/footers.
In that case you want to remove the "this.parent.instanceManager.addInstance()" line from your add code
The sequence number calculation code needs to be "this.rawValue = this.parent.parent.index +1" an extra .parent
But I could only get the delete button to work if the section was given a name. So if it was called "Block" then this seemed to work "_Block.removeInstance(Block.index);"
You also have an exception being thrown when you leave the description field blank. That code should be something like;
if (!this.isNull) {
this.rawValue = this.rawValue.toUpperCase();
}
So it doesn't call toUpperCase() if the value is null.
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks again Bruce. I'm looking at this right now.
Much appreciated.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You rock. Thank you very much. Both suggestions worked.
Have a great weekend.
JR
Views
Replies
Total Likes
Views
Likes
Replies