Management footer
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
i need to manage the display of the footer according to the number of pages for a dataset (page in blue / green), but at the end of this data I have to display another different dataset (Page services) which does not have a footer. I don't know how to fix this problem.
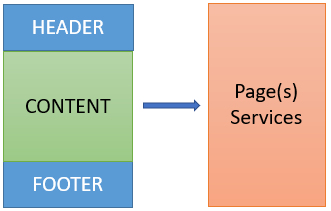
- Case 1: the content fits on a single page, so we have the following result:
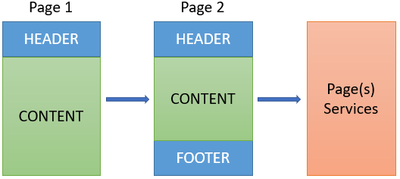
- Case 2: the content spills over onto a second page, so the footer should appear at the bottom of the second page:
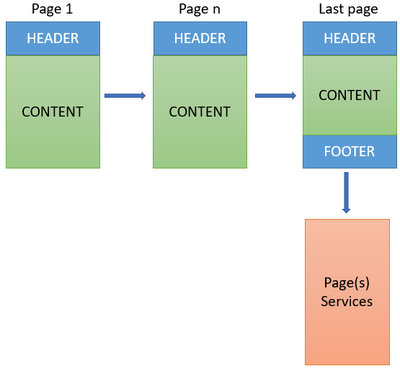
- Case N pages: a lot of content to display there are N pages, the footer must be displayed on the last page:
I don't know where I should place my footer, in the ContentArea? On my page ?
Any help will be appreciated.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The footer has to be placed always at the bottom I guess? In that case I would do it the following way.
Two masterpages, one for the green/blue content pages one for the orange services pages.
The content page is floating to to bottom and allows page breaks. Here you add an individual subform for the header, contents and footer.
Header and footer subform are static the content subform is floating and allows page breaks.
In the content subform you add all the other contents you need and at very last a subform named "spacer" with an height of 0.001 mm.
This spacer we use to "push" the footer down to the end of the page by simply changing its height, okay?
So, assuming the content areas height of the page is 250 mm. When the header and footer each is 50 mm and the content currently is 89 mm, then the spacer subform needs to be 61 mm tall. To determine the heights of dynamic growing objects you can use the xfa.layout.h() method.
// Calculate the height of the spacer subform
// Put this into its layout ready event
var nContentSubformHeight = xfa.layout.h(ContentSubform, "mm"),
nHeaderFooterHeight = 50,
nContentAreaHeight = 250,
nSpacerHeight = nContentAreaHeight - (nHeaderFooterHeight * 2) - nContentSubformHeight;
this.h = nSpacerHeight + "mm";
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay, it's a bit more complicated, but still doable.
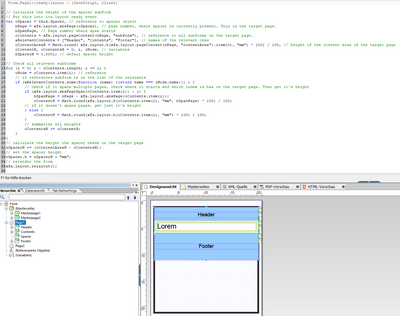
Here's my solution, that works.
So the spacer (the red thing) is rezising so the footer is always pushed to the bottom of the last page.
Here the full script:
// Calculate the height of the spacer subform
// Put this into its layout ready event
var oSpacer = this.Spacer, // reference to spacer object
nPage = xfa.layout.absPage(oSpacer), // page number, where spacer is currently present. This is the target page.
nSpanPage, // Page number where span starts
oContents = xfa.layout.pageContent(nPage, "subform"), // reference to all subforms on the target page.
aRelevantContents = ["Header", "Contents", "Footer"], // names of the relevant ones
oContentAreaH = Math.round( xfa.layout.h(xfa.layout.pageContent(nPage, "contentArea").item(0), "mm") * 100) / 100, // height of the content area of the target page
oContentH, oContentsH = 0, i, oNode, // variables
nSpacerH = 0.0001; // defaul spacer height
// Check all relevant subforms
for (i = 0; i < oContents.length; i += 1) {
oNode = oContents.item(i); // reference
// if references subform is in the list of the relevants
if (aRelevantContents.some(function (name) {return name === oNode.name;}) ) {
// check if it spans multiple pages, check where it starts and which index is has on the target page. Then get it's height
if (xfa.layout.absPageSpan(oContents.item(i)) > 1) {
nSpanPage = nPage - xfa.layout.absPage(oContents.item(i));
oContentH = Math.round(xfa.layout.h(oContents.item(i), "mm", nSpanPage) * 100) / 100;
// if it doesn't spans pages, get just it's height
} else {
oContentH = Math.round(xfa.layout.h(oContents.item(i), "mm") * 100) / 100;
}
// summarize all heights
oContentsH += oContentH;
}
}
// calculate the height the spacer needs on the target page
nSpacerH += (oContentAreaH - oContentsH);
// set the spacer height
oSpacer.h = nSpacerH + "mm";
// rerender the form
xfa.layout.relayout();
If this helps, mark this as correct answer.
Views
Replies
Total Likes
Views
Likes
Replies