Making a form that expands to 2nd page Adobe livecyle designer ES4
Related Conversations



I am trying to create a form in which the tables that I have inserted can expand to a second page without going over the footer that I have at the bottom of the page. The tables have an add and subtract button so that the user can increase or decrease the number of rows as needed. However, my form has a footer at the bottom of it and the tables rows go over this if I add too much. I was wondering if there was a way that I could create a table that would flow to a second page when more rows are added without going over the footer?
Views
Replies
Total Likes
![]()
Hi,
I use ES2 but i expect it would be much the same.
To have a footer that the content will ignore is easy.
1. Place your footer information onto the content area for that page.
2. Adjust the content area so the footer is not in it.
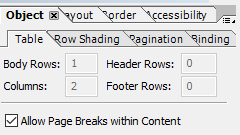
3. Your table must be set to allow page breaks within content. If this is not checked, your table will cover the footer
4. Thats it! Add rows and it will add new rows to the next page.
Views
Replies
Total Likes
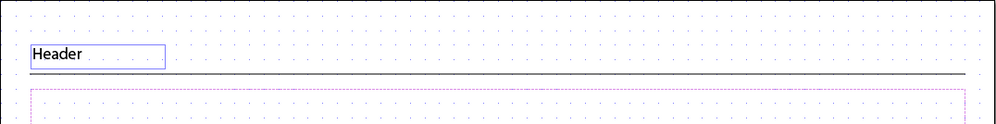
I added a header and footer in the Master page. The footer is outside of the content area and I selected the "Allow Page Breaks within content" button but still have not had any luck getting the table to flow to the next page without going over the footer. This is what I get when I try to add rows.
Also I have the footer outside of the content area as shown in the image below.
Views
Replies
Total Likes
![]()
Hi,
The only time I have had it still ignore the footer was when the information in the cell was greater than a page length.
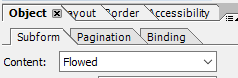
Is your page set to Flowed?
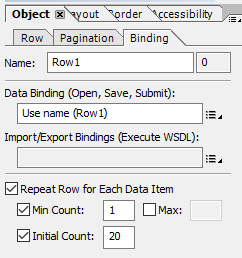
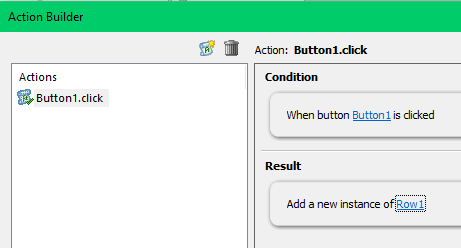
These are the steps i took to make it work for me.








Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies