Implement Help Popup for each field.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am desinging a Dynamic Form with many fields for displaying Pension Calculations and Start a Process to complete the pension for an employee.
The form will have many fields with complex meanings...
I want an easy and a cool ![]() way to enable extended Help
way to enable extended Help ![]() against each field on the PDF Form.
against each field on the PDF Form.
I do not want to use the built-in app.alert() dialog. Also, the tool-tip is not cool enough.
The help will be 1 or 2 paragraphs, with each about 3-4 lines of text. The width and height of the popup should be flexible and adopt to the size of the text.
Any one has any idea, please let me know. Maybe there is some built-in feature for this.
I am now thinking of a way to implement this feature.
Tarek.
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Tarek,
I made an example for you you can work with.
It contains a flash field and a regular button.
Depending on the viewers version you either will see the flash dialog or the regular JavaScript dialog.
https://acrobat.com/#d=3qC5yMpLVavZV3hcn0Heag
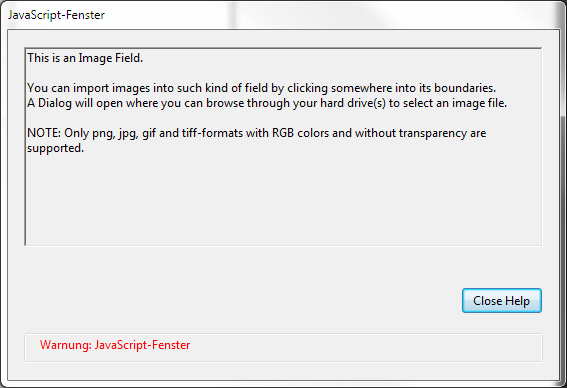
The results then will look either this way ...
... or this way.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you use Designer 10 (ADEP/ES3) you can use Flash fields to show fancy dialogs.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
thanks radzmar ...
but I think this requires the users must have Adobe reader X at least, right?
can I implement this solution (flash dialog) and fall back to regular subform/text object (visible/hidden trick) in case flash fields cannot be displayed inside adobe reader 9.x?
Note : most uers hhave Adobe Reader / Acrobat 9.3.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can create very elaborate pop up windows using JavaScript. I don't have a code snippet for you or I would paste one in. Take a look at this: http://acrobatusers.com/tutorials/popup_windows_part5
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Tarek,
I made an example for you you can work with.
It contains a flash field and a regular button.
Depending on the viewers version you either will see the flash dialog or the regular JavaScript dialog.
https://acrobat.com/#d=3qC5yMpLVavZV3hcn0Heag
The results then will look either this way ...
... or this way.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Tarek,
Yeah you're right, you'll need Reader X at least in order to use Flash objects in a form. And I'm afraid that there isn't a built-in feature to show more sofisticated info messages.
The way I can think of that is, you can use hidden subforms to show those messages. You'd have to spend more time to build this though.
Please let us know how you achieve this.
Cheers
Diego
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is a (german) example the way Diego describes. Go to the 2nd page and click on a questionmark
http://www.formatix.de/dms/assets/inline/exporteursantrag_dynamisch.pdf
regards Jan

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'd probably refrain from using any flash objects within PDF forms: #Adobe #Reader Update Patches Vulnerabilities, Removes Bundled #Flash Player bit.ly/HNiP0r.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Lee,
Thanks for the information.
Well... that sucks... it was such a good feature, so proudly announced as a nice feature in LiveCycle ES3: http://blogs.adobe.com/livecycle/2012/03/whats-new-in-livecycle-es3.html
By the way, this means that this feature "Add flash objects to forms and communicate between the form and the SWF to display form data" will no longer exist in the near future?
Would you think that?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I just want to put a little more detail into that last note I posted. While the Flash inside PDF functionality is not being "pulled" which it really sounds like at a high level when you go through the bulletin, it is still supported.
http://www.adobe.com/support/security/bulletins/apsb12-08.html?PID=4165004
My problem with this is that before, we were guaranteed that Flash was available if the right version of Reader was installed, given this update there is a risk that a user won't have Flash installed on their machine to support the media objects inside the PDF or the Portfolio. Normally I would not be worried but I've visited a few customers that don't have Flash on their machines so the risk is high enough that I'd likely not include Flash unless I knew the environment supported it. i.e.: no public-facing forms.
Lee.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks radzmar and formatix for the helpful answers.
I think now I have several options, and I will have to think carefuly which is the best option.
The only concern I have with using Flash objects, is that the user will get a message that the form may not work correctly, even if it is taken care of inside the form. Also, when I tested the form with Flash Object on a user PC using Adobe Reader X, I got a message asking the user to download something from the Internet, then it worked. I think this is uncessary message, which I think it is better to avoid.
Such messages will confuse the users, and will generate large number of useless calls to the help desk.
Maybe I will go with the option to hide/show a Subform, and I will make the Subform as positioned, and make it popout nearly at the center, with some nice Borders, and a close button.
Tarek.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Tarek,
Here is a sample that might help get you started, with the hide / show a subform. Not that there is anything tricky in that. This sample uses the enter/exit events so no close button, but what I liked was the way the arrows were done (using a text field with inverted rounded corners saved using an image). Getting the arrow in the middle of the help text when it is bigger than the target field (like the middle example) is tricky, in that you have to go into the xml and type a negative y value (y="-4mm" in this case). Then whenever you touch it in Designer it gets reset. Maybe you can script it, but I didn't mind the arrow being at the top like in the third example and that was a lot easier.
https://acrobat.com/#d=JQCoJCKGrSUjqaQSy11E8w
As it turned out my form got to cramped so I didn't use it, but I hope this helps you.
Bruce
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
I really liked your idea ![]() ... the design and the color mix are simple a yet atracting. I liked the way you created the arrow using the boarder trick.
... the design and the color mix are simple a yet atracting. I liked the way you created the arrow using the boarder trick.
I think I have an idea to reduce the crowded elements while in design mode. I want to make the work reusable as much as possible (general).
Here is my idea:
1. Create a positioned subform to group the fields that require help popup. Each group of fields must be located in a dedicated Subform (Grouping Subform) and make it positioned to control how to display the help popup.
2. Under the Grouping Subform, add exactly one followed subform for the help popup (as a model popup) for the fields contained in the parent subform.
3. Add one text box or text filed to the help popup subform and make the decoration as needed. You can set the border, add images/arrows as required to make it look nice.
4. Add one floating field inside the text box (model). You can use Text Filed to make it more simple, and in this case, no need for floating fields. This is required to enable binding in case you want to add multi-lingual feature for the help popup.
5. For each field that requires help, add another regular text field (Help Text Field), make it hidden, and make its default value as the help text. Or, if you want to add formatting, then use the caption of the text field as the help text of the field that requires help text. You can format the text in MS Word, and paste it as is inside the caption. Then, we have to figure out how we can access this formatted text value using javascript and assign it to the model field which will finally display the help text inside the popup (subform).
6. If you want to bind the help text to a Data Node, use the biding property of the Help Text Field or bind it to the caption. But I think you cannot bind formatted text.
7. Add a close button inside the Help Popup Subform which will simply make it hidden. This will make it simpler to control the show/hide effect, and we will only develop a "Show" function, and it will be hidden by default.
8. Develop a general javascript function to Showthe Help Popup Subform, it will be as follows:
- name: showHelpPopup()
- input:
- sfHelpPopup (subform)
- theHeight (the desired dimension of the popup subform)
- theWidth
- theField (which needs to show help)
- theHelpTxtField (which has the help text in rawValue or inside the caption value text)
- logic:
- extra: before show, make sure to navigate to all similar sfHelpPopup subforms, and make them hidden.
- use the coordinates of the parent subform of the sfHelpPopup, and if desired, also use the coordinates of theField and to decide the coordinates of the sfHelpPopup. I think the best option is to make it centered relative to the parent subform
- using the length of the help text, and/or the desired dimensions theHeight & theWidth, set the dimensions of text object inside sfHelpPopup. Set minimum dimensions as required. Or make it auto expand for the height with a fixed width.
- assign the help text from theHelpTxtField to the text field inside sfHelpPopup.
- set the new coordinates of sfHelpPupup and make it visible.
- the close button inside theHelpPopup subform will make it hidden on the click event.
9. I think it is best that the showHelpPopup() function is triggered from another button (click event) which has a nice image or special caracters to indicate help such as "?". Must add this button next to each field that needs extended help text.
---------------------
I will try to implement the above logic. If there is any feedback please let me knwo.
Thanks all who gave me ideas how to approach the implementation.
Tarek.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Tarek,
The multi-language adds an extra complication but you should be able to bind to an rich text data connection. You can also update rich text using the loadXML method of the exData node. So the following conditionally changes the rich text caption of a field;
var mandatoryCaption = <body xmlns="http://www.w3.org/1999/xhtml" xmlns:xfa="http://www.xfa.org/schema/xfa-data/1.0/" xfa:APIVersion="2.7.0.0">
<p style="text-decoration:none;letter-spacing:0in">Mobile</p>
</body>;
var optionalCaption = <body xmlns="http://www.w3.org/1999/xhtml" xmlns:xfa="http://www.xfa.org/schema/xfa-data/1.0/" xfa:APIVersion="2.7.0.0">
<p style="text-decoration:none;letter-spacing:0in">Mobile<span style="xfa-spacerun:yes"> </span>
<span style="font-size:9pt;color:#808080;font-style:italic">(optional)</span>
</p>
</body>;
if (PreferredContactMethod.rawValue === "Mobile")
{
this.caption.value.exData.loadXML(mandatoryCaption.toXMLString(), false, true)
}
else
{
this.caption.value.exData.loadXML(optionalCaption.toXMLString(), false, true)
}
You could also extend this approach to include an error icon/button which would only be visible when an error exists and displays the error in a similar sort of subform to the help, maybe you can also have a hyperlink icon/button to futher information about the field.
Having a general function makes sense but the advantage of using enter/exit events was that I didn't have to worry about having to hide the field help for another field if it was already displayed, or would it be ok to have multiple field helps displayed at a time.
The other thing to think about is what is going to happen when the user prints the form. Do they see the field level help or not? If you have space I would try and print them.
I would be very interested in seeing what you come up with, if it is possible for you to post a sample.
Good luck
Bruce
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
Many thanks ...! I just realized that I can write XML Document directly inside the script editor.
Also, I now know how to load rich text into a caption element.
Just to make your code sample work without any problem, depending on the actual situation, the code need to have something like the following:
this.caption.value.nodes.remove(this.caption.value.oneOfChild);
var theNode = xfa.form.createNode("exData")
theNode.contentType = "text/html";
this.caption.value.nodes.append(theNode);
this.caption.value.exData.loadXML(mandatoryCaption.toXMLString(), false, true);
This is becuase the element "exData" will only be created if you add rich text to the caption. Otherwise, the element under "value" will be "text".
As soon as I finalize the form with the help popup, I will post the result.
Tarek.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I agree with Lee. I believe that the Flash object will continue to work, but only on the basis that the user has Flash Player, in addition to Acrobat/Reader.
I would expect the user to be warned, if there is an object that can't function because Flash Player is not installed on their PC. While some users may be authorised to go off and download the Flash Player, in some corporate environemnts this will not be possible.
End result, if the user does not have Flash Player installed, the Flash object in an XFA Form will not work.
I think it is a case of "watch this space" and hopefully we will get some direction.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have implemented the initial version of Field Help Popup. Following are the steps:
1. Add the following script to a script object (I call it "myTools"):
function showHideHelpPopupCmd(theCmdField) {
// If the last 7 chars of the Command Button Field Name has "HelpCmd" then remove it ...
if (theCmdField) {
var theCmdFieldName = theCmdField.name;
var theLen = theCmdFieldName.length;
var theIndex = theLen-7;
if (theIndex >= 0 && theCmdFieldName.substring(theIndex) == "HelpCmd"){
var theFieldName = theCmdFieldName.substring(0, theIndex);
// find the actual field which requires Help Popup, and call the function ...
var theField = theCmdField.parent.nodes.namedItem(theFieldName);
showHideHelpPopup(theField)
}
}
}
function showHideHelpPopup(theField) {
if (theField) {
var sfParent = theField.parent;
if (sfParent && sfParent.className == "subform") {
var theFieldName = theField.name;
var theFieldCaptionText = String(theField.caption.value.text.value).trim();
var theFieldHelpName = theFieldName + "Help";
var theFieldHelp = sfParent.nodes.namedItem(theFieldHelpName);
var sfHelpPopup = sfParent.sfHelpPopup;
// Make sure the last char of the caption text is ": "
if (theFieldCaptionText.lastIndexOf(":") != theFieldCaptionText.length - 1) {
theFieldCaptionText += ": ";
} else {
theFieldCaptionText += " ";
}
if (theFieldHelp && sfHelpPopup && sfHelpPopup.className == "subform") {
if (sfHelpPopup.presence == "visible") {
sfHelpPopup.presence = "hidden";
sfHelpPopup.HelpPopupText.caption.value.text.value = null;
} else {
sfHelpPopup.presence = "visible";
sfHelpPopup.HelpPopupText.caption.value.text.value =
theFieldCaptionText + theFieldHelp.caption.value.text.value ;
}
}
}
}
}
2. Add parent subform to contain the fields that require Help Popup and it is recommended to have Positioned Layout. This parent subform will contain the other elements mentioned below.
3. You need to add one Help Popup Subform for each group of fields that require Help Popup. Give it a fixed name such as "sfHelpPopup". It will contain the element that will be assigned the text to show the help text.
4. For each field that requires Help Popup, add a command button. Its name must be same as the Field which require help popup, and it must end with "HelpCmd" for (example). This command button will be used to show/hide the Help Popup Subform.
5. For each field that requires Help Popup, add a another hidden field which will contain the help text. Its name must be same as the Field which require help popup, and it must end with "HelpCmd" for (example).
6. On click of the Help Popup Command Button, call the function "myTools.showHideHelpPopupCmd(this)"
7. Make sure the Help Popup Subform is hidden by default.
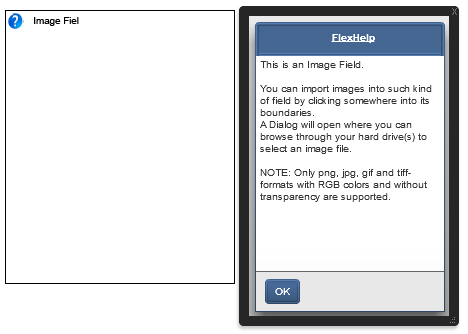
Screen Shots to clarify the implementation:


To see a demo, check this:
I hope this will be of help to others.
Many thank to all who hepled.
Tarek.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Tarek,
Looks really good, thanks for sharing.
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Very nice Tarek!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks to Bruce and Jono for the nice feedback!
I think the next possible improvement is to display the Popup near the "Help Field Button ![]() " and make sure it will take into consideration the page edges so that it will not be truncated.
" and make sure it will take into consideration the page edges so that it will not be truncated.
Currently, for all fields, I am fixing the position of the Popup to be centered accross the page, and fixed near the top of the parent subform.
Any ideas or feedback will be appreciated.
Tarek.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Tarek,
I have positioned subforms dynamically before, this is an example of that sort of thing http://cookbooks.adobe.com/post_An_alternative_Date_Picker_for_LiveCycle_Designer-18455.html.
I also did do one form which had all the content on the master pages, which allowed me to use the normal content pages as "popup dialogs", but that meant there was nothing flowed.
Thanks again, and good luck.
Bruce
Views
Replies
Total Likes
Views
Likes
Replies