How to modify height of textfield of repeating table using Javascript
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello guys,
I need to change, by javascript code, the height of a textfield of a table repeatable n times and connected to a data connection, in order to have the same height for each textfield of each repeatable table.
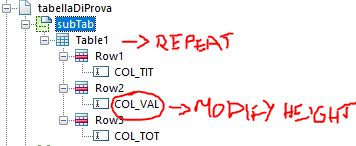
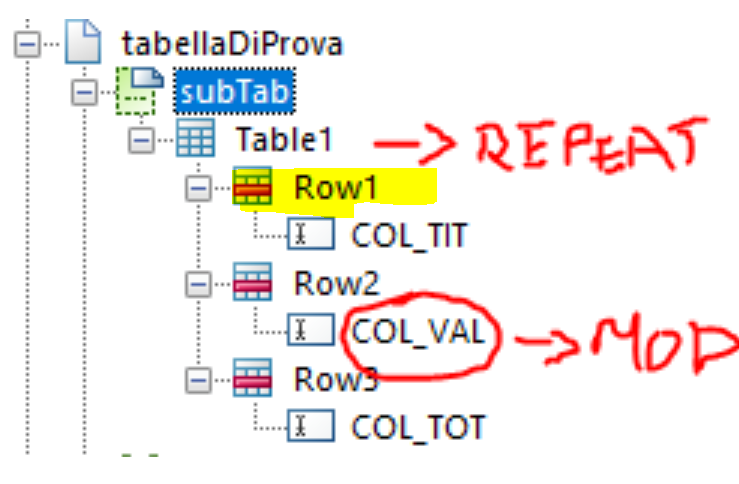
Below is a screenshot of the structure of my form:
This is my Javascript code written in event layout:ready of subform "subTab":
var numTab = xfa.resolveNodes("Table1[*]").length;
var heightTab = [];
var heightTabMax = 0;
for (var i=0; i<numTab ;i++){
heightTab[i] = xfa.layout.h(xfa.resolveNode("Table1["+i+"]").Row2.COL_VAL, "cm");
if (heightTab[i]>heightTab[i-1]){
heightTabMax = heightTab[i];
}
}
xfa.host.messageBox("heightTabMax: "+heightTabMax);
for (var j=0; j<numTab ;j++){
xfa.resolveNode("Table1["+j+"]").Row2.COL_VAL.h = heightTabMax + "cm";
xfa.host.messageBox("h: "+xfa.resolveNode("Table1["+j+"]").Row2.COL_VAL.h);
}
The only instruction that does not work on my Javascript code is the assignment of the recovered height or the following line:
xfa.resolveNode("Table1["+j+"]").Row2.COL_VAL.h = heightTabMax + "cm";
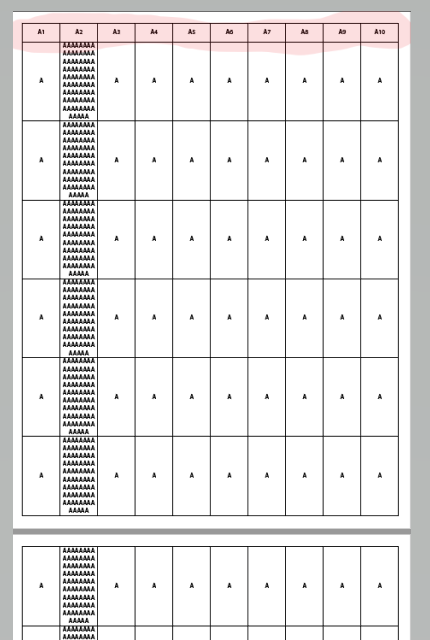
the value printed with the instruction xfa.host.messageBox("h: "+xfa.resolveNode("Table1["+j+"]").Row2.COL_VAL.h) is correct but in preview pdf I do not see the desired result but I see this:
Can you help me find the solution to this problem?
Thank you,
Francesca
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It is possible to have tables next to each other within a "Flowed" content, right under the Content drop down, there's the "Flow Direction" option and if you select "Western Text" option, it will allow items to place automatically next to each other instead of "Top to Bottom".
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
I don't think setting the height for each field in a loop is the best method...
You might want to create a field which will contain the highest value and then set each of them individually within the layout:ready or initialize event...
But beware, this is not recommended, because as soon as you control the height of the fields based on multiple fields, an issue will be created. When you assign a height to a field and then the field with the highest height is reduced, all the fields will stay as you initially set it as the highest because their height are never reduced.. so technically it will never reduce and only go higher.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Much easier would be to use just one table with 3 colums instead of 3 separate table. In that case. you wouldn't need any scripting att all.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi radzmar.
Unfortunately I cannot use a single table with 3 columns because the columns are not fixed but there will be as many as there will be in the xml. As explained, the table is created dynamically based on a data connection, which is why I created a table repeatable n times for the n columns in the xml. Would you have a better solution to suggest me?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Magus069,
could you please explain me better the solution you suggested?
What do you mean by "creating a field that will contain the highest value and then set each one individually"? Would you give me a practical example based on my form?
Thank you.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Well first, let's see if your code is working well... try using the relayout method at the end of your code.
if not, then maybe you will need another approach
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Magus069 for your advice.
I had made some attempts before your answer and managed to solve the problem by entering the code for the assignment of the height in the doc: ready event. In this event, the code works. However, having never used it in your opinion is a good approach? or could I have problems?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If it works without the relayout method, it's better this way...
On my first response to you, I did not consider the fact that the data you input within the tables is imported...
The issue where cells can't have their height reduced is usually triggered when the user can change the values within the cell, (only when you try to keep the highest height of the fields within a row)
however if the data imported in the tables is static and cannot be changed, don't mind this issue.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok Magus069, thank you for your support.
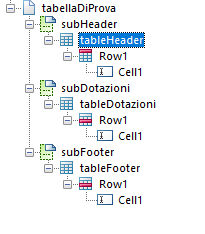
I have another problem: I need to repeat the tableHeader in the other pages but I can't use the native property of the designer "include header row in subsequent pages" because I can't set the "repeat row for each data item".
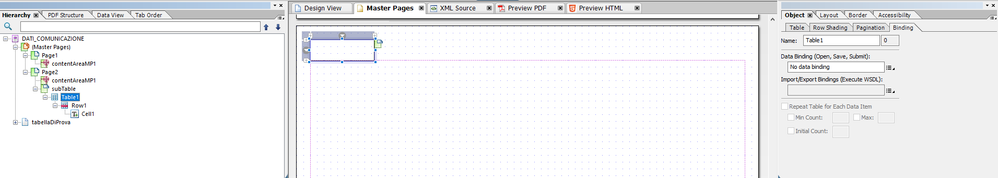
Would you have any alternative solution to suggest? I had thought of transferring this table to the master page but I noticed that I can't make the subforms repeatable on these special pages
Help me again, please.....
This is the structure of my form:
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not sure if you'd encounter some issue for trying this, but your best bet would be having the header table part of your Master Page just outside of the Content Area so it appears on every page...
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I had thought of the same solution but in my case I can't adopt it because the table header does not have the number of fixed columns but can have n, based on those defined in the xml and to do this, I set the repeatable table. This setting is not allowed in the master pages.
Do you think there may be alternative solutions or not?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Technically you can have this option available within master pages if you wrap the content inside a subform.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
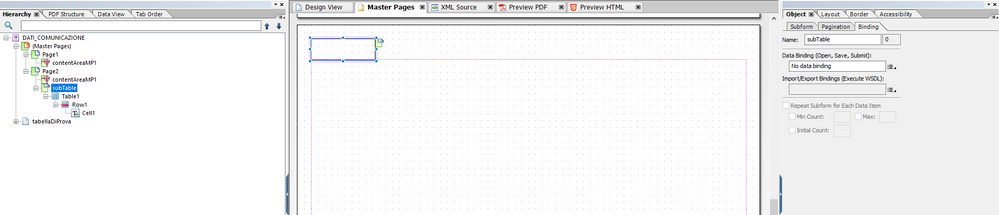
I thought about it and tried too, but as the following images show, I can't check the "repeat subform for each data" option on the subform that contains the table and even on the table
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Have you tried to define Row1 as header row in the existing table?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Don't forget to set your subform as "Flowed" content... the options to repeat subform/table for each data item will always be unavailable when the parent content holder is "Positioned" content
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Radzmar,
Thanks for the reply.
It would not be useful to define Row1 as a header line as it is not repeatable. In my form, as the image shows, the Table1 object is repeatable, not the row1.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I can't set my subform as "Flowed" because I wouldn't get what I want, the tables repeatable next to each other because for me they are actually columns that need to be repeated n times for n columns contained in the data connection
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It is possible to have tables next to each other within a "Flowed" content, right under the Content drop down, there's the "Flow Direction" option and if you select "Western Text" option, it will allow items to place automatically next to each other instead of "Top to Bottom".
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think I didn't explain myself well. the tabHeader table is connected to the data connection as it can have from 0 to max 10 occurrences because for me they would be the columns of the installation of my table.
So, I just set the subform to Flowed and Western text on the page but if I have to use this table in the master page, if I set the subForm like this, I don't have the possibility to repeat my table from 0 to 10 times
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm sorry, I thought it wasn't that hard to do such a thing. Either my solution or radzmar is supposed to work, but if you can't seem to fit a solution for your issue... I don't think I could be of any help here.
Good luck
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies