How to handle xml Attributes?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hallo,
I am new at Livecycle and I have some trouble to figure out how to read/bind XML attributes in LiveCycle Designer.
If I drag & drop elements (#data from Data View) they appear without problems. But if I drag&drop an attribute (@attributename) they always show up empty at the PDF.
For example I have a XML File that Looks like that:
<product>
....
<price>
<oldprice visible="true">
<priceA visible="false">1.350,00</priceA>
<priceB visible="true">1.350,00</priceB>
<priceC visible="true">20,00</priceC>
<priceD visible="false">0,00</priceD>
</oldprice>
<newprice visible="true">
<priceA visible="false">1.350,00</priceA>
<priceB visible="true">1.350,00</priceB>
<priceC visible="true">20,00</priceC>
<priceD visible="false">0,00</priceD>
</sonderpreise>
</price>
...
</product>
I tried to bind it like that: price.oldprice.(visible.value=="true").priceA but it does not work.
I can´t really find some good informations about handling XML Attribute in LiveCycle. Can someone please help me or tell me where to find more Information about that subject.
Thank you!!!
Regards Kat
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There is not relationship between the object presence property and your visible-attribute so far.
But you can use a script to create such thing.
Put this into the layout:Ready event of a text field you want to be hidden/shown depending on the visible-attributes value.
this.presence = this.dataNode.visible.value === "true" ? "visible" : "hidden";
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
not sure what you are doing wrong, it worked for me.
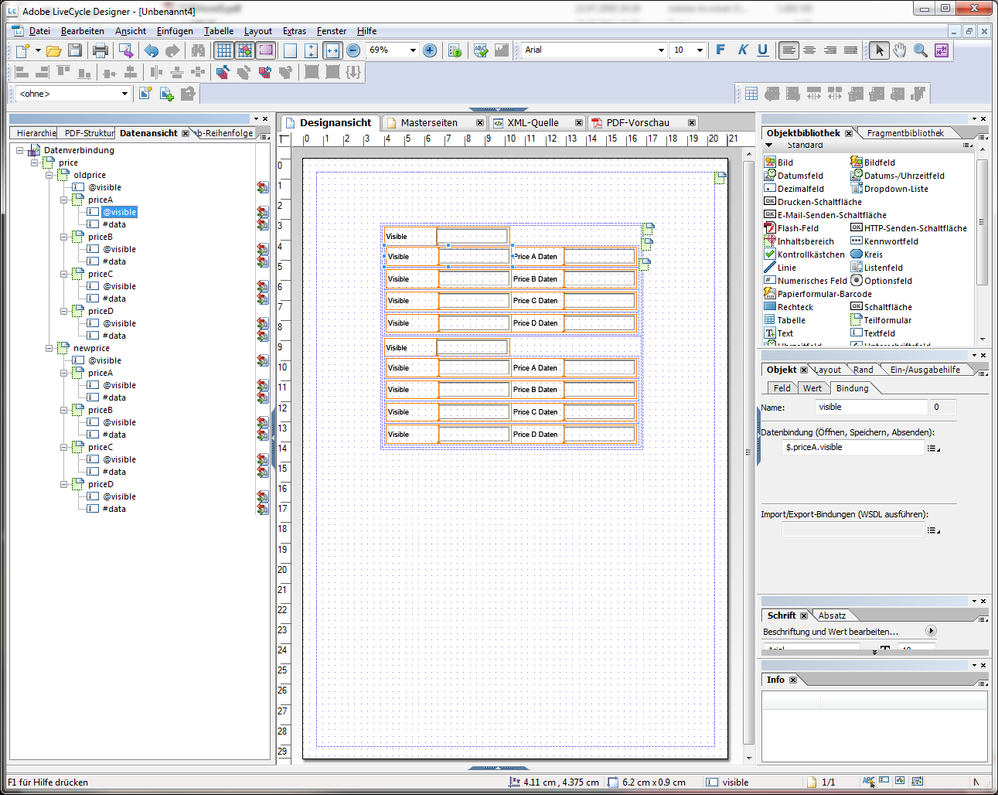
I created a data connection from a sample XML file as yours and then simply dragged the fields into the form.
As you can see there are also fields created which are bound to the visible-Attributes of the XML.
Btw: The sample XML you used above is invalid because the there the closing tag of <newprice> is named <sonderpreise>.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for your answer.
The thing is when I create the PDF File I expecte the visible fields have true/false values, but they are empty.
What I basically whant to do is, when the visible attribute is false, to set the presence="hidden";
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There is not relationship between the object presence property and your visible-attribute so far.
But you can use a script to create such thing.
Put this into the layout:Ready event of a text field you want to be hidden/shown depending on the visible-attributes value.
this.presence = this.dataNode.visible.value === "true" ? "visible" : "hidden";
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That helps a lot. Thank you very much!!!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies