How to get LiveCycle Designer forms to ignore default text in fields when validating
Hiya,
I'm testing out Designer ES4 to build a simple form that's submitted via email.
Everything is working except for my text boxes... They are set up as required fields but because I've included default text with instructions, if you press submit without editing the fields they're not validating as empty and not throwing an error message.
I’ve been searching the forums all day for a fix, but I’m too new to understand where to put code etc. I’ve tried adding
'text{!=placeholder}' in the validation pattern box but that doesn’t work…
All I have is LiveCycle Designer and I’m on windows 7. Thanks for your help!
해결되었습니다! 솔루션으로 이동.

Hi,
There is a script editor. If you select the field then you will be able to select the event in the "Show" drop down (above the "Design View" tab), then the code window will become active and you can enter your code. You can expand it from the default of one line.
Good luck
Bruce
조회 수
답글
좋아요 수

Hi,
Maybe the approach used here http://adobelivecycledesignercookbookbybr001.blogspot.com.au/2013/05/problem-ghost-text-is-common-wa... would acheive what you are after. In this sample I show the tooltip as a null{text} display pattern, but you could just hard code the text.
Regards
Bruce
Thanks Bruce - this looks like exactly what I'm after!
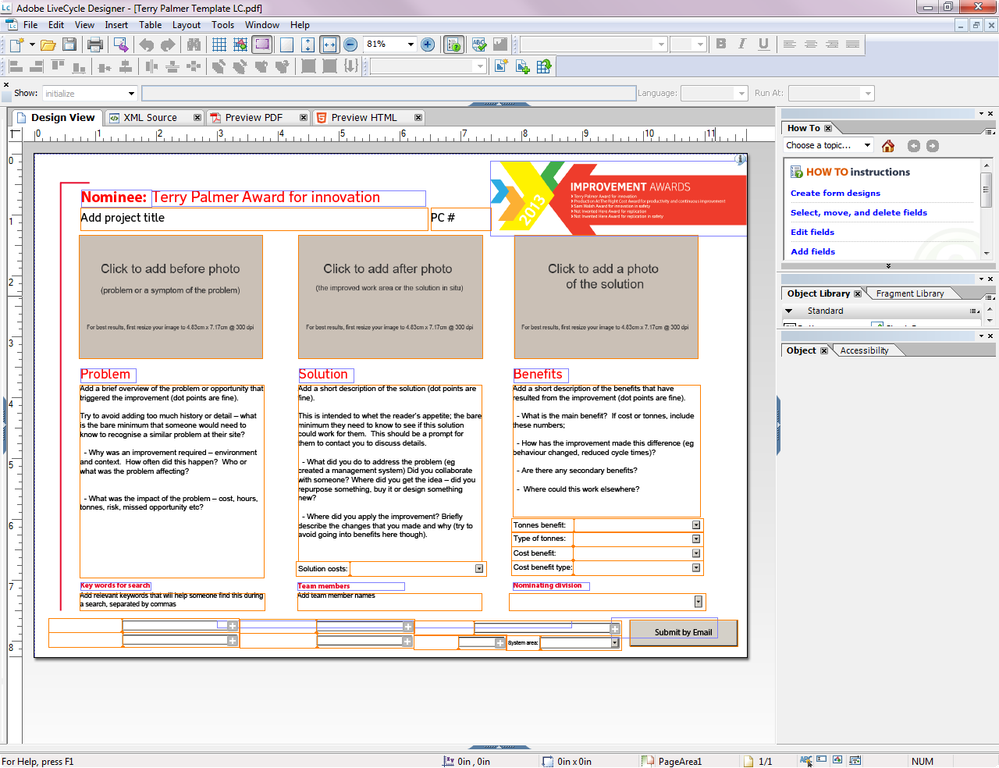
I have a really noob question though - where do I go to enter code?! Below is a screenshot of what I'm looking at - can you please talk me through how to make your suggested changes?
Do I do it on the 'xml code' tab or somewhere else?

Hi,
There is a script editor. If you select the field then you will be able to select the event in the "Show" drop down (above the "Design View" tab), then the code window will become active and you can enter your code. You can expand it from the default of one line.
Good luck
Bruce
조회 수
답글
좋아요 수
조회 수
Likes
답글