How to auto populate Table Contents
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hell guys,
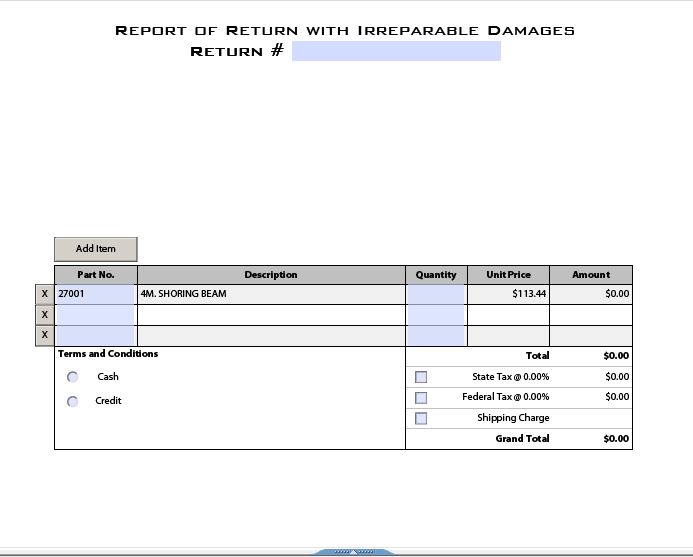
I am trying to create this table that will auto populate the item description and price once the item code is entered in the fist column. I have been using the "purchase template" from the samples to achieve this. The way they did it was creating variable array and from there pulling the data. This works fine with me but the issue comes when I try to write my "2500" lines of code. I think there is a restriction to the total lines allowed. I pasted below a copy of the code I am using. I have not changed anything in the design except the number of articles ( the code below works fine)
Root.Main.#variables[0].partNoScript - (JavaScript, client)
// This script object controls the interaction between the part number, description and unit price fields.
// When you fill the partNo, partDesc and partPrice arrays, make sure they have the same number of array indices in
// each array i.e. for every part number, there should be a matching description and price.
// Array of part numbers.
var partNo = new Array(" ",
"27001");
// Array of part descriptions.
var partDesc = new Array(null,
"4M. SHORING BEAM");
// Array of part prices.
var partPrice = new Array(null,
113.44);
// Populate the part number Drop-down List.
function populatePartNo(dropdownField)
{
var i;
for (i=0; i < partNo.length; i++)
dropdownField.addItem(partNo[i]);
}
// Populate the description and unit price fields.
function getDesc(partNumber, descField, itemPrice)
{
var i;
for (i = 0; i < partNo.length; i++) // Go through the entire list of part numbers to find the one that is currently selected.
{
if (partNo[i] == partNumber) // When we find the part number currently selected.
{
descField.rawValue = partDesc[i]; // Put the description in the description field
itemPrice.rawValue = partPrice[i]; // and put the unit price in the unit price field.
break; // No need to go further if there is a match.
}
}
}
Thanks in advance
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just a quick note about your script, it fails as it is invalid javascript. In one of the arrays you have the following errors
...
"Multiform "R" Safety HairPin",
...
#NAME?
...
these are invalid js syntax. which causes the entire script block to be corrupt and the function cannot be found
Note for nested quotes ( " ) use
"Multiform \"R\" Safety HairPin",
after those are fixed your code works correctly. Use the check syntax button to highlight js issues.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In the purchase order sample, there is code in the dropdown (txtPartNum) within the change event which calls the following
partNoScript.getDesc(xfa.event.newText, txtDescription, numUnitPrice);
The first parameter is the new value selected by the user in the dropdown, so in your example it would be 27001. The next two parameters are actual objects of the fields to fill. Since the reside on the same level within the subform they are just called txtDescription and numUnitPrice
Once the partNoScript.getDesc is called in the (variables) section, it will loop through the arrays looking for the part number and extracting the description and unit price and assigning them into the passed in objects.
I'm sure there is some limitation to the number of lines you can have but I tried quite alot and didnt have any issues (10000x50 characters), except for the scroll bar. In large lists the scroll bar doesnt go to the very last entry, but if you click the down arrow again, they appear. Probably a bug with the scroll bar.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Thanks for your help. I still cannot figure out what the problem is. I attached the code I am using so you might take a look at it. The one i have has 111998 characters. Or maybe you can give the one you prepared with the ( 100000x50 characters). Another thing dont worry about the drop down list. I changed that part of the document to a text field so the user will input the code manually.
http://dl.dropbox.com/u/30987064/Root.docx
Thanks
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just a quick note about your script, it fails as it is invalid javascript. In one of the arrays you have the following errors
...
"Multiform "R" Safety HairPin",
...
#NAME?
...
these are invalid js syntax. which causes the entire script block to be corrupt and the function cannot be found
Note for nested quotes ( " ) use
"Multiform \"R\" Safety HairPin",
after those are fixed your code works correctly. Use the check syntax button to highlight js issues.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the help man. I dont know how come I missed the " marks. It works perfectly now.
![]()
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies