Hide Repeating Subform
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
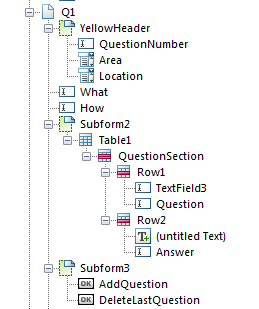
I have a nested subform inside a repeating subform (Q1). I would like to be able to click a button and hide all instances of the nested subforms. It is named Subform3.
I tried this script:
LPA.FormButtons.HideButtons::click - (JavaScript, client)
this.resolveNode("Q1[*].Subform3[*]").presence = "hidden";
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Use this if Subform3 has only one instance and if Q1 doesn't need to be specified its index(if it crashes use the second loop)
for (var i = 0; i < this.resolveNode("Q1").instanceManager.count; i++){
this.resolveNode("Q1[" + i.toString() + "].Subform3").presence = "hidden";
}
Use this if Subform 3 has only one isntance and if Q1 need to be specified its index
for (var i = 0; i < this.resolveNode("Q1[0]").instanceManager.count; i++){
this.resolveNode("Q1[" + i.toString() + "].Subform3").presence = "hidden";
}
Use this if Subform3 has more than one instance
for (var i = 0; i < this.resolveNode("Q1[0]").instanceManager.count; i++){
for (var ii = 0; ii < this.resolveNode("Q1[" + i.toString() + "].Subform3").instanceManager.count; ii++){
this.resolveNode("Q1[" + i.toString() + "].Subform3").presence = "hidden";
}
}
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Use this if Subform3 has only one instance and if Q1 doesn't need to be specified its index(if it crashes use the second loop)
for (var i = 0; i < this.resolveNode("Q1").instanceManager.count; i++){
this.resolveNode("Q1[" + i.toString() + "].Subform3").presence = "hidden";
}
Use this if Subform 3 has only one isntance and if Q1 need to be specified its index
for (var i = 0; i < this.resolveNode("Q1[0]").instanceManager.count; i++){
this.resolveNode("Q1[" + i.toString() + "].Subform3").presence = "hidden";
}
Use this if Subform3 has more than one instance
for (var i = 0; i < this.resolveNode("Q1[0]").instanceManager.count; i++){
for (var ii = 0; ii < this.resolveNode("Q1[" + i.toString() + "].Subform3").instanceManager.count; ii++){
this.resolveNode("Q1[" + i.toString() + "].Subform3").presence = "hidden";
}
}
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
By the way I think that the stars --> Q1[*] you are using in your code have more chance to work in FormCalc than javascript and it must be used outside of the resolveNode also
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you!
Views
Replies
Total Likes