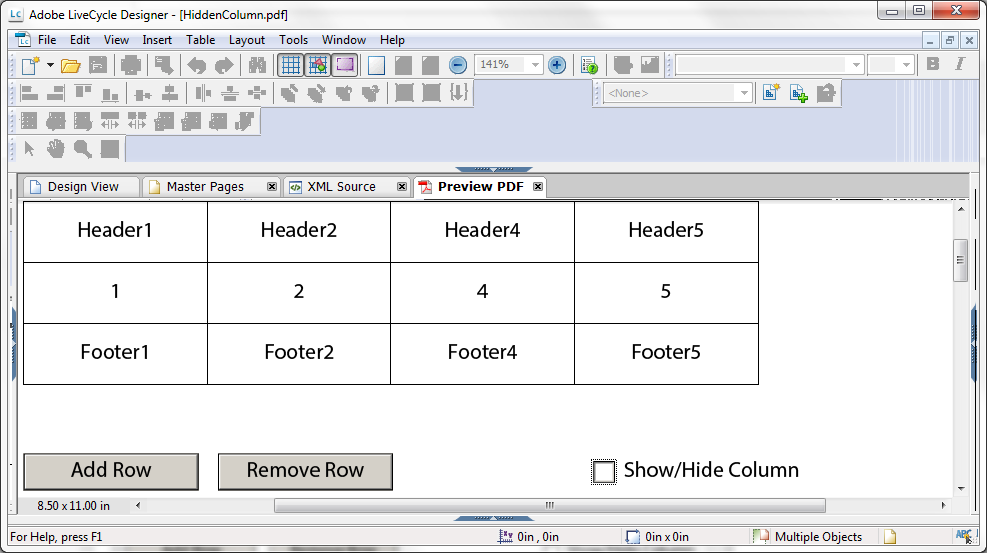
Here is what the form looks like on opening...

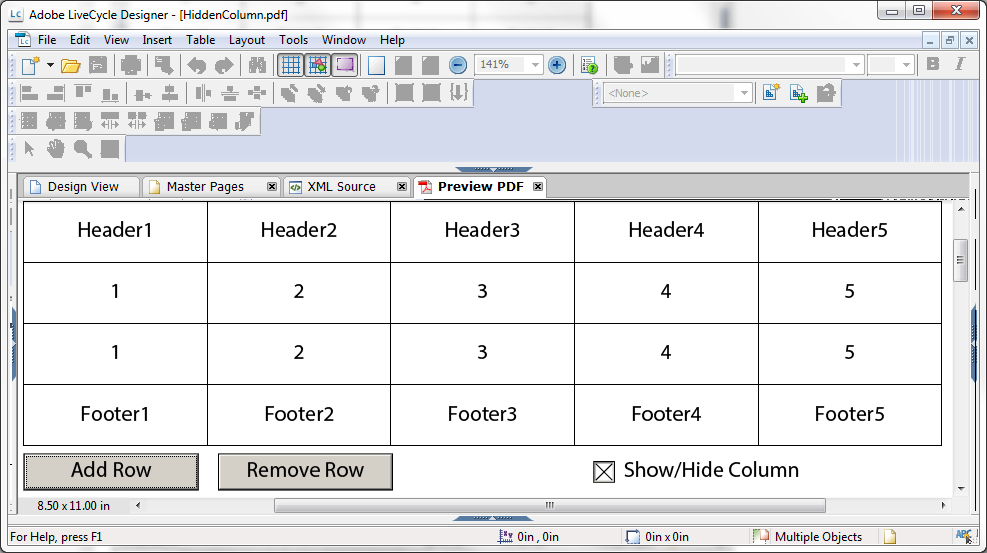
Here is what the form looks like when checking the Show/Hide Column checkbox...

Here is what the form looks like with a row added...

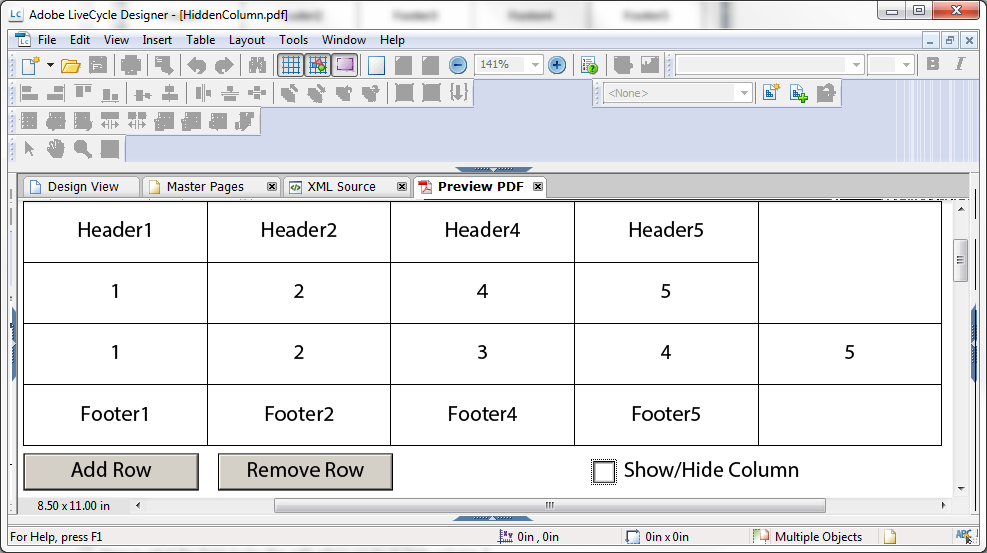
Here is what the form looks like with when we try to hide Column 3 with an added row...

As you can see, only the header row, first row, and footer row are now hidden. Rows 2+ do not get hidden.
How can we get Column 3 hidden for Rows 2+ with the checkbox? I can't figure out what rows 2+ are called after they are added. I tried using _, *, [*], (*) in different locations for the Show/Hide Column checkbox on Row1 for Column 3 and haven't figured it out. I also tried putting the cells in Column 3 into a subform and still no luck.
The code for when the document loads (hides column 3), the Add Row button, the Remove Row button, and the Show/Hide Column checkbox is below. Hopefully that can help people help me.
Any help is greatly appreciated.
Thanks.
form1::docReady - (JavaScript, client)
if (xfa.host.name != "XFAPresentationAgent") {
this.resolveNode("Subform1.Table1.HeaderRow.Cell3").presence = "hidden";
this.resolveNode("Subform1.Table1.Row1.Cell3").presence = "hidden";
this.resolveNode("Subform1.Table1.FooterRow.Cell3").presence = "hidden";
}
form1.#subform[0].Subform2.Button1::click - (JavaScript, client)
this.resolveNode('Subform1.Table1._Row1').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
form1.#subform[0].Subform2.Button2::click - (JavaScript, client)
this.resolveNode('Subform1.Table1._Row1').removeInstance(0);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
form1.#subform[0].Subform3.CheckBox1::change - (JavaScript, client)
if (this.rawValue == "0") {
this.resolveNode("Subform1.Table1.HeaderRow.Cell3").presence = "hidden";
this.resolveNode("Subform1.Table1.Row1.Cell3").presence = "hidden";
this.resolveNode("Subform1.Table1.FooterRow.Cell3").presence = "hidden";
if (this.rawValue == "1") {
this.resolveNode("Subform1.Table1.HeaderRow.Cell3").presence = "visible";
this.resolveNode("Subform1.Table1.Row1.Cell3").presence = "visible";
this.resolveNode("Subform1.Table1.FooterRow.Cell3").presence = "visible";
}