Hidden objects triggered by a selection
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How do you hide an object that is viewed only when triggered by the selection of another object? Meaning, if I click the check box, then only will I see the fields for entering an address? But if the check box is never checked, then that address field is never visible.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ah, I see. My script was using Javascript syntax. One option is to change the scripts Language in the drop down in the script editor to Javascript, which will fix your syntax error.
Or you can use the equivalent script below which is updated for FormCalc
if ($.rawValue == "1") then
TextField10.presence = "visible"
else
TextField10.presence = "hidden"
endif
They are different languages with different syntax. In formcalc the equivalent of 'this' is '$'. Also you will notice the 'if' syntax requires the 'then' keyword and needs the closing 'endif' keyword as well.
that should fix things.
Scott
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
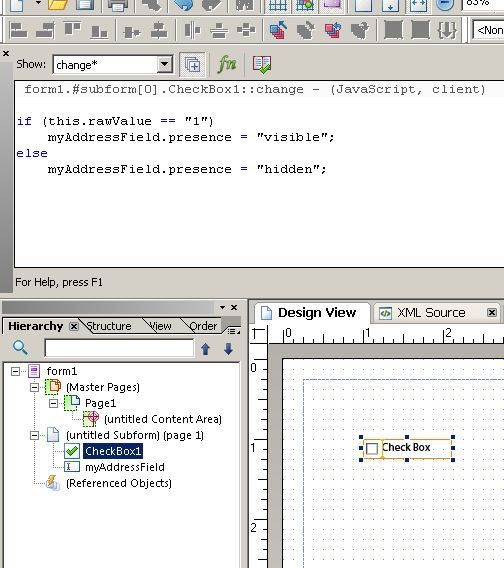
You can do this by adding a "change" script for the checkbox
Let's say we drag on a text field and name it myAddressField. On the object palette, mark the presence property as hidden. Next drag on a check box field and add a change event script (if you can't see the script editor choose Window->Script Editor from the menus) and add the following script
if (this.rawValue == "1")
myAddressField.presence = "visible";
else
myAddressField.presence = "hidden";
If you then do a PDF Preview, you can click on the check box to show the field, and click on it again to hide it. Note, you can show or hide multiple fields this way i.e.
if (this.rawValue == "1")
{
myAddressField.presence = "visible";
someOtherField.presence = "visible";
}
else
{
myAddressField.presence = "hidden";
someOtherField.presence = "hidden";
}
FYI.
Scott
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sott,
I'm getting a syntax error. I made the presence for my address field 'hidden (exclude from layout)' it's the only hidden option I have. Then added the change script to the check box. What have I missed?'
Thanks for your help.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you saying that you've updated the script like this?
if (this.rawValue == "1")
myAddressField.presence = "visible";
else
myAddressField.presence = "hidden (exclude from layout)";
The Designer UI show's the extra text for clarity, but in script you need to say "hidden" for the presence value. Valid options in script are "visible", "invisible" and "hidden". if that isn't the problem, perhaps you're field name isn't specified correctly (case matters), or perhaps you are missing a semi colon at the end of the line?
Note the difference between "invisible" and "hidden" are that "invisible" takes up space in the layout of the form whereas hidden does not. This comes into play when you have a flowed layout.
Scott
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is what I have:
form1.#subform[0].CheckBox3[0]::change - (FormCalc, client)
if (this.rawValue == "1")
TextField10.presence = "visible"; else
TextField10.presence = "hidden";
TextField10 is the address field I want hidden until checkbox3 is clicked.
Thanks again.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ah, I see. My script was using Javascript syntax. One option is to change the scripts Language in the drop down in the script editor to Javascript, which will fix your syntax error.
Or you can use the equivalent script below which is updated for FormCalc
if ($.rawValue == "1") then
TextField10.presence = "visible"
else
TextField10.presence = "hidden"
endif
They are different languages with different syntax. In formcalc the equivalent of 'this' is '$'. Also you will notice the 'if' syntax requires the 'then' keyword and needs the closing 'endif' keyword as well.
that should fix things.
Scott
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That worked! Thanks.
Views
Replies
Total Likes
Views
Likes
Replies