Entering Formulas into a PDF document???
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello all,
I am new at designing forms in PDF style so please bare with me if this is an ignorant question. I am very fluent in creating documents and workbooks in excel and have basically used that in the past. I am now trying to teach myself how to create PDF documents. I have done some research and can not find how to enter formulas into either the text boxes or numeric boxes that i add to a document when i create one. For instance i would like for one box to add the amount entered into other boxes so that the document will do the math for me...is this possible?
Any help will be greatly appreciated
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Definitely. I have attached a spreadsheet-like example.
Steve
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Steve!!!! thats great info. I do have a another question...what if i want the box to multiply/divide/average etc.?
WM
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The attached demonstrates the basic arithmetic functions in JavaScript and FormCalc. There is a dropdown that contains the operands (+,-,/,*) and the change event performs the calculations.
// form1.page1.subform1.operand::change - (JavaScript, client)
switch (xfa.event.change) {
case "+":
form1.page1.subform1.js_result.rawValue = form1.page1.subform1.a.rawValue + form1.page1.subform1.b.rawValue;
break;
case "-":
form1.page1.subform1.js_result.rawValue = form1.page1.subform1.a.rawValue - form1.page1.subform1.b.rawValue;
break;
case "/":
form1.page1.subform1.js_result.rawValue = form1.page1.subform1.a.rawValue / form1.page1.subform1.b.rawValue;
break;
case "*":
form1.page1.subform1.js_result.rawValue = form1.page1.subform1.a.rawValue * form1.page1.subform1.b.rawValue;
break;
default:
break;
}
// form1.page1.subform2.operand::change - (FormCalc, client)
if ($event.change == "+") then
form1.page1.subform2.fc_result = form1.page1.subform2.a + form1.page1.subform2.b
elseif
($event.change == "-") then
form1.page1.subform2.fc_result = form1.page1.subform2.a - form1.page1.subform2.b
elseif
($event.change == "/") then
form1.page1.subform2.fc_result = form1.page1.subform2.a / form1.page1.subform2.b
elseif
($event.change == "*") then
form1.page1.subform2.fc_result = form1.page1.subform2.a * form1.page1.subform2.b
endif
FormCalc has some really amazing functions you should investigate at http://help.adobe.com/en_US/livecycle/es/FormCalc.pdf
Steve
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Steve,
I have seen this information before but i do not understand any of it...this is where i get lost. I was hoping there was an easier explanation...lol
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No worries. Some highlights:
1) LiveCycle Designer has two ways to create script - JavaScript and FormCalc. Script is necessary to build intelligence into an interactive PDF form. The intelligence can be business rules (a loan request for > $500,000 must include a co-signer and the co-signer must fill in the part of the form), form validation (a ZIP code must must be in the format 99999, 999999999, or 99999-9999), or arithmetic operations. You can use JavaScript, FormCalc, or both JavaScript and FormCalc to solve a problem. I included each for demonstration purposes.
2) The underlying data model in a form created in LiveCycle Designer creates a hierarchical structure. A form consists of subforms, where subforms may contain nested subforms, and ultimately subforms may contain fields. JavaScript and FormCalc use different mechanisms to access fields in a form. Additionally, there are different ways to access fields within JavaScript and FormCalc. I tend to use the extended dot notation to get fields which is why you see references like 'form1.page1.subform1.a'. I am navigating through the form hierarchy to access field 'a' in this case.
3) There is an event model associated with underlying data model in a form created in LiveCycle Designer. Each field in an interactive form has a life cycle that defines how the field interacts with other fields in the form. Different field types (text field, numeric field, drop down, etcetera) expose different behaviour to the event model which impacts the scripting engine (JavaScript and/or FormCalc) and how you as a developer create behaviour that is exposed to a user. For example, I used the event property 'xfa.event.change' to capture the value selected from the operand drop down list. I could have captured the value using the data model as well, as described in point 2).
Acquiring a basic knowledge of the XFA data model (how to access fields) and the event model is critical to starting down a path to becoming a happy LiveCycle Designer developer.
I am not sure if this helps.
Steve
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Steve...I will let you know if all of this helps once i read it and try it. Im sure that i will have other questions:)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Steve,
I tried to follow what it looks like you did. I created a subform and called it subform3. From there i added numeric fields and such but i can not get the result to work. Can you please take a look at this and see where i am going wrong? When you create a subform like you did when you put in "js_result" in the numeric field does it total all of the information in that particular subform or do you have to tell that particular field where and what fields you want it to get its information from? If so how do you do that...
Thanks,
WM
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, you have to reference the specific fields in the data hierarchy. I added the following JavaScript to the change event of the dropdown 'Operand' in your new subform to get it working.
// form1.page1.Subform3.Operand::change - (JavaScript, client)
switch (xfa.event.change) {
case "+":
form1.page1.Subform3.js_result.rawValue = form1.page1.Subform3.Coveralls.rawValue + form1.page1.Subform3.Hats.rawValue;
break;
case "-":
form1.page1.Subform3.js_result.rawValue = form1.page1.Subform3.Coveralls.rawValue - form1.page1.Subform3.Hats.rawValue;
break;
case "/":
form1.page1.Subform3.js_result.rawValue = form1.page1.Subform3.Coveralls.rawValue / form1.page1.Subform3.Hats.rawValue;
break;
case "*":
form1.page1.Subform3.js_result.rawValue = form1.page1.Subform3.Coveralls.rawValue * form1.page1.Subform3.Hats.rawValue;
break;
default:
break;
}
Steve
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am starting to wonder if any of these formulas can be created in Pro DC. Do I have to have LiveCycle Designer???
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There are two entirely different kinds of PDF forms. Each type has its own different JavaScript and FormCalc, and has its own features. You cannot mix these or go back and forwards. Certainly, you can make forms with Acrobat ("acroforms"), as well as LiveCycle Designer ("XFA forms"), but you will have to relearn everything. One crucial difference is that in Acrobat you start with an existing blank-form PDF, you don't use Acrobat to add all the standing text and lines.
If unsure which one is for you I recommend you describe in full your requirements. Don't assume ANYTHING. For instance don't assume PDF files can be saved if filled in, or that fields can get bigger if more is typed: if you want these things to happen they are a requirement.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have tried all the attachments on this page and none of them work.
macOS 10.12 Preview / latest Chrome.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Certainly none will work in Chrome. Much has changed in the years since this discussion started.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Chrome doesnt handle Dynamic forms but will show Static forms, but then you can't do much with static forms.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hoping someone can help me.
I have a form I have created but stuck on getting some formula field in it to work.
What I need is a dollar value that will vary by client input, however I need to subsequent fields underneath it to each calculate at a percent of dollar value client input. Is this possible? If so what, how and where will the formula go?
Thanks!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
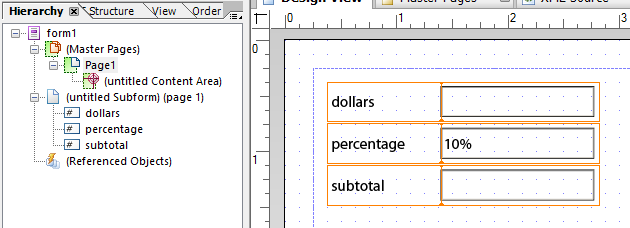
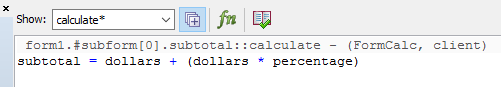
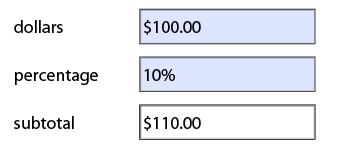
Something like this?
I added three numeric fields, two have currency patterns, one has a percentage pattern. In the formcalc calculate event of the subtotal object, i added the code there. Whenever the dollars or percentage object is changed, the subtotal will recalculate when the object is exited.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies