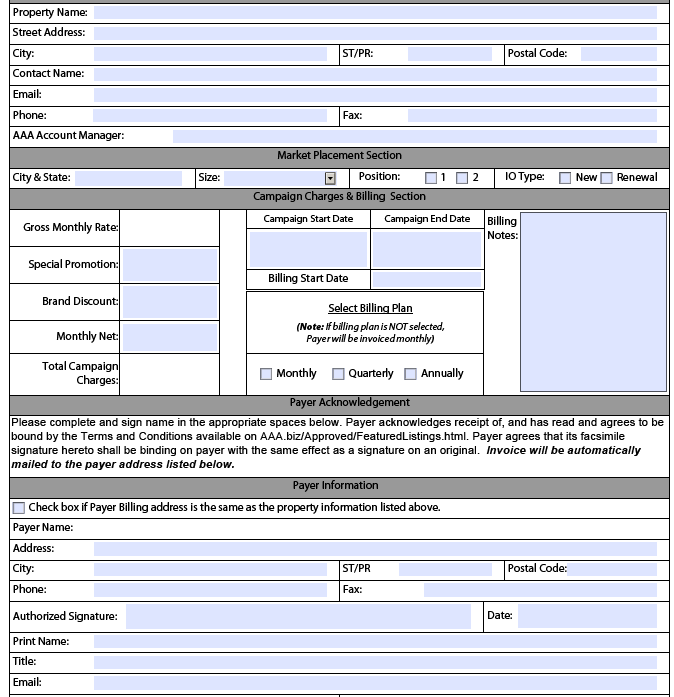
Enter this under the "Change" option of the script editor for the checkbox. just rename your fields appropriately. The second "If" will reset the fields if they accidently clicked it. Name[1] is the field you want the checkbox to fill. 'Name' is the original field.
if (this.rawValue == "1") {
this.resolveNode("Name[1]").rawValue = this.resolveNode("Name").rawValue;
this.resolveNode("Address[1]").rawValue = this.resolveNode("Address").rawValue;
this.resolveNode("City[1]").rawValue = this.resolveNode("City").rawValue;
this.resolveNode("State[1]").rawValue = this.resolveNode("State").rawValue;
this.resolveNode("ZipCode[1]").rawValue = this.resolveNode("ZipCode").rawValue;
this.resolveNode("Country[1]").rawValue = this.resolveNode("Country").rawValue;
}
if (this.rawValue == "0") {
this.resolveNode("Name[1]").rawValue = "";
this.resolveNode("Address[1]").rawValue = "";
this.resolveNode("City[1]").rawValue = "";
this.resolveNode("State[1]").rawValue = "";
this.resolveNode("ZipCode[1]").rawValue = "";
this.resolveNode("Country[1]").rawValue = "";
}