All caps display pattern
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can I make a text field display in "all caps" regardless of how the user entered the text?
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Place the following code in the Change event of the field to make the input to Upper Case.
Thanks
Srini
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Place the following code in the Change event of the field to make the input to Upper Case.
Thanks
Srini
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks! It works like a charm
Cheers
Nadeem
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So to ask such a stupid question. B ut where do you actually put this code?
I can not see a change event area?
Thanks
Weezy
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
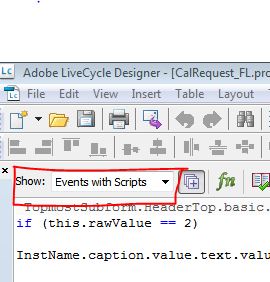
In your script editor, at the top left hand corner, there is a drop-down which allows you to associate scripts with events for a particular field. So, if you have a text field, select it in your form and associate a change event script with it.
Hope this helps.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How could you apply this to many fields across a long document?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not really (at least I don't know how to do that). What you can do is put the script on your clipboard, open the script editor and choose the "change" event from the "Show" drop-down and then click on each field you want to change and paste the script in each. Not very elegant or smart, but it works.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you.
I will just grind it out then.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am using ES4 and this does not seem to work. Is there something else I need to do in this version?
Views
Replies
Total Likes