AEM Form : Subtraction and addition of time
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
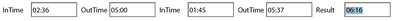
I am trying to make a form in a tabular form in which there are two sets of time in a single row
1st set
Cell4 : InTime
Cell5 : OutTime
2nd set
Cell6: InTime
Cell7:OutTime
I have the script and it calculates the difference between intime and outime and then add both set but it adds only after all the four cells are filled... i want if either of the set is filled .. it should start calculating...... if cell4& cell5 is filled then it should show the result even if cell6 and cell7 are not filled and vice versa......
Below is the Javascript
var t1 = "";
var t2 = "";
var vTime1 = Cell4.rawValue;
var vTime2 = Cell5.rawValue;
vTime1 = vTime1.replace(":", "");
vTime2 = vTime2.replace(":", "");
if (vTime1.length == 4 && vTime2.length == 4) {
var vTime1Minutes = parseInt(vTime1.substring(0, 1))*600 + parseInt(vTime1.substring(1, 2))*60 + parseInt(vTime1.substring(2, 4));
var vTime2Minutes = parseInt(vTime2.substring(0, 1))*600 + parseInt(vTime2.substring(1, 2))*60 + parseInt(vTime2.substring(2, 4));
if (vTime1Minutes > vTime2Minutes){
this.rawValue = "0";}
else {
t1 = vTime2Minutes - vTime1Minutes;
}}
var vTime3 = Cell6.rawValue;
var vTime4 = Cell7.rawValue;
vTime3 = vTime3.replace(":", "");
vTime4 = vTime4.replace(":", "");
if (vTime3.length == 4 && vTime4.length == 4) {
var vTime3Minutes = parseInt(vTime3.substring(0, 1))*600 + parseInt(vTime3.substring(1, 2))*60 + parseInt(vTime3.substring(2, 4));
var vTime4Minutes = parseInt(vTime4.substring(0, 1))*600 + parseInt(vTime4.substring(1, 2))*60 + parseInt(vTime4.substring(2, 4));
if (vTime3Minutes > vTime4Minutes){
this.rawValue = "0";}
else {
t2 = vTime4Minutes - vTime3Minutes;
}}
var t3 = t1 + t2
var Hours = Math.floor(t3/60);
var Minutes = t3%60;
if (Hours == 0)
Hours = 24;
if (Hours <= 9)
Hours = "0" + Hours;
if (Minutes < 10)
Minutes = "0" + Minutes;
this.rawValue = Hours + ":" + Minutes;
Thanks
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The 24 thing I saw but it was your script - you have fixed it it seems
For the formatting this is how you can do it:
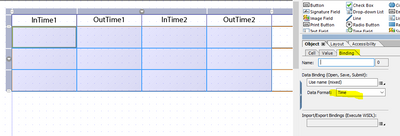
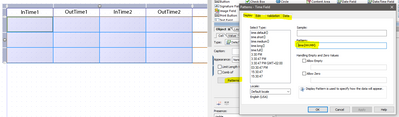
1) Change ALL the INPUT fields to DateTime type
2) Set binding to Time
3) Set All the Patterns to time{HH:MM}
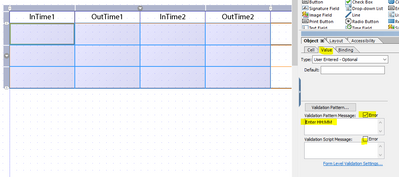
4) activate validation for input fields
5) make a change in the script object
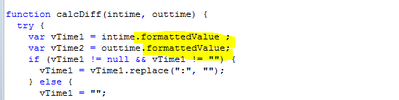
Change .rawValue to .formattedValue
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
you are most likely using the calcuate event which always waits until ALL dependencies of the calculation contain a calculable value.
I took another approach and also moved your script into a script object as we call the calculation in different places and don't want code duplication
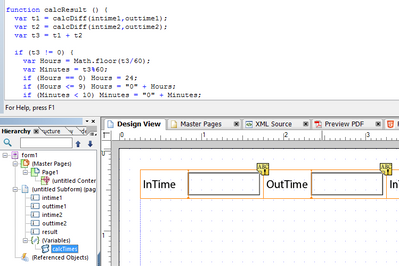
The code in there is as follows:
function calcResult () {
var t1 = calcDiff(intime1,outtime1);
var t2 = calcDiff(intime2,outtime2);
var t3 = t1 + t2
if (t3 != 0) {
var Hours = Math.floor(t3/60);
var Minutes = t3%60;
if (Hours == 0) Hours = 24;
if (Hours <= 9) Hours = "0" + Hours;
if (Minutes < 10) Minutes = "0" + Minutes;
result.rawValue = Hours + ":" + Minutes;
} else {
result.rawValue = "";
}
}
function calcDiff(intime, outtime) {
try {
var vTime1 = intime.rawValue;
var vTime2 = outtime.rawValue;
if (vTime1 != null && vTime1 != "") {
vTime1 = vTime1.replace(":", "");
} else {
vTime1 = "";
}
if (vTime2 != null && vTime2 != "") {
vTime2 = vTime2.replace(":", "");
} else {
vTime1 = "";
}
if (vTime1.length == 4 && vTime2.length == 4) {
var vTime1Minutes = parseInt(vTime1.substring(0, 1))*600 + parseInt(vTime1.substring(1, 2))*60 + parseInt(vTime1.substring(2, 4));
var vTime2Minutes = parseInt(vTime2.substring(0, 1))*600 + parseInt(vTime2.substring(1, 2))*60 + parseInt(vTime2.substring(2, 4));
if (vTime1Minutes > vTime2Minutes){
return 0;
} else {
return vTime2Minutes - vTime1Minutes;
}
} else {
return 0;
}
} catch(e) {
return 0;
}
}
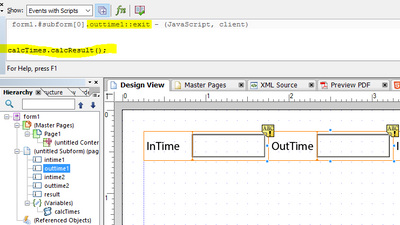
In the fields I place the calculation function in the exit event of the Out Time fields:
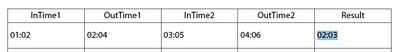
This is sample code based on yours, slightly modified - his may not be perfect!
Result field is readonly and does NOT contain any code.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
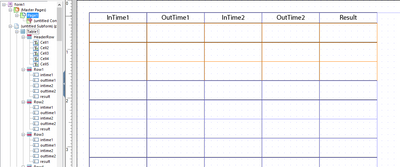
ok, you can move this to a table by creating n rows with identical fields (I call them intime1, outtime1, intime2, outtime2, result)
Change the script in the script object as shown below and place the following line in each outtime exit event:
calcTimes.calcResult(intime1,outtime1,intime2,outtime2,result);
Script object:
function calcResult (intime1, outtime1, intime2, outtime2,result) {
var t1 = calcDiff(intime1,outtime1);
var t2 = calcDiff(intime2,outtime2);
var t3 = t1 + t2
if (t3 != 0) {
var Hours = Math.floor(t3/60);
var Minutes = t3%60;
if (Hours == 0) Hours = 24;
if (Hours <= 9) Hours = "0" + Hours;
if (Minutes < 10) Minutes = "0" + Minutes;
result.rawValue = Hours + ":" + Minutes;
} else {
result.rawValue = "";
}
}
function calcDiff(intime, outtime) {
try {
var vTime1 = intime.rawValue;
var vTime2 = outtime.rawValue;
if (vTime1 != null && vTime1 != "") {
vTime1 = vTime1.replace(":", "");
} else {
vTime1 = "";
}
if (vTime2 != null && vTime2 != "") {
vTime2 = vTime2.replace(":", "");
} else {
vTime1 = "";
}
if (vTime1.length == 4 && vTime2.length == 4) {
var vTime1Minutes = parseInt(vTime1.substring(0, 1))*600 + parseInt(vTime1.substring(1, 2))*60 + parseInt(vTime1.substring(2, 4));
var vTime2Minutes = parseInt(vTime2.substring(0, 1))*600 + parseInt(vTime2.substring(1, 2))*60 + parseInt(vTime2.substring(2, 4));
if (vTime1Minutes > vTime2Minutes){
return 0;
} else {
return vTime2Minutes - vTime1Minutes;
}
} else {
return 0;
}
} catch(e) {
return 0;
}
}
You must adapt things to your form and I cannot upload files here.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
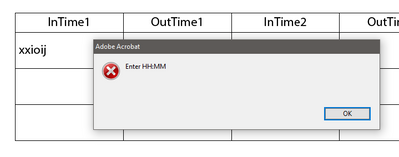
ok.... nice... the script is working exactly as i desired... now few things more.. i want to restrict user so that they cannot enter anything expect time format HH:MM also should not be able to enter greater than 00:00 = 12:00 am (24hrs time format) ..also want to add all results in the total cell
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The 24 thing I saw but it was your script - you have fixed it it seems
For the formatting this is how you can do it:
1) Change ALL the INPUT fields to DateTime type
2) Set binding to Time
3) Set All the Patterns to time{HH:MM}
4) activate validation for input fields
5) make a change in the script object
Change .rawValue to .formattedValue
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
Views
Likes
Replies