ADD ITEMS TO DROPDOWN BOX FROM A TEXT FIELD(USER ENTERS THE ITEM) AND BOUND VALUE ALSO
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
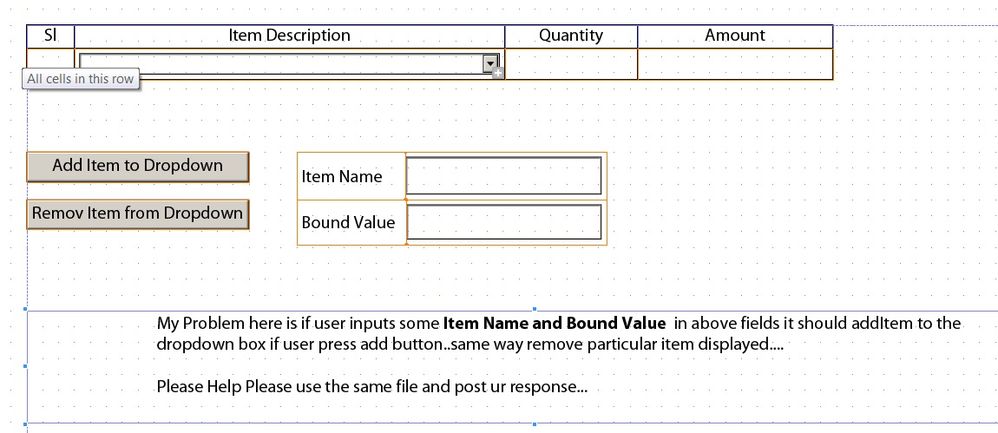
I WANT TO ADD ITEMS THE DROPDOWN BOX FROM THE TEXT FIELD(ITEM NAME) WHERE USER ENTER'S THE ITEM DESCRIPTION
AND BOUND VALUE ALSO SHOULD BE ADDED TO THE SAME ITEM.
SAME WAY REMOVE ITEMS FROM DROPDOWN BOX
PLEASE GIVE SAMPLE FORM OR JAVASCRIPT FOR THE ABOVE SCENARIO.....
INDEED HELPFUL FOR MY PROJECT PLEASE SEND ATTACHED PDF FORM
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Praveen,
You could add the items to the drop down list in a sorted order, which would involve loading the items into an array, sorting them and then loading them into the drop down list. So this would be in the click event of the add button.
// Create an array to hold all out drop down list items, the array contains objects with a "displayItem" and "value" property
var dropDownItems = [];
// Add the new one
dropDownItems.push({displayItem: ItemName.rawValue, value: BoundValue.rawValue});
// Add the existing ones
for (var i = 0; i < DropDownList1.length; i++)
{
dropDownItems.push({displayItem: DropDownList1.getDisplayItem(i), value: DropDownList1.getSaveItem(i)})
}
// Sort ascending order of the display text
dropDownItems.sort(
function(a, b)
{
if (a.displayItem < b.displayItem) return -1;
if (a.displayItem > b.displayItem) return 1;
return 0;
});
// clear all items
DropDownList1.clearItems();
// load up the sorted items
for (var i = 0; i < dropDownItems.length; i++)
{
var dropDownItem = dropDownItems[i];
DropDownList1.addItem(dropDownItem.displayItem, dropDownItem.value);
}
// clear source fields
ItemName.rawValue = null;
BoundValue.rawValue = null;
I've added a "Add Sorted" button to my sample, https://workspaces.acrobat.com/?d=OwysfJa-Q3HhPtFlgRb62g
Regards
Bruce
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Praveen,
I have updated the remove and clear buttons so they work how I understand you want them too.
https://workspaces.acrobat.com/?d=1jB1CsAXZ7g6QiRQLPCjEw
There are lots of people involved with this forum how are willing to help and guide you but if you need someone to just develope the form for you then you should look at the many freelance websites offerring such services.
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
Thank you Bruce Remove Button and clear button working fine...
But If i add two Items with same BoundValue .....then while selecting in
dropdownBox,
Though if i select the second item..First item will be selected....
Please Help ...Sorry for disturbance..
Regards,
Praveen
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Praveen,
You should think of the bound valid as being the key of the drop down list, and you should make sure they are unique so Reader knows which one is actually selected, as you have found out.
You can join values onto the bound value (maybe an index) to make sure it is unique and then split it off when you need to.
I think Niall has a sample of the second part, http://www.assuredynamics.com/index.php/portfolio/splitting-an-objects-rawvalue-into-an-array/
Bruce
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies