Add 180 days to a new date field
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a form where we want users to enter/select a date in a date/time field and have another date automatically calculate 180 days past the date entered - an end date. I am new to FormCalc and I was wondering if anyone had a simple code to solve this?
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
On the Exit event of the date field you can do this:
var beginDate = Date2Num($,"YYYY-MM-DD")
endDateField = Num2Date(beginDate + 180, "YYYY-MM-DD")
Make the endDateField a text field, not a date field - you're specifying the date format in the Num2Date() code (I've got it as "YYYY-MM-DD" but you can do different variations).
You'll want to set up some Display, Edit and Validation patterns on the date field so you get a proper date. The Display pattern is how the date looks on screen, the Edit pattern is for how people can enter the data (you can have more than on Edit pattern to allow some flexibility) and the date has to pass the Validation pattern to be valid. It's a good idea to specify the date format you want in the field caption and in a tooltip so form fillers know how to enter the date properly if they don't use the calendar popup.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
On the Exit event of the date field you can do this:
var beginDate = Date2Num($,"YYYY-MM-DD")
endDateField = Num2Date(beginDate + 180, "YYYY-MM-DD")
Make the endDateField a text field, not a date field - you're specifying the date format in the Num2Date() code (I've got it as "YYYY-MM-DD" but you can do different variations).
You'll want to set up some Display, Edit and Validation patterns on the date field so you get a proper date. The Display pattern is how the date looks on screen, the Edit pattern is for how people can enter the data (you can have more than on Edit pattern to allow some flexibility) and the date has to pass the Validation pattern to be valid. It's a good idea to specify the date format you want in the field caption and in a tooltip so form fillers know how to enter the date properly if they don't use the calendar popup.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you - that worked great!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I tried using your formcalc script for adding 180 days. However, everytime any date is picked the end text field is returning Jun 19 1900. Any thoughts?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you send me your code? It sounds like a date formatting issue.
Keith
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
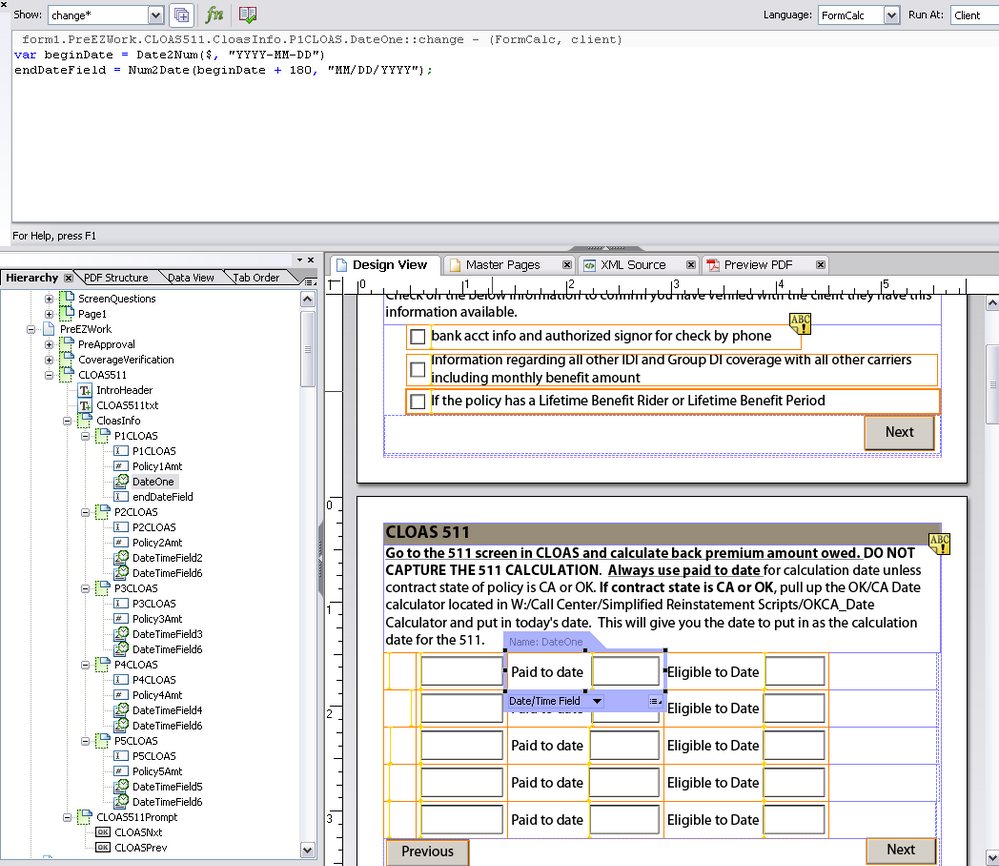
I pretty much used exactly what you had provided. I named my date pickler field DateOne (it is represented by the $) I named the text field endDateField. This runs at the client.
Then, I set up the form calc script on the exit event to be this:
var beginDate = Date2Num($, "MM/DD/YYYY")
endDateField = Num2Date(beginDate + 180, "MM/DD/YYYY")
I wanted the dates to display like 01/01/2012
I set up the patterns for data and display on the date field using the select type list and chose the 04/01/2007 option in LiveCycle ES2 which returned this pattern: date{MM/DD/YYYY}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Make one change to the var line as shown below
var Part1Date = Date2Num($,"YYYY-MM-DD")
Your date should still show the way you prefer in both boxes, but make sure you add a note on the form to use the date selection box .
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Should be
var beginDate = Date2Num($, "YYYY-MM-DD")
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
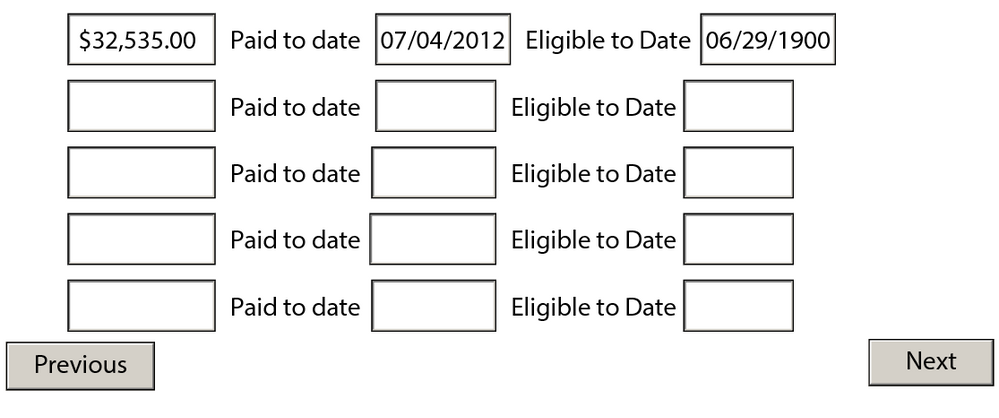
Well, the dates display correctly, but the enddate text field is still not populating accurately. Now, it always returns 6/29/1900. See screen shot below:
This is what it looks like in ES2
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, for the field you are entering the date in – is the object name “beginDate”, or is it DateOne as it appears? If the name of the object is DateOne, change the var line to:
var DateOne = Date2Num($,"YYYY-MM-DD")
Or rename the object to beginDate – either way should work.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try moving your code to the Exit event of the date field.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That was it - simple thing i missed, I renamed the beginDate for DateOne. Working now! thanks.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The variable name has no bearing on the name of the object, you could call it Fred if you wanted to. ![]()
But the variable name has to match in the two expressions.
var Fred = Date2Num($, "MM/DD/YYYY")
endDateField = Num2Date(Fred + 180, "MM/DD/YYYY")
I did encounter the problem that Marti was having with the code on the Change event though. So I'm not sure what was going on now.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
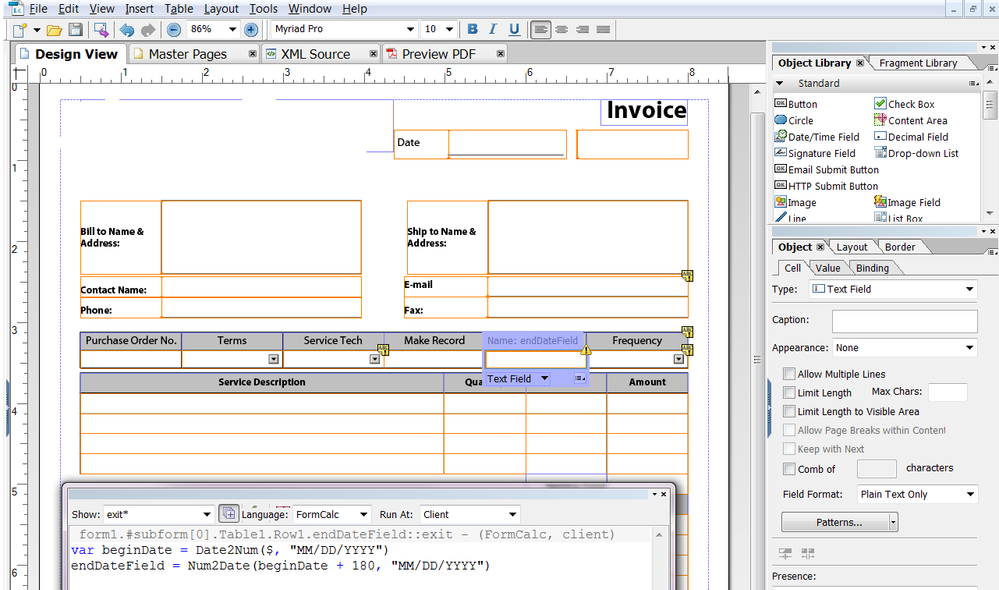
Hello! ![]() what I'm I doing wrong??
what I'm I doing wrong??
I think I did everything as outlined above but I'm still getting 06/29/1900 on my endDateField. Please help me find the error
var beginDate = Date2Num($, "MM/DD/YYYY")
endDateField = Num2Date(beginDate + 180, "MM/DD/YYYY")
I named my fields according to the script just to make sure I'd work ![]() but it didn't - thank you!!!
but it didn't - thank you!!!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Change the pattern in the first line to "YYYY-MM-DD". For some reason I've found the date math works better when using the ISO date standard. So this converts from whatever date pattern you are using to the standard.
var beginDate = Date2Num($, "YYYY-MM-DD")
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for your reply!!
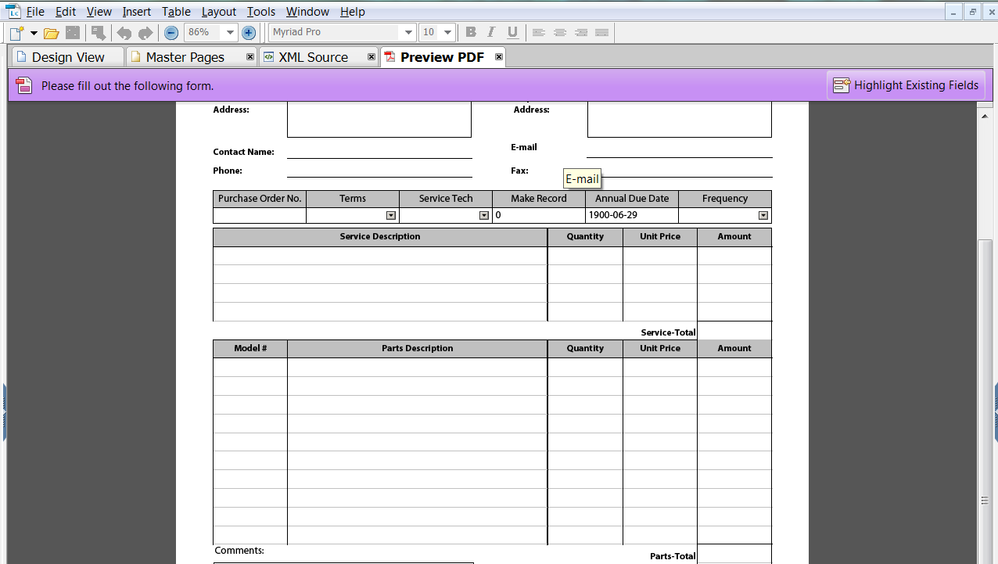
I changed it, but is still not working ![]()
I also noticed that if I clic on the due date it changes the value adding 180 every time, is there a fix to that too?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think I see what's going on, change your "endDateField" to a date/time field and set its patterns to the way you want the date displayed.
The original script was meant for a date field to pick the date and a text field to put the new date in. Because you are trying to do it in one field it needs to be a date field.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jono,
I actualy do have the date field to pick a date (see first picture "Date" next to "Invoice number") which I named "beginDate" and the "endDateField" text field to show the future date.
I know this is weird but is still not working, any other suggestions?
thank you again, I really apreciate your help!!!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, so the original script then should be on the exit event of the Date field, not on the text field.
And I'd call it something other than "beginDate", to be on the safe side, as that is the name of the variable being used in the script.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
![]() Yay!!!!! It worked!!! Thank you so very much!!!!!
Yay!!!!! It worked!!! Thank you so very much!!!!!
I wish you a very Happy 2013!!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies