Is it possible to change the tag manager environment programmatically (Selenium/Python?)
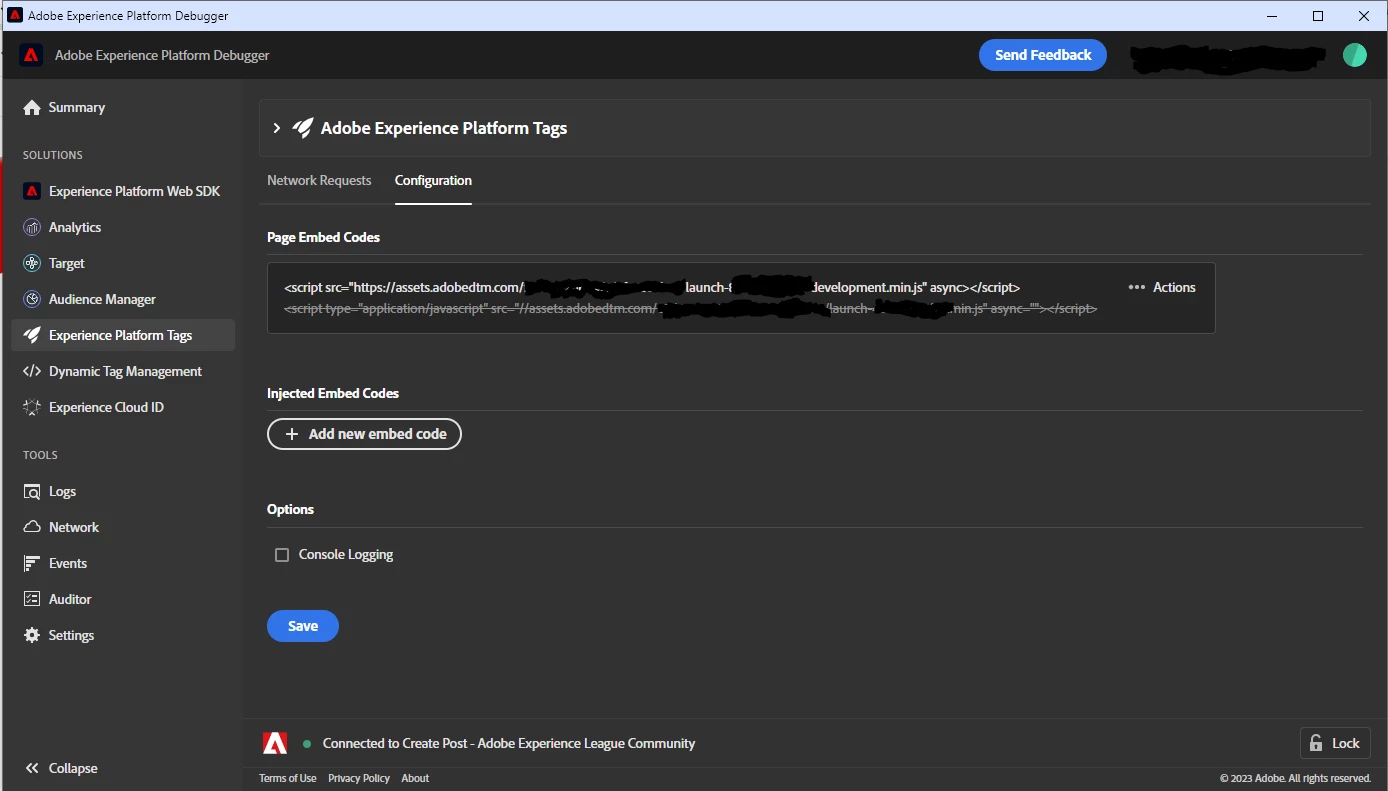
I can change the environment by opening the Adobe Experience Platform Debugger extension, clicking Experience Platform Tags, clicking Configuration, clicking Actions, and selecting Replace, but I need to be able to do this programmatically for automated testing.

This is in the head of the webpage (unique data replaced with ellipsis):
<script src="//assets.adobedtm.com/.../launch-....min.js" async></script>
Am I able to change the source to a different URL using Selenium/Selenium-wire and Python?