Tutorial Discussion: Implement Adobe Experience Cloud in mobile apps

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Use this thread to ask any questions related to the Implement Adobe Experience Cloud in mobile apps tutorial on Experience League. Experts are monitoring this thread to ensure your questions are answered.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Could you pls provide equivalent android Java code for the below code.
let stateName = "luma: content: ios: us: en: home"
var xdmData: [String: Any] = [:]
//Page View
xdmData["_techmarketingdemos"] = [
"appInformation": [
"appStateDetails": [
"screenType": "App",
"screenName": stateName,
"screenView": [
"value": 1
]
]
]
]
let experienceEvent = ExperienceEvent(xdm: xdmData)
Edge.sendEvent(experienceEvent: experienceEvent)
Map<String, Object> XdmData = new HashMap<>();
??????????????
????????????
ExperienceEvent experienceEvent = new ExperienceEvent.Builder()
.setXdmSchema(xdmData)
.build();
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Sumit-Kumar , We hope to provide more Android content in the future. I think what you are looking for can be found in the Mobile SDK documentation:
https://aep-sdks.gitbook.io/docs/getting-started/initialize-the-sdk
Map<String, Object> reviewXdmData = new HashMap<>();
reviewXdmData.put("productSku", "demo123");
reviewXdmData.put("rating", 5);
reviewXdmData.put("reviewText", "I love this demo!");
reviewXdmData.put("reviewerId", "Anonymous user");
Map<String, Object> xdmData = new HashMap<>();
xdmData.put("eventType", "MyFirstXDMExperienceEvent");
xdmData.put(_yourTenantId, reviewXdmData);
ExperienceEvent experienceEvent = new ExperienceEvent.Builder()
.setXdmSchema(xdmData)
.build();
Edge.sendEvent(experienceEvent, null);
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @dwright additional question- So is it correct to say to use edge n/w:---
1)Is it recommended to use Identity extension to set up custom identity in app?
2)Is it good to have lifecycle extension. ?
3) Consent extension is optional. ?
3) Profile extension is also optional. ?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
1. In addition to setting customer ids, I believe the Identity extension is also required for ECID management.
2. Yes, from what i understand most customers find the lifecycle metrics pretty fundamental to understanding how customers are use their mobile apps, so in that sense it is very good to have.
3. The consent extension is often used in conjunction with third-party Consent Management Platforms (CMPs) to support regulations like GDPR. If your mobile app doesn't have any requirements to support privacy regulations like that, then perhaps it the Consent extension is optional.
4. Profile extension is optional. No need to install it if you don't have a use case that requires it.
@cprasad @stcheng1991 do you agree?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
thanks @dwright @cprasad @stcheng1991
Once we defined the schema and add a custom field of userid. Do we need to mark it as primary identity? as mentioned in the https://aep-sdks.gitbook.io/docs/resources/user-guides/getting-started-with-adobe-experience-platfor... where they enabled reviewerid as primary?
And use the identitymap code to include the userid. ?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Dwright,
we're having trouble with the adobe_mc parameters in webviews to get the ECID in Android, this is an example of the parameter passed to the webview URL:
TS%3D1660981679%7CMCMID%3D67579004973751132215752525457293482498%7CMCORGID%[...]%40AdobeOrg
where on iOS we have it decoded:
TS=1660985964|MCMID=25673402669707913044806099111595030088|MCORGID=[...]@AdobeOrg
As far as i know the encoded parameter should work, but till now only in iOS the Api is getting the MCMID ID.
This is the only difference we have noticed in the two systems. This two datas are taken from an eVar on the pageview beacon.
Regards
G.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Just got back from vacation and saw your note. Please let me know if I am understanding your question correctly.
- You went through the Web Views lesson of the tutorial in which you pass the identity values to the html page as query string parameters: https://experienceleague.adobe.com/docs/platform-learn/implement-mobile-sdk/app-implementation/web-v...
- You were able to validate that things were working correctly in iOS
- You tried to do the same in a separate Android app (not part of the tutorial). You are not seeing the query string params with the identities being passed in your evars?
D
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @dwright , When can we expect in-app messaging to be released? I know that it is in beta but, Is there any release date?
Thanks!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Do we need to do additional configuration for rendering images when using images in the push notifications? The images are not working for us.
I don't see any specific code to render images in the SampleApp.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @_Manoj_Kumar_ ,
We will actually be launching a new version of the tutorial with a new sample app tomorrow. Would you mind trying the push notification lesson on the new tutorial?
Daniel
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @_Manoj_Kumar_ ,
We won't be "officially" publishing the new tutorial until next week, but if you'd like early access you can view it where we have it staged here: here https://experienceleague.adobe.com/docs/platform-learn/implement-mobile-sdk-new/overview.html?lang=e...
When we "officially" publish we will replace the old tutorial at its URL.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @dwright
I just looked at the new APP posted here GitHub - Adobe-Marketing-Cloud/Luma-iOS-Mobile-App: Luma demo app for Mobile SDK tutorials
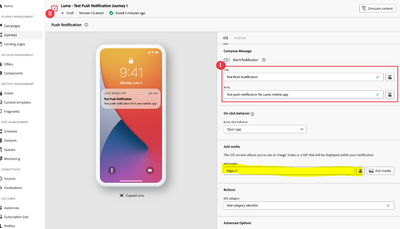
I couldn't locate any code specific for Push notifications with Images (not IAMs). we are able to send text push notifications from AJO but when there is media in the notification (yellow highlighted below). it is not rendering on the push message received in the device.
I have tried adding a public URL and uploading the image to assets essential but no luck.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The app does support images in push notifications already. Just add an image to the message, for example: https://ridmaur.github.io/tutorial/luma/images/luma-logo01.png.
See sample screenshot.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @ridmaur
I tried adding an image to the message but the image is not showing in the push notification.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you simply edit the message and added an image, saved the message and updated the journey?
If that does not work you might instead want to create a new version of your journey, then edit the message, add the image and publish the new version of the journey.
Also, what is the URL of the image you are trying to add to the push notification? Does it have a .jpg or .png extension?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @ridmaur
I tried adding a public URL to the message but it didn't work. Then I tried uploading the image directly to the Assets library and picked it from there but no luck.
I have tried with the new version and a journey but no luck. The image extension was .png.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have no idea why it does not work for you. If you want, can you share the image you are trying to show in the push notification? I just want to confirm it is not the image itself causing issues.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Team,
I’m working on Adobe Experience Platform Mobile SDK and I’m observing that the ECID’s authenticatedState always remains “ambiguous”, even when I explicitly update it using Identity.updateIdentities().
Identity.getIdentities { adobeIdentityMap ->
val identityMap = IdentityMap()
val ecidItem = adobeIdentityMap
.getIdentityItemsForNamespace("ECID")
?.firstOrNull()
ecidItem?.id?.let { ecid ->
identityMap.addItem(
IdentityItem(ecid, AuthenticatedState.LOGGED_OUT, true),
"ECID"
)
}
identityMap.addItem(
IdentityItem("8772242737", AuthenticatedState.LOGGED_OUT, true),
"customer_id"
)
Identity.updateIdentities(identityMap)
}
n the Edge logs (Griffon / AEP Debugger), I see:
"identityMap": {
"ECID": [{
"id": "50671253568725123056684606969133922995",
"authenticatedState": "ambiguous"
}],
"customer_id": [{
"id": "8772242737",
"authenticatedState": "loggedOut"
}]
}
My questions are:
Why does the ECID remain ambiguous even after explicitly setting AuthenticatedState.LOGGED_OUT?
Is the ECID’s authentication state controlled internally by the SDK and not meant to be changed manually?
Is there any official documentation stating that ECID’s authenticatedState should always remain “ambiguous” in mobile SDKs, while user-specific IDs (like customer_id) should carry the login/logout state?
This is critical for ensuring we send accurate identity data in login/logout flows.
Thanks in advance!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies