The performance impact depends primarily on the CSS selector you're using and the page DTM/Launch is running on. Let's say you're trying to target anchor elements that have an href of http://hallmark.com.
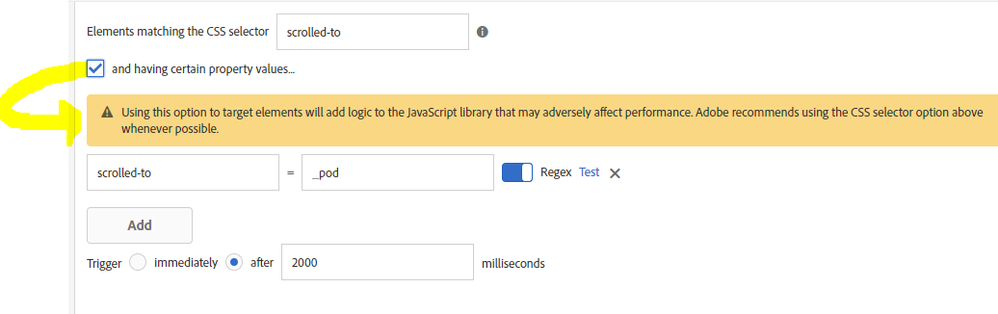
If you put a as the selector and then use the "and having certain property values" to match where href equals http://hallmark.com, this requires us to use document.querySelectorAll() to find all anchor elements. Then we have to loop through all the anchor elements, evaluating their href property to see if it equals http://hallmark.com. If you have 500 links on your page, this can get costly especially in browsers like Internet Explorer 9 and is really unnecessary. It gets even more costly if you're using an event type like Enters Viewport. For Enters Viewport, we poll every three seconds to see if any elements that match your criteria have entered into the viewport. With this, the cost is repeated every three seconds.
On the other hand, if you don't use the "and having certain property values" feature and just create a more specific selector like this:
a[href="http://hallmark.com"]
Then we can pass that selector directly to document.querySelectorAll() and instead of gathering all anchor tags, we just get the subset you actually care about. The browser, when parsing your document, creates indices and greatly optimizes element querying. Leveraging this is much more efficient than going through the process outlined above.
In one specific case I remember, a client was using p as the CSS selector and I believe className as the property they were matching on. In this case, they had thousands of p elements in their page and it noticeably bogged down their page. Moving to more specific CSS selectors did wonders.
Note that the performance degradation when using the "and having certain property values" feature exists in both Launch and DTM, but we only put the warning in Launch.
I suspect we'll go through a more aggressive push later to get people to move off the feature. If you think you have reasons to use it, we would be interested in hearing them. It may help if we provide better tools for building proper, specific CSS selectors.