Hi Team,
I work for a client that has a dataLayer implementation on its website since it normally uses Google Analytics and Google Tag Manager to perform its measurements.
However, said client also has an Adobe account and is interested in having data in this tool.
To avoid making two labeling implementations, we intend to use the same information from the dataLayer to capture it in Adobe.
I see that by default the CORE extension is capturing the dataLayer events, and I have not had a problem with the click events, but I have a problem with the page_view event which is inserted into the dataLayer every time the page loads, as I see which CORE does not always recognize.
I have done some tests. I see that when I reload the website several times, sometimes the CORE extension does recognize that page_view event but it is quite unpredictable and I don't know exactly why it captures it at times and at other times it doesn't. I thought maybe the dataLayer wasn't filling before Adobe loaded but I've noticed that if it is full by then, I also thought maybe it doesn't recognize that first event because the event is sent to the dataLayer before and CORE doesn't recognize the change in dataLayer.
I hope you can help me solve this problem, I have been trying to find a solution for a while but I am running out of ideas.
Note:
* the page_view event is being sent to the dataLayer on purpose since the client required that this event have certain custom parameters and because initially the website was a single page application
* I tried to use the Google Data Layer and Adobe Client Data Layer extensions to try to get it to recognize all the changes in the dataLayer for the page_view event but I couldn't solve the problem, maybe I didn't know how to configure it (I'm just getting to know the tool so I'm far from be an expert in Adobe Launch)
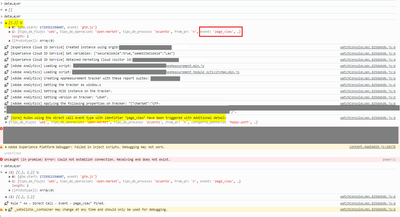
here I reloaded the page and the CORE extension recognized the page_view event

here I reloaded the page and the CORE extension did not recognize the page_view event
