Pinterest Pixel Setup in Adobe Launch for Button Clicks
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am trying to set up a Pinterest Pixel to track when a specific button is clicked on the website. In the Launch Rule I've set it up as a core-click for the button and for the event action I have set it to custom code and under editor I'm using this script I got from the Pinterest Developer website.I have my Pinterest ID to put into the code I just left it out in the example below:
<script>
pintrk('track', 'custom');
</script>
<noscript>
<img
height="1"
width="1"
style="display:none;"
alt=""
src="https://ct.pinterest.com/v3/?tid=YOUR_TAG_ID&event=custom&noscript=1"
/>
</noscript>
What else am I missing in order for the Pixel to fire correctly when the button is clicked?
Thanks.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Do you have the base Pinterest Pixel script installed on the site?
I have Pinterest pixels installed on our sites entirely through Launch...
The first thing I have is:
!function(e){if(!window.pintrk){window.pintrk = function () {
window.pintrk.queue.push(Array.prototype.slice.call(arguments))};var
n=window.pintrk;n.queue=[],n.version="3.0";var
t=document.createElement("script");t.async=!0,t.src=e;var
r=document.getElementsByTagName("script")[0];
r.parentNode.insertBefore(t,r)}}("https://s.pinimg.com/ct/core.js");
Basically, I first check if the pintrk object exists.. if not, I add the script to the site.
Next, now I have to run a config event (this happens on all pages)
// I have a variable set eaelier with my ID value, then so it's easier to adjust globally if needed
pintrk('load', pinterestPixelId);
This now configures the pintrk object with our pinterest id
Now I fire our standard Page View event:
pintrk('page');
Once the above is all working, and you have a properly configured pintrk object, you should be able to fire pixels with your clicks...
pintrk('track', 'custom');
There's not much need to code the noscript portion of the code... you are using JS to trigger all this.. if JS is disabled those no scripts won't be available either.
This is all assuming that you are doing ALL the Pinterest work in Launch.. if the Pinterest Script and Config is set up on the base code of your site you may not need all of this...
Are you getting any errors?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Do you have the base Pinterest Pixel script installed on the site?
I have Pinterest pixels installed on our sites entirely through Launch...
The first thing I have is:
!function(e){if(!window.pintrk){window.pintrk = function () {
window.pintrk.queue.push(Array.prototype.slice.call(arguments))};var
n=window.pintrk;n.queue=[],n.version="3.0";var
t=document.createElement("script");t.async=!0,t.src=e;var
r=document.getElementsByTagName("script")[0];
r.parentNode.insertBefore(t,r)}}("https://s.pinimg.com/ct/core.js");
Basically, I first check if the pintrk object exists.. if not, I add the script to the site.
Next, now I have to run a config event (this happens on all pages)
// I have a variable set eaelier with my ID value, then so it's easier to adjust globally if needed
pintrk('load', pinterestPixelId);
This now configures the pintrk object with our pinterest id
Now I fire our standard Page View event:
pintrk('page');
Once the above is all working, and you have a properly configured pintrk object, you should be able to fire pixels with your clicks...
pintrk('track', 'custom');
There's not much need to code the noscript portion of the code... you are using JS to trigger all this.. if JS is disabled those no scripts won't be available either.
This is all assuming that you are doing ALL the Pinterest work in Launch.. if the Pinterest Script and Config is set up on the base code of your site you may not need all of this...
Are you getting any errors?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you so much for the detailed explanation!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You're welcome 🙂
If you still have issues, we can look at errors in your Browser Console... I suspect though that it was actually pintrk is not defined which is what happens if you haven't added the script and configured the pixel (sometimes this could also be due to a timing issue - if the code is there, but you try to fire the event before the pixel is fully configured)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You were a huge help, thanks so much again 🙂 It worked.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jannifer, I'm trying to pass the product_ids via scripting using Data Element and its not populating it. Apart from product_ids, all the other values are populating properly. Can you help me with the solution or some debugging points. And I'm trying to get these value on Thankyou page(checkout event).
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @KenKevin112
First, when you add the product_ids, is that portion of the Pinterest tag just empty/missing, or did it break the pinterest tag altogether?
To start debugging, somewhere in your custom code (before your pinterest tag), can you add a console.log for your product_ids Data Element and make sure that there are values at the time this script is run, and they are in the format you need?
Keep in mind, that from this sample of Pinterest code:
<script>
pintrk('track', 'checkout', {
value: 10.00,
order_quantity: 2,
currency: 'USD',
line_items: [
{
product_name: 'Parker Boots',
product_id: '1414',
product_price: 5.00,
product_quantity: 1
},
{
product_name: 'Parker Sandals',
product_id: 'ABC',
product_price: 5.00,
product_quantity: 1
}
]
});
</script>
Each product has to be broken out into this layer format, you can't just dump a single Data element into place, unless that Data Element is returning this sort of JSON formatted data....
So for instance, you might have to create a variable using For Loops, to build out this data structure, calling it something like "productInfo":
{
product_name: 'Parker Boots',
product_id: '1414',
product_price: 5.00,
product_quantity: 1
},
{
product_name: 'Parker Sandals',
product_id: 'ABC',
product_price: 5.00,
product_quantity: 1
}
Then using that variable in the Pinterest Script like so:
<script>
pintrk('track', 'checkout', {
value: 10.00,
order_quantity: 2,
currency: 'USD',
line_items: [ productInfo ]
});
</script>
Pinterest has it's own specific structure of data that it needs, and if you don't match that formatting, at best Pinterest won't be able to interpret all the data, and at worst the pixel will fail outright because Pinterest cannot understand what you are sending to them, so they will ignore everything....
It sounds like maybe you are seeing data, but not everything is interpreted, so the first place to look is at your code, what are you passing into the script. Is it the correct format according to the documentation. Is it being passed in the correct spot?
The best way to debug is to use console.log to print additional debugging information to your browser console so that you can see what values and formatting of the data is being passed.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thankyou for the quick help @Jennifer_Dungan, I think I got the Idea what I'm missing. If you don't mind can you look at the below script which I'm trying to pass with Pinterest to capture the values.
pintrk('track', 'checkout', {
value: _satellite.getVar('Transaction - CCRZ - Total Amount'),
order_quantity: _satellite.getVar('Transaction - CCRZ - Qty'),
currency: _satellite.getVar('Transaction - CCRZ - Currceny'),
order_id: _satellite.getVar('Transaction - CCRZ - Order ID'),
product_ids: _satellite.getVar('Transaction - CCRZ - SKU'),
});looking forward for your replies.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I don't see anything like "product_ids" in any documentation I can find.... the only way I can see to pass ids is to send them as itemized individual line items (as I showed above).
Unless you can share documentation that shows that Pinterest can support the specific "product_ids" key, this is your problem... from what I can tell, no such key exists, therefore Pinterest will ignore it.
For the record:
- value - order level key, the total value of the order
- order_quantity - order level key, the total number of products on the order
- currency - order level key, the currency in which the transaction was processed
- order_id - order level key, the transaction id of the order
These are all working because they align with the documentation and are "order level" scope. The outlier is "product_ids" which, as stated before, does not appear to exist... only "product_id" exists, as a subset of each itemized item in the order.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is the document which I'm following. Under the section of Event code examples, the "product_ids" key is there.
<script>
pintrk('track', 'checkout', {
value: 10.00,
order_quantity: 2,
currency: 'USD',
event_id: 'eventId0001',
product_ids: ['1414', '1415'] }
);
</script>
<noscript>
<img height="1" width="1" style="display:none;" alt="" src="https://ct.pinterest.com/v3/?tid=YOUR_TAG_ID&event=checkout&ed[value]=10.00&ed[order_quantity]=2&ed[event_id]=eventId0001&noscript=1" />
</noscript>Thanks.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, thanks. None of my Google searches returned this, all I found was the itemized list.
In this case, what is the exact value returned by _satellite.getVar('Transaction - CCRZ - SKU')
If your Data Element doesn't have the correct format, then it won't work... that Data Element must return values that look like:
['12345', '67890', '269356']
If it's not this exact format, that will most likely be your problem.
This is why I suggested using console.log in the script (above the Pinterest Code) to see exactly what value is being passed into Pinterest.
While you can run a direct call in your console after the fact, you might miss something, like maybe the IDs aren't set yet when this code runs, or it's been manipulated afterwards by other stuff happening during checkout.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thankyou Jennifer, for the detailed explanation and now I'm able to get the values as expected.
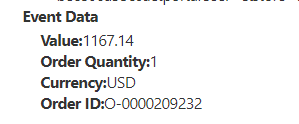
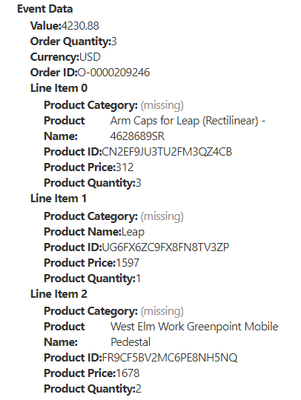
Now, my only concern is around the "Product Category", in my snippet nowhere I've used it but somehow it is coming with the response.
var productInfo = [];
var c = CCRZ.orderDetailView.model.attributes.orderItems;
for (var i = 0; i < c.length; i++) {
var product = {
product_name: c[i].productR?.sfdcName,
product_id: c[i].productR?.SKU,
product_price: c[i].itemTotal,
product_quantity: c[i].quantity};
productInfo.push(product);
}
pintrk('track', 'checkout', {
value: _satellite.getVar('Transaction - CCRZ - Total Amount'),
order_quantity: _satellite.getVar('Transaction - CCRZ - Qty'),
currency: _satellite.getVar('Transaction - CCRZ - Currceny'),
order_id: _satellite.getVar('Transaction - CCRZ - Order ID'),
line_items: productInfo
});looking forward for your replies.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I think this is because the product items are all processed from the JSON into the final beacon. I assume that Pinterest will just automatically put all the potential elements even if nothing is passed.. I don't think that these are required, or that an empty value being passed will hurt anything....
Do you have direct access to Pinterest? Or can you check with someone that does if this tagging with an empty Product Category is causing any issues?
Views
Replies
Total Likes