Adobe Launch: Rule to Capture ID for a Clicked Checkbox
I have a series of check boxes. See source HTML below.
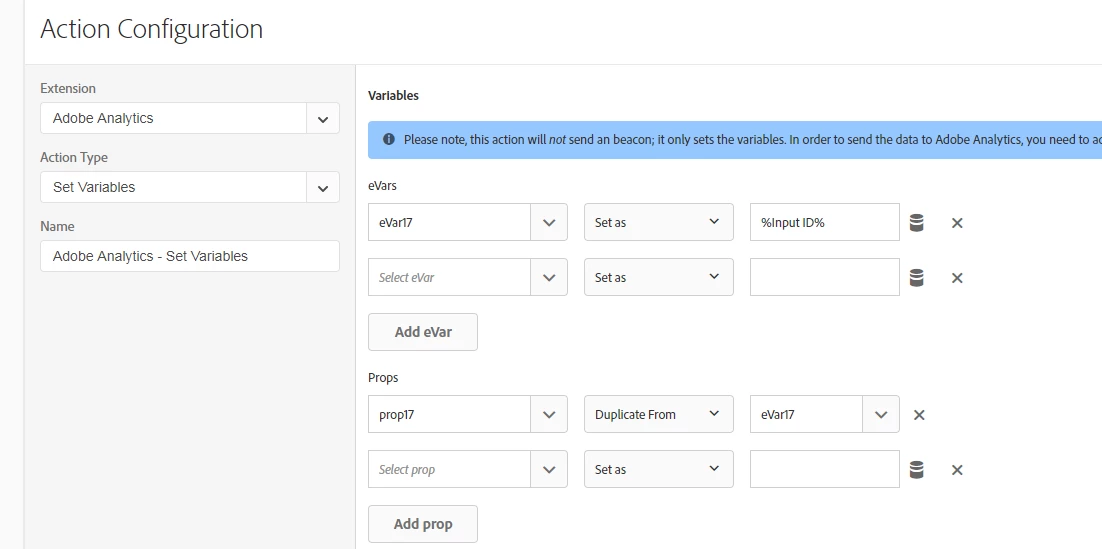
When the checkbox is clicked, I want Adobe Launch to capture the "id" and push into Adobe Analytics which clicked without having to wait for a pageload.
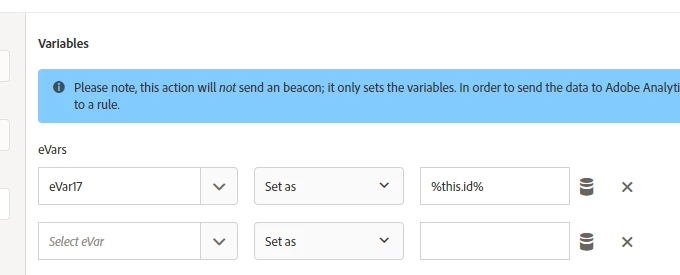
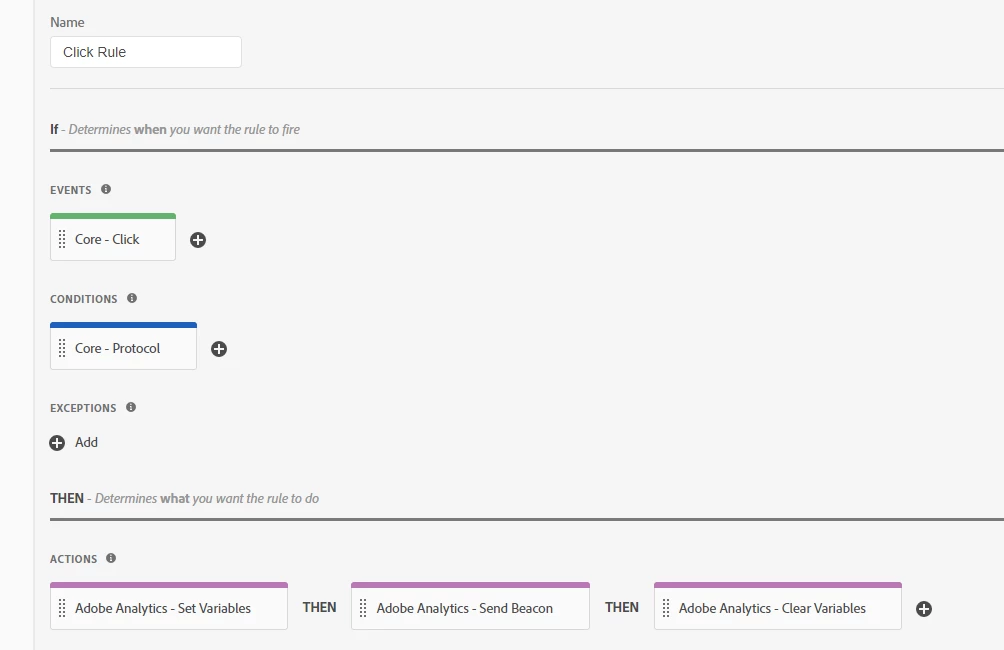
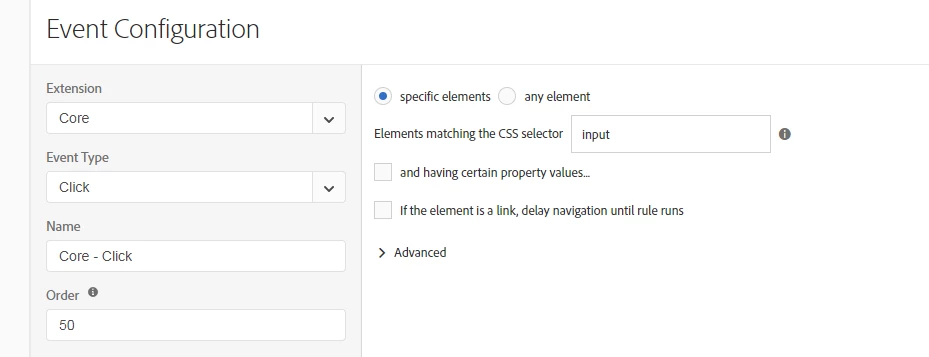
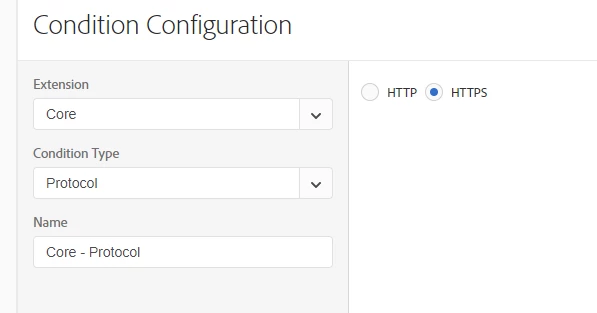
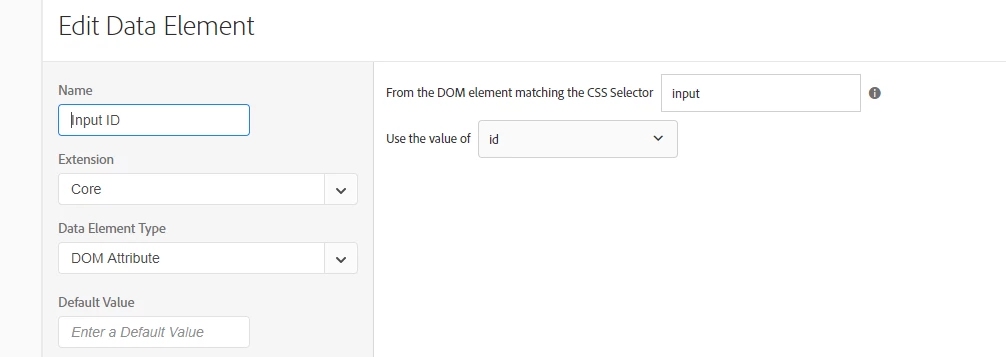
I have configured a rule to capture "id" for element "input" on mouse click.
However, the rule captures the 1st element "input" not the "input" which was clicked.
How do you configure a rule to capture the id for a clicked checkbox?
Can this be done without custom Javascript?
<input type="checkbox" id="Return3year" name="performance_returnsThreeYears" class=" skitchen-menu-input" value="performance_returnsThreeYears" data-bind="checked: orders().indexOf("performance_returnsThreeYears") >= 0">
<input type="checkbox" id="Return5year" name="performance_returnsFiveYears" class=" skitchen-menu-input" value="performance_returnsFiveYears" data-bind="checked: orders().indexOf("performance_returnsFiveYears") >= 0">
<input type="checkbox" id="Return10year" name="performance_returnsTenYears" class=" skitchen-menu-input" value="performance_returnsTenYears" data-bind="checked: orders().indexOf("performance_returnsTenYears") >= 0">