Building in JavaScript with Internationalization (I18N) in Mind
Authors: Naomi Meyer and Jenny Medeiros

The following blog post is from Adobe Experience Platform< on tips and tricks for building products for the world. It will describe best practices for how developers can easily prepare JavaScript web and mobile applications to be used effectively across different locales and cultures in order to further international inclusion and accessibility.
Developers and businesses can no longer afford to limit content to their default language. Internationalizing apps and websites is better than hard-coding English-only strings, because it enables users to function within the app in their native mother tongue, which improves the user experience and overall diversity, inclusion, and accessibility of the app. In today's world of continuous content and personalized products, let's rethink our approach and build software for the world to understand.
Internationalization (I18N) is the process of designing and preparing software products (apps) to support multiple locales, languages, and regions. By internationalizing a codebase, developers and businesses can expand their user base and access a wider audience.
This post provides practical tips and tricks on developing, designing, testing, and deploying internationalized JavaScript apps (with a particular emphasis on React.js and Angular.js) to be easily adapted for users worldwide.
Expanding to new audiences with I18N
Engineering efforts to adapt software products to multiple languages fall under the umbrella of Globalization (G11N) which includes: Translation (T9N), Localization (L10N), and Internationalization (I18N). Globalization (G11N) also includes non-engineering business units and categories like marketing, legal, sales, etc.
- Translation (T9N) is the most granular level, the process of converting text strings from one language into another.
- Localization (L10N) is the process of translating the internationalized app into specific languages for particular locales, such as English in the US (en-US) or English in the UK (en-UK).
- Internationalization (I18N) is the process of designing and preparing the app to be used within different locales.
By internationalizing a codebase, new customers and markets become available. An app in a user's native language both enhances the overall user experience, and is crucially important for understanding warning/error messages and important features.
Internationalizing JavaScript apps
The process of internationalizing apps is a lot easier than some may think and can be made even simpler with the help of wonderful open-source JavaScript libraries. Some that have been useful for teams at Adobe are:
- FormatJS: A collection of JavaScript libraries including React Intl, which provides language-sensitive string comparison, number formatting, and time and date formatting.
- Moment JS: Streamlines the formatting of dates and times displayed in an app, matching the structure used in different locales.
- i18next: Can be used to detect the user's language, and to load and insert translations, while also supporting standard i18n features.
I18next is great because it's JavaScript-framework agnostic – so can be used with React, Angular, Vue, etc.
- Globalize JS: Uses the largest available repository of locale data (CLDR) to provide formatting and parsing for numbers, dates and times; as well as for currencies, units, and messages.
- Angular I18N: Provides tools, templates, and build helpers for internationalizing, localizing, and building Angular apps.
At the 2019 ReactWeekNYC Conference, I presented a demo example of translating an app using React Intl. Check out the demo code on Github here: https://github.com/naeohmi/i18n-react-talk
I18N implementation tips
While libraries can be invoked to streamline certain functions, there are other challenges to consider when internationalizing an app.
Avoid concatenating strings
Translating languages is more than converting individual words. The way sentences are structured differ across languages, and concatenating strings makes it difficult for translators who must consider word order, gendered words, abbreviations, and more! Best practices recommend building layouts and strings for translation, that let translators change the order of words if needed.
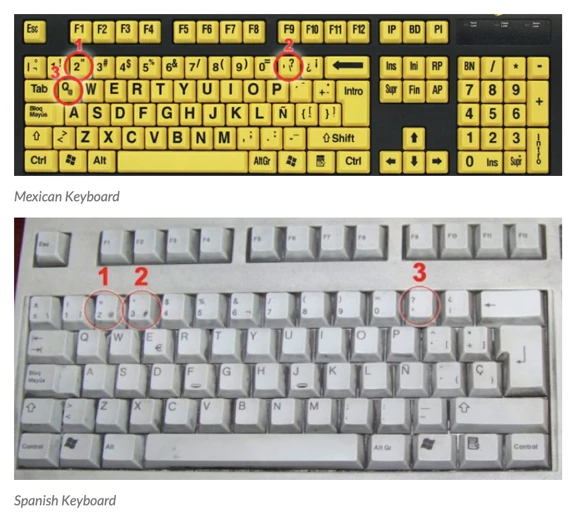
Keep keyboard short-keys alphanumeric
Often different locales have different keyboard layouts. For example, the “@” symbol on a Mexican keyboard is on a number key, whereas on the Spanish keyboard the same symbol is on a letter key. Keeping short keys alphanumeric minimizes user error, improving the overall user experience.

Sorting and filtering across different locales
A table that sorts columns of strings by A-Z using ascending and descending characters does not always work across all locales, particularly with languages that have different dictionary orders than English – such as Chinese, Arabic, and Russian. Implementing new functionality to effectively sort and filter across locales is an important step in the process of internationalization (I18N). In Javascript, String.prototype.localeCompare() is one simple solution to resolve this issue.
Test across multiple languages
To ensure an app is capable of displaying locale-specific content of varying lengths and formats, instead of just using basic Lorem Ipsum, use the Random Text Generator to get test data similar to Lorem Ipsum, but in different languages. This helps ensure correct character encoding and can help test that UI layouts correctly display different languages with flexible string lengths. If using Cypress to build Jest snapshots, try to include snapshots in different languages!
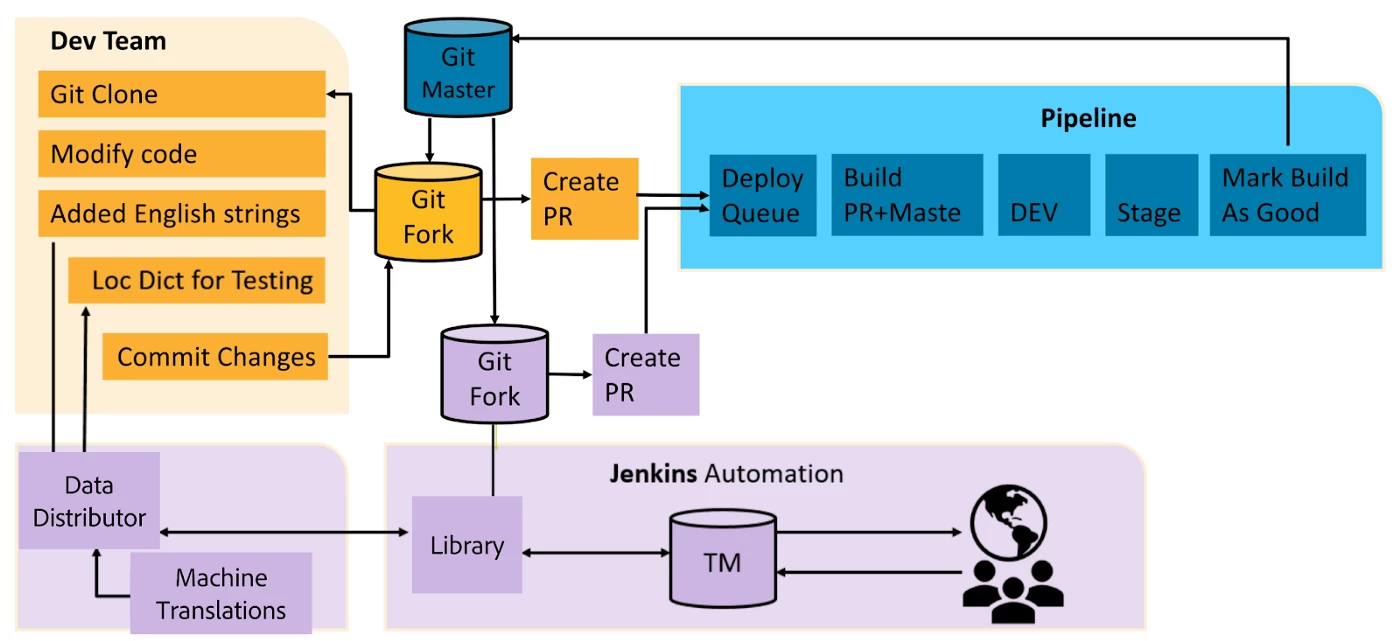
Continuous localization
To keep up with continuous global content requirements, fast-moving businesses can rethink their approach for updating and translating content. Continuous localization optimizes the process of Continuous Integration / Continuous Deployment (CI/CD) by including machine-translated strings for testing. This helps with local development quality checks, particularly for common I18N bugs.

Design and UX considerations
It's important to make design, layout, and UX updates when internationalizing an app. Here are some key considerations.
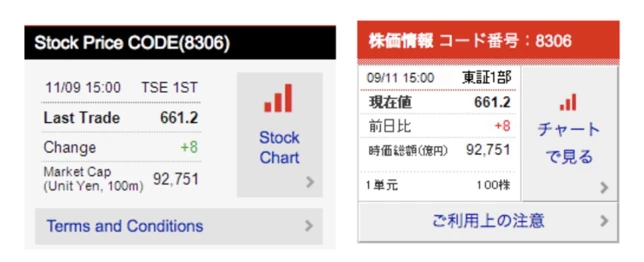
Allow for the expansion of UI elements
All UI elements that include text – strings and integers displayed to the user–must be flexible to accommodate longer or shorter words. German and Russian are notoriously longer than English strings, while Asian languages are often shorter character lengths than English.
As a general rule, if the English text is less than 10 characters, plan for at least a 300% expansion for translated strings. If the English text is more than 10 characters, 30% expansion should suffice.
Tools like CSS Grid Layout and CSS Flexible Box Layout Module (aka Flexbox) are useful tools for building flexible and responsive layouts to accommodate internationalized texts of varying lengths.
Font size and emphasis updates
Readability is such a crucial part of the user experience, and appropriate font sizes are important for different locales. A font size less than 8 point font is really hard to read in English, but it's impossible to read in Chinese, Japanese, and many East Asian fonts. Also font emphasis, e.g. italics and bold, don't register in most East Asian fonts like Korean and Thai. There are different ways to display emphasis, using varying font sizes or contrasting colors, for example, that are more internationally sensitive.
Keep graphics, icons, and images separate from the text
Keeping texts and graphics separate allows the text to be translated and loaded dynamically for specific locales. For example, if an icon for parking includes a hardcoded “P”, the letter will remain unchanged post-translation and only make sense in languages where the word for parking also starts with the letter P. For all icons, graphics, and images displayed in the app – a good rule to follow is to keep strings, text, and numbers/integers separated so they can be translated and internationalized. Also as part of the localization (L10N) process often marketing photos and images will be updated to include culturally relevant imagery for each locale. A simple example is if there is a picture of a car displayed, updating the picture for regions where cars have the driver side on the left or right and drive on the left or right side of the road would be a good idea for a fully localized app.
Keep colors culturally relevant and appropriate
Colors have different meanings across certain cultures. In the West, red often signals danger but in parts of East Asia, red is associated with happiness. These cultural differences can help guide the design of UI elements reliant on the language of color to be understood across cultures, such as error messages and signifiers of positive or negative change.

Use generic versions for contact details
Contact detail forms requesting address and phone numbers from users are best when built with internationalization (I18N) in mind. Keeping them generic and flexible helps to avoid excluding countries with different formats. For example, using “Address line” rather than “Street,” and adding an optional field for international area codes. Flexibility is also needed for required input fields since postcodes are typically required for checkout but many countries – including Aruba, Fiji, and Hong Kong – don't use postcodes.
Avoid using flags to represent languages or locales
Many countries speak multiple languages, and many languages are used across different countries. For this reason, it's advisable not to use a single flag to represent various languages, such as the Portuguese flag for both Portugal and Brazil. A more culturally considerate option is to use regions, like “Brazil,” or specific languages, like “Brazilian Portuguese.”
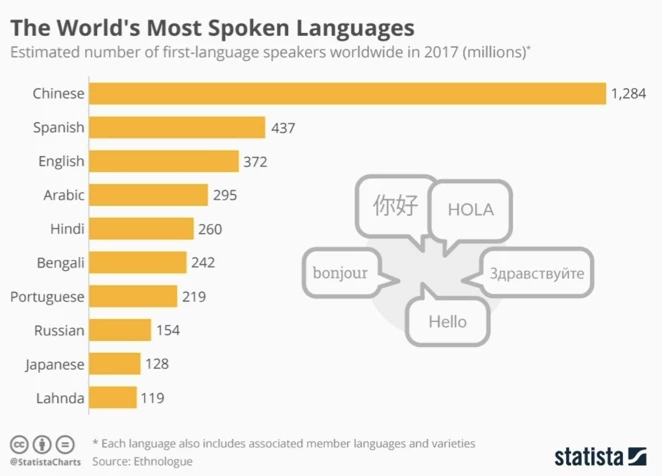
Put the ‘world' in the World Wide Web
Of the world's most spoken languages, English is not number one. The majority of people on Earth do not speak English as their first language.

That's why at Adobe Experience Platform, we believe in working to make inclusive design the norm. We know that as designers, coders, and software engineers, we have an opportunity to empower users across the globe by building technology with human differences in mind. Our differences are our strengths.
From wireframing to deployment, we all have access to the necessary JavaScript tools to build apps with internationalization (I18n) in mind and advocate for accessibility, diversity, and inclusion.
Join us and put the “world” in the World Wide Web by creating apps designed for differences and customized to delight users worldwide.
Follow the Adobe Experience Platform Community Blog for more developer stories and resources, and check out Adobe Developers on Twitter for the latest news and developer products. Sign up here for future Adobe Experience Platform Meetups.
Originally published: Jul 25, 2019

