wknd tutorial has graphql pre-configured, but its giving forbidden
according to this tutorial, installing the latest wknd site from git, should give you a configured graphql endpoint ready to go.
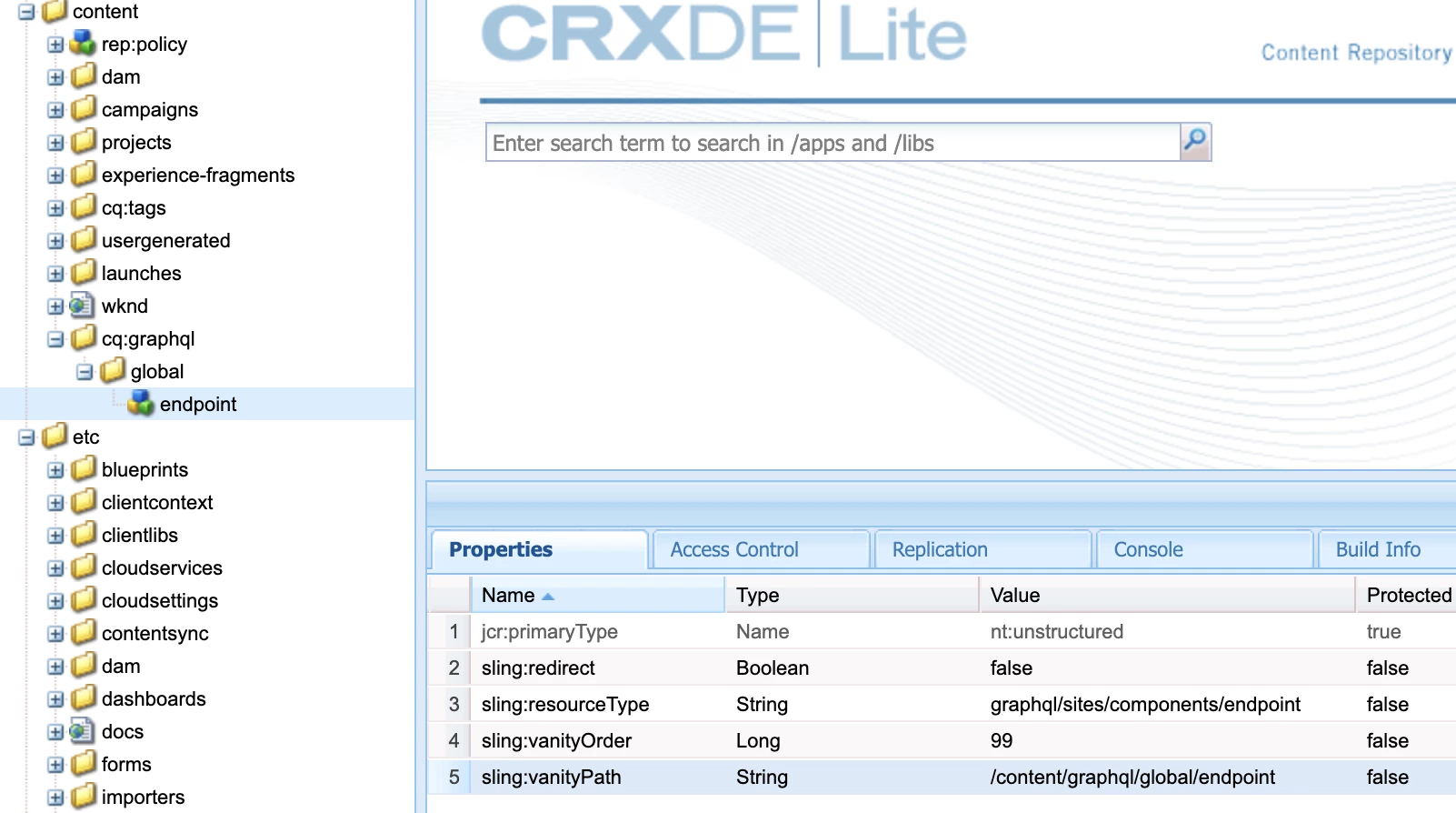
Below we can see that the endpoint is configured, and the vanity url is http://localhost:4502/content/graphql/global/endpoint

The tutorial seems to be saying the correct URL to use is http://localhost:4502/content/graphql/global/endpoint.json
When I send a simple graphql request to this URL, I get this response:
{
"servlet":"org.apache.felix.http.base.internal.dispatch.DispatcherServlet-313d2b89",
"message":"Forbidden",
"url":"/content/graphql/global/endpoint.json",
"status":"403"
}
Any ideas? Is it requiring some sort of authentication? If so, how do I disable it (i.e. make it public)