Why am able to click on outside area of fileupload coral widget
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
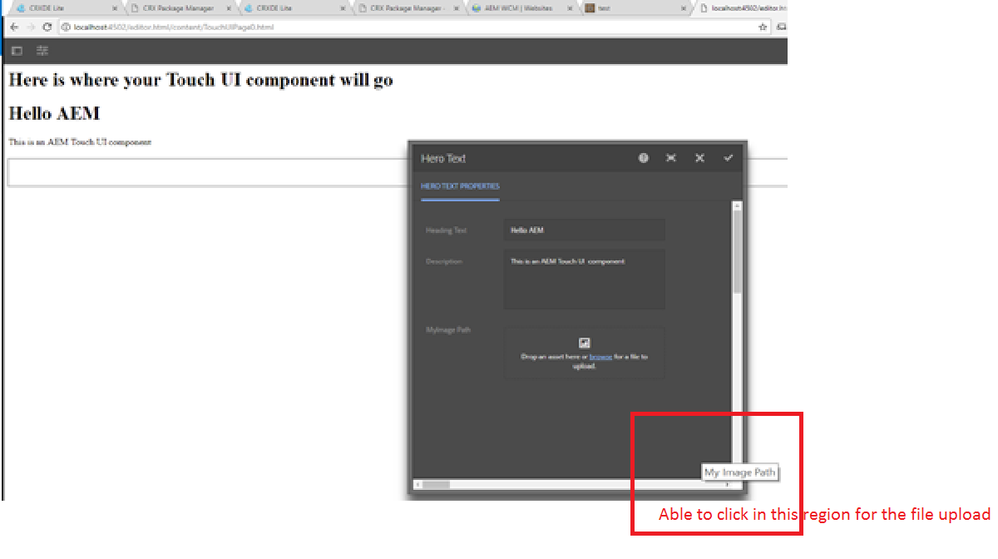
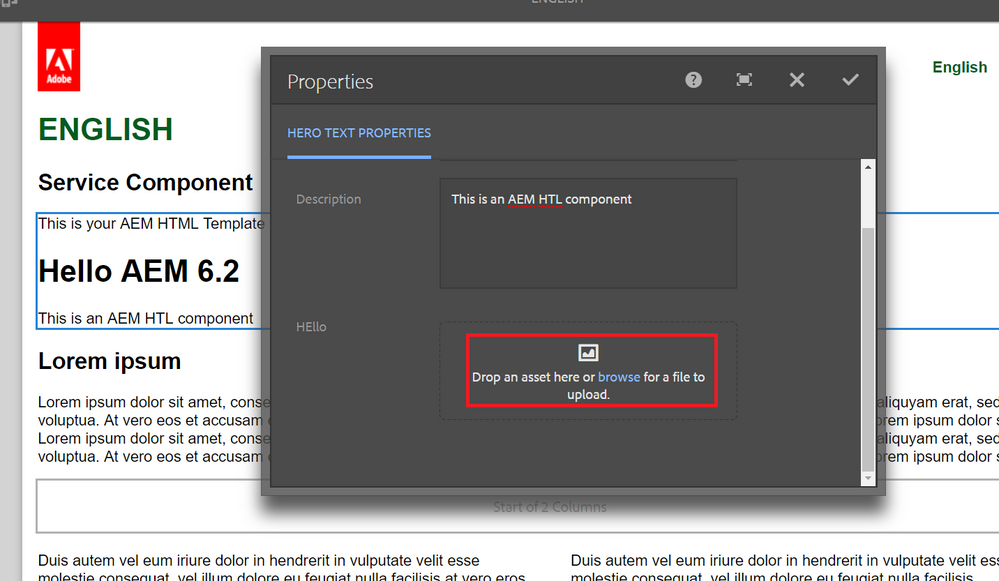
When am trying to use a file upload in Touch UI dialog, i can see that the user/author is able to get the upload file popup window on click of outside area of the coral file-upload widget. which gives me not favor authoring experience when i have a more than one file upload widgets in a dialog.
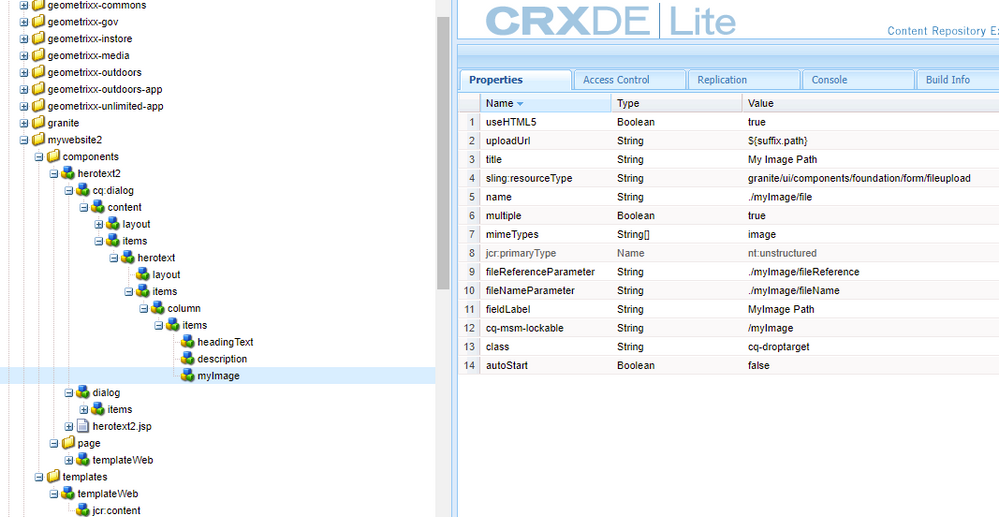
Attached the dialog screenshot below of my node structure, example that i have created for this issue by updating the below tutorial sample package.
Adobe Experience Manager Help | Creating your first Adobe Experience Manager Touch UI component
File upload dialog Node
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
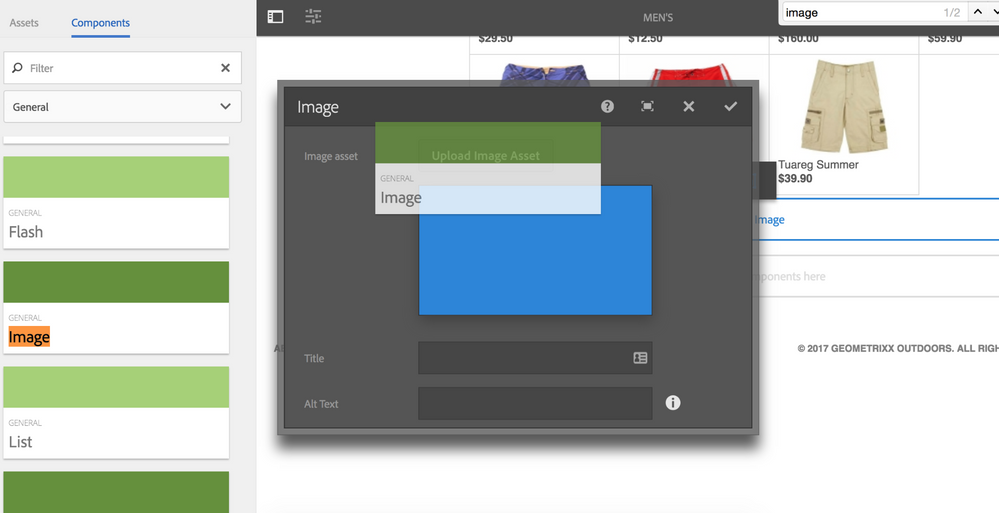
THis is really strange - i just tested too - see:
Now when I open in Chrome - it works as expected:
I am not seeing the popup when i click outside of the red. What browser are you using?
If you see this - then I do recommend opening a ticket. I have never seen this however.
UPDATE - just tested on FF and MS EDGE (still getting used to that name after so many years of IE)
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
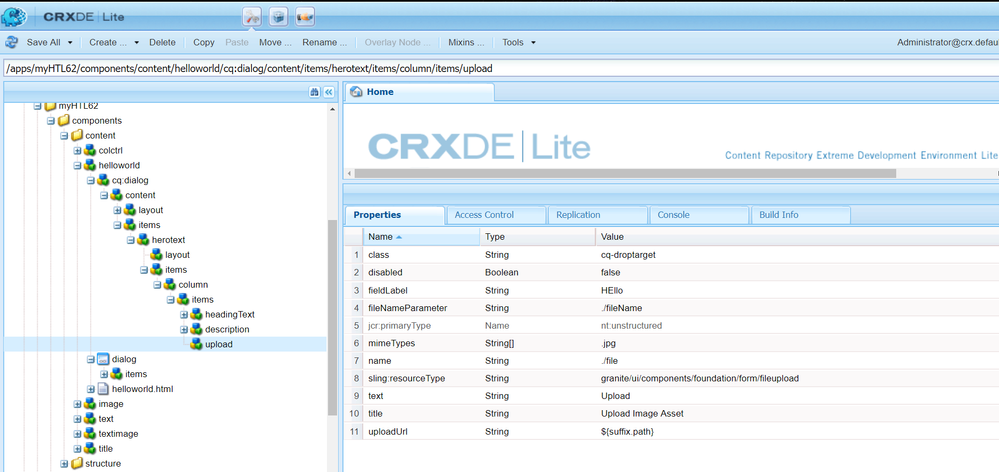
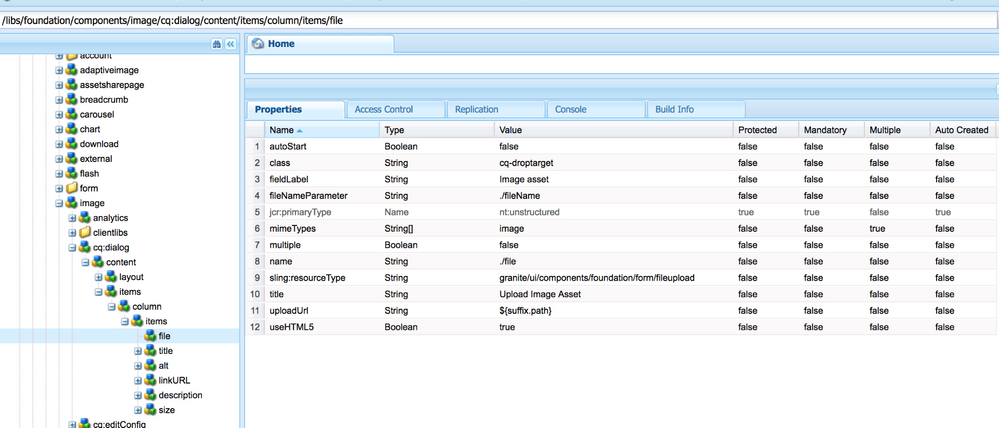
Hi I tried this with one of the OOB Image component. I dont find any issue in drag and drop of asset. This working as expected. Find attachments bellow. Can you pls compare your image node with following image node below.
This snippet might help.
<file
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/fileupload"
autoStart="{Boolean}false"
class="cq-droptarget"
fieldLabel="Image asset"
fileNameParameter="./fileName"
mimeTypes="[image]"
multiple="{Boolean}false"
name="./file"
title="Upload Image Asset"
uploadUrl="${suffix.path}"
useHTML5="{Boolean}true"/>
Thanks
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The issue is user is able to click outside of the Widget area of file-upload (As shown in the image) inside the dialog window, where the label also shows up on mouse hover.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I don't see this happening on my instance.
smacdonald2008 kautuksahni Can you please assist further ?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Am using a AEM 6.2, and below is the video of the Dialog issue.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I will test this too - i have never seen this issue before.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ratna Kumar - thoughts here?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Var Yes I do see this issue in AEM 6.2 for OOB image component too.
smacdonald2008 i think we need a support ticket for team to look into this.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
THis is really strange - i just tested too - see:
Now when I open in Chrome - it works as expected:
I am not seeing the popup when i click outside of the red. What browser are you using?
If you see this - then I do recommend opening a ticket. I have never seen this however.
UPDATE - just tested on FF and MS EDGE (still getting used to that name after so many years of IE)
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am using Google Chrome 62.0 version
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies